Admittedly, in this day and age we are a generation obsessed with the latest gadgets and gizmos. From the latest in gaming consoles all the way to cutting-edge mobile devices, we are hooked not only the Internet, but on technology in general. Despite the prevalence of websites and the apparent ease of designing them, web developers spend long days and nights creating functional and appealing web designs. Not only that, but they also have to code, work out bugs in their designs, and find ways to make their sites better than before. Luckily for them, there are tools out there that allow those tough tasks to be a little bit easier. There are plenty of web-based apps and tools for both the novice and veteran web developer to use while on their journey, and today I’ll share a few of them.
Jsdo.it
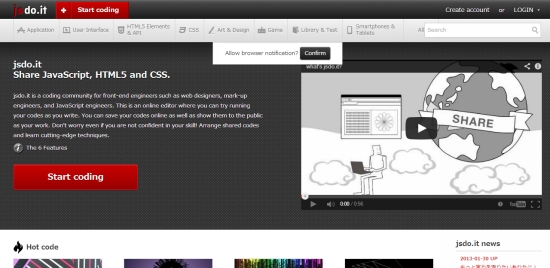
 Jsdo.it is a great tool for those who need edit their HTML, CSS, and Javascript. This isn’t just a web-based app; it is also an online community. Here you can share your work with those in the community as well as learn new techniques.
Typetester
Jsdo.it is a great tool for those who need edit their HTML, CSS, and Javascript. This isn’t just a web-based app; it is also an online community. Here you can share your work with those in the community as well as learn new techniques.
Typetester
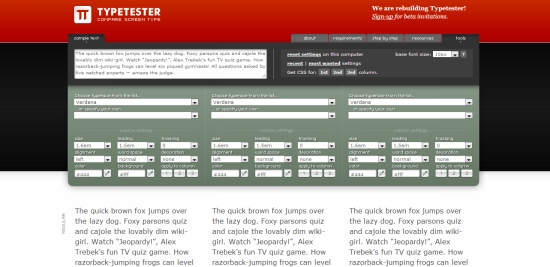
 Using the right type for your website is just as important as the graphics and colors chosen. Typetester makes the job of the web designer a lot easier as its sole function is to output side-by-side comparisons of chosen fonts with your desired customization.
CSSDesk
Using the right type for your website is just as important as the graphics and colors chosen. Typetester makes the job of the web designer a lot easier as its sole function is to output side-by-side comparisons of chosen fonts with your desired customization.
CSSDesk
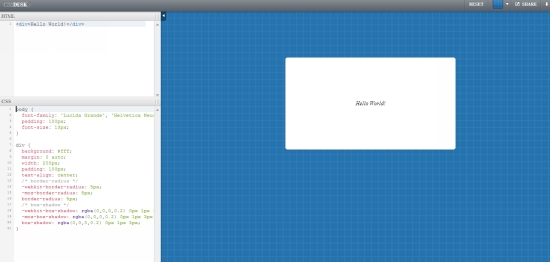
 Sometimes, simplicity is better than glitz and glam, and CSSDesk proves it. Focusing only on HTML and CSS, this editor is great for the beginner. You are able to see what your code is doing by using the live preview window, which makes spotting mistakes easier.
Trello
Sometimes, simplicity is better than glitz and glam, and CSSDesk proves it. Focusing only on HTML and CSS, this editor is great for the beginner. You are able to see what your code is doing by using the live preview window, which makes spotting mistakes easier.
Trello
 Being organized is important for everyone especially those who are developers. Trello offers an easy interface to keep your work organized. It even allows you to be collaborative, as you can receive real-time updates. Best of all, you can bring it with you on the go.
Templatr
Being organized is important for everyone especially those who are developers. Trello offers an easy interface to keep your work organized. It even allows you to be collaborative, as you can receive real-time updates. Best of all, you can bring it with you on the go.
Templatr
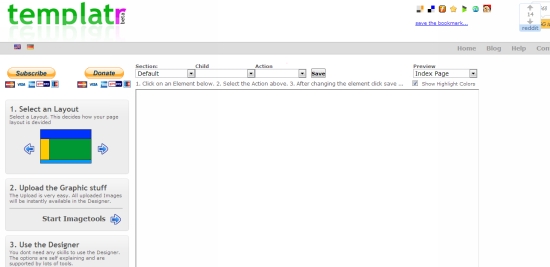
 For those who are new to web design, a program like Templatr can make life a bit easier while you are learning. This web-based app is a template generator that allows you to customize just about every single element, and once you are happy with your product, you can download it for use.
Stylie
For those who are new to web design, a program like Templatr can make life a bit easier while you are learning. This web-based app is a template generator that allows you to customize just about every single element, and once you are happy with your product, you can download it for use.
Stylie
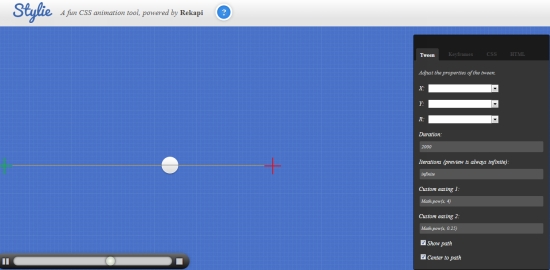
 Stylie is different from a lot of CSS editors out there in regards to animation, Stylie is a one of a kind. The web-based app allows you to easily create your own CSS3 animations. To use it, you simply configure your animation, tweak the settings, and then grab the CSS code.
ViewLike.Us
Stylie is different from a lot of CSS editors out there in regards to animation, Stylie is a one of a kind. The web-based app allows you to easily create your own CSS3 animations. To use it, you simply configure your animation, tweak the settings, and then grab the CSS code.
ViewLike.Us
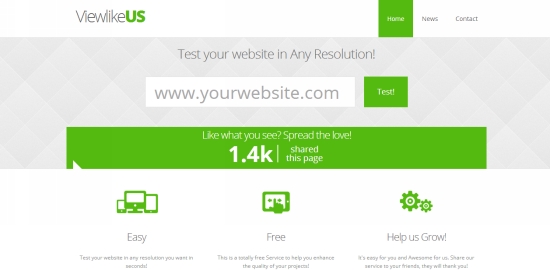
 Along with cross-browser testing, it is important that web developers know how functional their design actually is. This often means determining whether or not it is mobile-ready. With ViewLike.Us, you can actually see how your site is going to look at certain resolutions, including those of the iPhone and Wii.
ColorSchemeDesigner
Along with cross-browser testing, it is important that web developers know how functional their design actually is. This often means determining whether or not it is mobile-ready. With ViewLike.Us, you can actually see how your site is going to look at certain resolutions, including those of the iPhone and Wii.
ColorSchemeDesigner
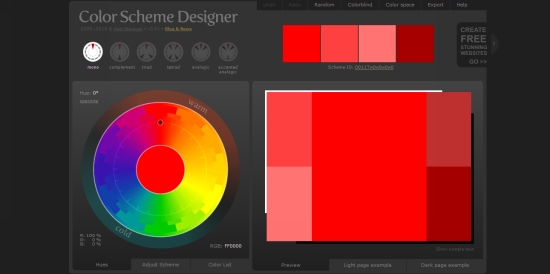
 When it comes to color scheme creation, you shouldn’t just readily dismiss the importance of its use. With ColorSchemeDesigner, you can do exactly as the name suggests, create your own color schemes and then export them into HTML/CSS format or several other options.
CSS FilterLab
When it comes to color scheme creation, you shouldn’t just readily dismiss the importance of its use. With ColorSchemeDesigner, you can do exactly as the name suggests, create your own color schemes and then export them into HTML/CSS format or several other options.
CSS FilterLab
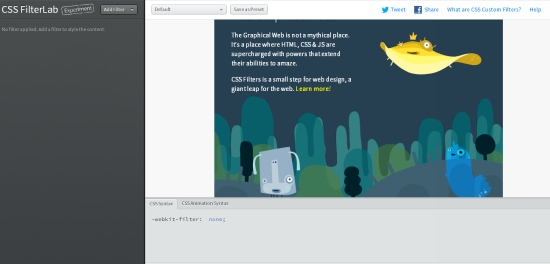
 Using custom filters with your work can distinguish you from the other web designers out there. With CSS FilterLab, you have the opportunity to experiment. The online playground allows you to manipulate the HTML of both color and shape by adding animated effects like twist and flip.
Prepros
Using custom filters with your work can distinguish you from the other web designers out there. With CSS FilterLab, you have the opportunity to experiment. The online playground allows you to manipulate the HTML of both color and shape by adding animated effects like twist and flip.
Prepros
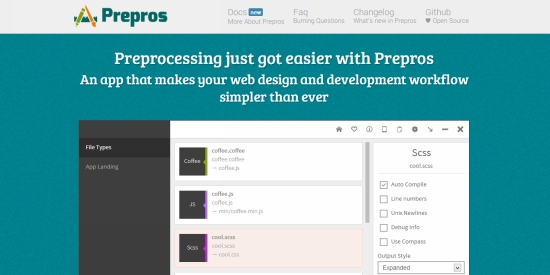
 Whether you are working on an app or a web design, Prepros can be a powerful tool for you to use while you’re working. This web design and development tool offers and simple and effective way to preprocess your CSS and JavaScript so that you can work without a lot of issues.
Foundation
Whether you are working on an app or a web design, Prepros can be a powerful tool for you to use while you’re working. This web design and development tool offers and simple and effective way to preprocess your CSS and JavaScript so that you can work without a lot of issues.
Foundation
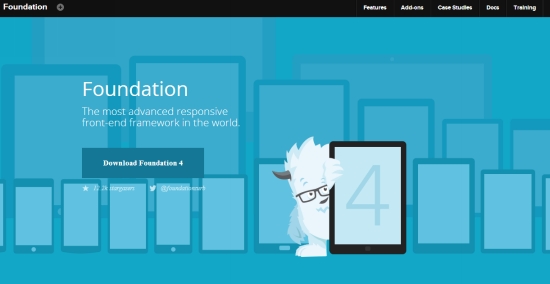
 The new Foundation 4 is perfect for those who do a lot of front-end coding. The framework allows you to designquickly and responsively. It features several useful tools including a flexible grid, rapid prototyping, and multi-device mobility, not to mention the predesigned HTML templates available.
JS Bin
The new Foundation 4 is perfect for those who do a lot of front-end coding. The framework allows you to designquickly and responsively. It features several useful tools including a flexible grid, rapid prototyping, and multi-device mobility, not to mention the predesigned HTML templates available.
JS Bin
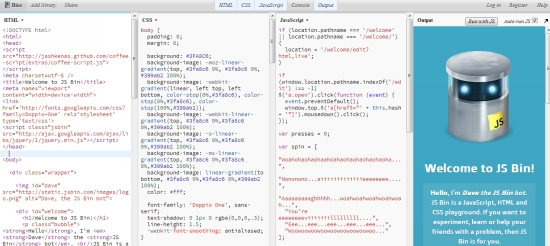
 With only an HTML window for input and a live preview pane, JS Bin has a minimalistic feel to it. You can however add JavaScript if you need to. You can write, test, and debug your code. Not only that, but you also have the ability to save and share your work.
Moqups
With only an HTML window for input and a live preview pane, JS Bin has a minimalistic feel to it. You can however add JavaScript if you need to. You can write, test, and debug your code. Not only that, but you also have the ability to save and share your work.
Moqups
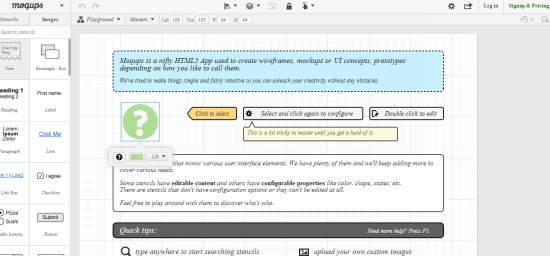
 If you need to create quick mockups, then Moqups is the tool for you. As an HTML5 app, this allows you to create mockups for everything from UI concepts to wireframes. The interface is designed for easy use and execution to make designing fast and simple.
If you need to create quick mockups, then Moqups is the tool for you. As an HTML5 app, this allows you to create mockups for everything from UI concepts to wireframes. The interface is designed for easy use and execution to make designing fast and simple.
Frequently Asked Questions about Time-Saving Tools for Web Designers
What are some free web design tools that can save time?
There are numerous free web design tools that can help you save time. Some of these include Adobe XD for prototyping, Canva for graphic design, and Google Fonts for typography. Other tools like Trello can help with project management, while GitHub can be used for version control. These tools can significantly reduce the time spent on various design tasks, allowing you to focus more on creativity and innovation.
How can productivity tools save time in web design?
Productivity tools can streamline your workflow, automate repetitive tasks, and help you manage your time more effectively. For instance, tools like Asana or Slack can help with team communication and project management, while tools like Sketch or Figma can speed up the design process. By using these tools, you can reduce the time spent on administrative tasks and focus more on the actual design work.
What are some top web design tools recommended by experts?
Experts recommend a variety of web design tools based on their functionality and ease of use. Some of the top tools include Adobe Suite for comprehensive design needs, Sketch for interface design, InVision for prototyping, and Sublime Text for coding. These tools are widely used in the industry and have been praised for their efficiency and user-friendly interfaces.
How can technology tools help in time management for web designers?
Technology tools can help web designers manage their time more effectively by automating repetitive tasks, organizing work, and facilitating communication. Tools like Toggl can track time spent on tasks, while tools like Trello can help with task management. Additionally, communication tools like Slack can streamline team communication, reducing the time spent on meetings and emails.
What are some of the top web design tools according to BrowserStack?
According to BrowserStack, some of the top web design tools include Sketch for UI design, InVision for prototyping, and Sublime Text for coding. Other tools like Adobe XD and Figma are also highly recommended for their comprehensive design features and user-friendly interfaces.
Are there any web design tools specifically for beginners?
Yes, there are several web design tools that are beginner-friendly. Tools like Wix or Weebly offer drag-and-drop interfaces that make it easy for beginners to create websites. Additionally, tools like Canva can help beginners create professional-looking graphics without any design experience.
How can web design tools improve the quality of my work?
Web design tools can improve the quality of your work by providing advanced features and functionalities that can help you create more professional and polished designs. They can also help you streamline your workflow, reduce errors, and increase efficiency, leading to better overall results.
Can web design tools help me collaborate with my team?
Absolutely. Many web design tools offer collaboration features that allow you to work with your team in real-time. Tools like Figma and InVision allow multiple users to work on the same project simultaneously, making it easier to collaborate and share ideas.
Are there any web design tools that can help me with coding?
Yes, there are several web design tools that can assist with coding. Tools like Sublime Text and Atom offer features like syntax highlighting and auto-completion that can make coding easier and more efficient. Additionally, tools like GitHub can help with version control, making it easier to manage and track changes to your code.
Can web design tools help me create responsive designs?
Yes, many web design tools offer features that can help you create responsive designs. Tools like Adobe XD and Sketch allow you to design for different screen sizes and resolutions, making it easier to create designs that look great on all devices.
 Gabrielle Gosha
Gabrielle GoshaGabrielle is a creative type who specializes in graphic design, animation and photography.




