10 Ajax/jQuery Autocomplete Tutorials/Plugins
Key Takeaways
- The post provides a comprehensive list of the best Ajax and jQuery autocomplete and autosuggest tutorials and plugins, each with examples and demos.
- The list includes a variety of autocomplete libraries and plugins, such as typahead.js, Magicsuggest, TimeDropdowns, and others, each with unique features and functionalities.
- The post also includes a detailed FAQ section explaining how to implement, customize, and handle selection events in jQuery Autocomplete, among other things.
- The FAQ section also explores how to use jQuery Autocomplete with AJAX, remote datasets, multiple values, custom data sources, categories, callback functions, and JSONP.
Today we are sharing you our compilation of best Ajax and jQuery autocomplete and autosuggest tutorials and plugins with examples. People these days want an instant search and for this, search engines like Google are doing just this. Enjoy!
Related Posts:
Update 21/06/13: Added typahead.js, Magicsuggest, TimeDropdowns.
Update 29/09/13: Added textextjs
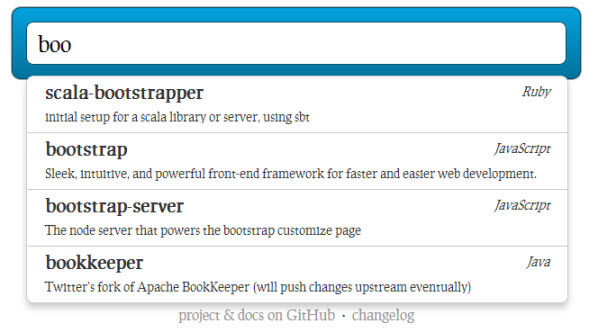
typahead.js Autocomplete
A fast and fully-featured autocomplete library.

Source + Demo
Magicsuggest Autocomplete
Highly flexible auto suggest combo box in the line of Bootstrap themes.

Source + Demo
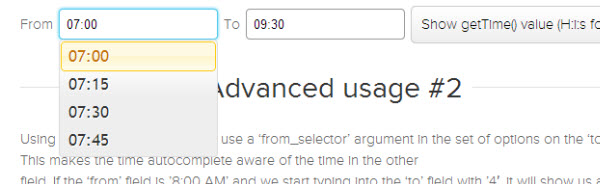
TimeDropdowns Autocomplete
Better time drop downs for ranges: jQuery Time Autocomplete.

Source + Demo
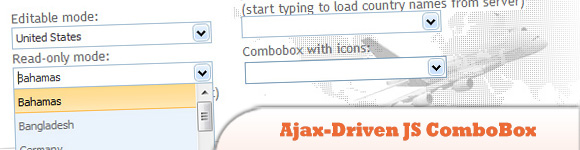
1. Ajax-Driven JavaScript ComboBox with Autocomplete
dhtmlxCombo is a cross-browser JavaScript combobox with an autocomplete feature. It extends basic select box functionality and provides the ability to display suggestions while a user types in the text field.
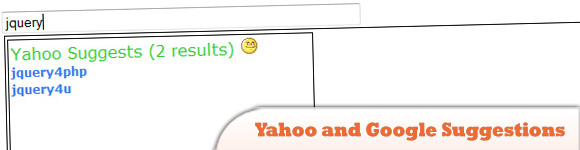
2. Yahoo and Google Suggestions jQuery Search Box
Learn how to create Yahoo Google suggestions search box in this post.
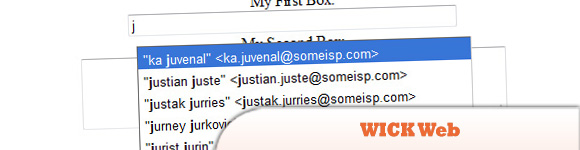
3. WICK Web Input Completion Kit
An evolving framework that leverages web standards such as JavaScript, DOM and CSS to facilitate textual input in form UI elements assisted by local and remote data sources. This framework strives to remain unobtrusive and preserve a form’s semantics and accessibility.
4. PrimeFaces: jQuery AutoComplete
Multiple selection feature for PrimeFaces jQuery AutoComplete has been a popular request and with 3.1, we’ve decided to bring it. Initial implementation was based on a simple input text and values were separated with commas but it didn’t match the coolness standard of PrimeFaces so we’ve decided to implement it Facebook style.
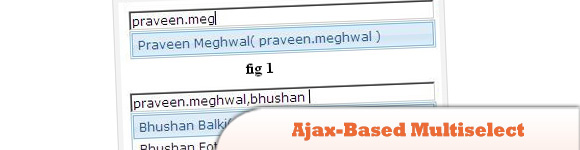
5. Ajax-Based Multiselect jQuery Autocomplete Control in ASP.Net
Here, we will use jQuery UI Autocomplete Control. To get the Data using AJAX, here we will try Handlers of ASP. Using Handlers against simple asp.net page is that, if we will use ASPX page then it will go through all the phases of page (nearly 1o) whereas Handler is faster than ASPX page.
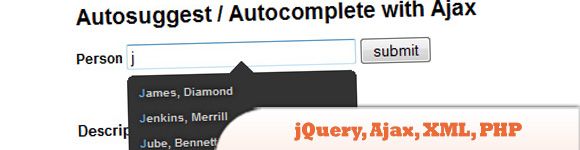
6. Autosuggest / Autocomplete with jQuery, Ajax, XML, PHP
The jQuery Autocomplete class adds a popdown menu of suggested values to a text field. The user can either click directly on a suggestion to enter it into the field, or navigate the list using the up and down arrow keys, selecting a value using the tab key. The values for the suggestion list are to provide as XML (by a PHP script, or similar).
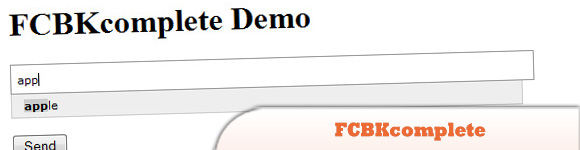
7. FCBKcomplete v 2.8.4
Fancy Facebook-like dynamic inputs with auto complete & pre added values. If you have any comments or requests, please post it and I will try to include all the requested features in the upcoming release.
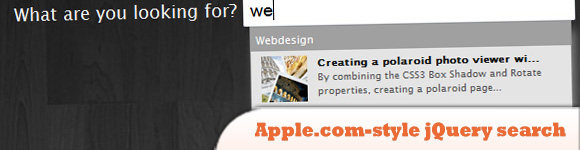
8. A fancy Apple.com-style jQuery search suggestion
Make sure you check out the demo (or visit Apple.com) to see this awesome effect work. This example makes use of several techniques: MySQL (for the database), HTML/CSS for styling, PHP for retrieving the data and jQuery for the AJAX request.
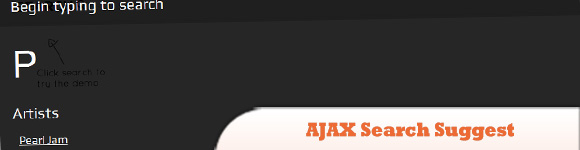
9. AJAX Search Suggest with jQuery
To recreate the search suggest feature, we’re going to use jQuery and a small amount of PHP to query the server for search terms. To allow these two scripts to communicate, we’ll make use of AJAX — passing a string containing the search term from jQuery to PHP.
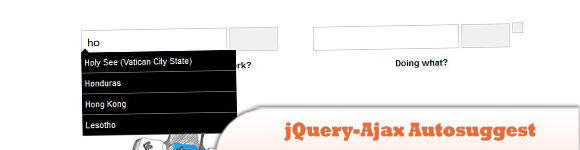
10. Easy-To-Use jQuery-Ajax Autosuggest Plugin
This jQuery Ajax autosuggest plugin has the usual functionality with a little extra flexibility: multiple instances, passing custom parameters, the id and the value are returned, keyboard-controlled, and a few others… Almost anything you need from an autosuggest plugin you can do with the built-in options!
11. jQuery TextExt Plugin
TextExt is a plugin for jQuery which is designed to provide functionality such as tag input and autocomplete.
FAQs on Top 10 jQuery and Ajax Autocomplete Tutorials and Plugins
How Can I Implement jQuery Autocomplete in My Project?
Implementing jQuery Autocomplete in your project is a straightforward process. First, you need to include the jQuery library and the jQuery UI library in your HTML file. You can do this by adding the following lines of code in the head section of your HTML file:<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script><script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.12.1/jquery-ui.min.js"></script>
Next, you need to create an input field where the autocomplete feature will be applied. You can do this by adding the following line of code in the body section of your HTML file:<input type="text" id="autocomplete">
Finally, you need to add a script that will implement the autocomplete feature. You can do this by adding the following lines of code in the body section of your HTML file:<script>$( function() {
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$( "#autocomplete" ).autocomplete({
source: availableTags
});
} );</script>
How Can I Use jQuery Autocomplete with AJAX?
jQuery Autocomplete can be used with AJAX to fetch data from a server as the user types. This is particularly useful when you have a large dataset that cannot be loaded into memory all at once. Here’s how you can do it:
First, include the jQuery and jQuery UI libraries in your HTML file as described in the previous answer.
Next, create an input field where the autocomplete feature will be applied.
Finally, add a script that will implement the autocomplete feature with AJAX. You can do this by adding the following lines of code in the body section of your HTML file:<script>$( function() {
$( "#autocomplete" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "search.php",
dataType: "json",
data: {
term: request.term
},
success: function( data ) {
response( data );
}
});
},
minLength: 2,
select: function( event, ui ) {
log( "Selected: " + ui.item.value + " aka " + ui.item.id );
}
});
} );</script>
In this script, the source option is a function that fetches data from the server using AJAX. The url option is the URL of the server-side script that handles the search request. The data option is an object that contains the search term. The success option is a function that is called when the server-side script successfully returns data.
How Can I Customize the Appearance of jQuery Autocomplete?
jQuery Autocomplete can be customized using CSS. The jQuery UI library provides a set of CSS classes that can be used to style the autocomplete widget. Here’s an example:.ui-autocomplete {
max-height: 200px;
overflow-y: auto;
overflow-x: hidden;
padding-right: 20px;}.ui-autocomplete li {
font-size: 16px;}.ui-autocomplete .ui-state-focus {
background-color: #DDD;}
In this example, the .ui-autocomplete class is used to style the dropdown menu. The max-height property sets the maximum height of the dropdown menu. The overflow-y property adds a vertical scrollbar to the dropdown menu when the content exceeds the maximum height. The overflow-x property hides the horizontal scrollbar. The padding-right property adds space to the right of the dropdown menu to accommodate the vertical scrollbar.
The .ui-autocomplete li class is used to style the list items in the dropdown menu. The font-size property sets the font size of the list items.
The .ui-autocomplete .ui-state-focus class is used to style the list item that is currently focused. The background-color property sets the background color of the focused list item.
How Can I Handle Selection Events in jQuery Autocomplete?
jQuery Autocomplete provides a select event that is triggered when a user selects an item from the dropdown menu. You can handle this event by adding a select option to the autocomplete method. Here’s an example:<script>$( function() {
$( "#autocomplete" ).autocomplete({
source: ["Apple", "Banana", "Cherry"],
select: function( event, ui ) {
alert( "You selected: " + ui.item.value );
}
});
} );</script>
In this example, the select option is a function that is called when a user selects an item from the dropdown menu. The function takes two arguments: event, which is the event object, and ui, which is an object that contains the selected item. The ui.item.value property contains the value of the selected item.
How Can I Use jQuery Autocomplete with a Remote Dataset?
jQuery Autocomplete can be used with a remote dataset by setting the source option to a URL. The autocomplete widget will send a GET request to the specified URL with a query parameter named term that contains the user’s input. The server-side script should return a JSON array of search results. Here’s an example:<script>$( function() {
$( "#autocomplete" ).autocomplete({
source: "search.php"
});
} );</script>
In this example, the source option is set to the URL of a server-side script that handles the search request. The script should return a JSON array of search results. Each item in the array should be an object with a label property and a value property. The label property is the text that is displayed in the dropdown menu. The value property is the text that is inserted into the input field when the user selects an item from the dropdown menu.
How Can I Use jQuery Autocomplete with Multiple Values?
jQuery Autocomplete can be used with multiple values by splitting the input field’s value into an array of terms and removing the current term before passing the remaining terms to the source function. Here’s an example:<script>$( function() {
function split( val ) {
return val.split( /,\s*/ );
}
function extractLast( term ) {
return split( term ).pop();
}
$( "#autocomplete" )
.autocomplete({
source: function( request, response ) {
$.getJSON( "search.php", {
term: extractLast( request.term )
}, response );
},
search: function() {
var term = extractLast( this.value );
if ( term.length < 2 ) {
return false;
}
},
focus: function() {
return false;
},
select: function( event, ui ) {
var terms = split( this.value );
terms.pop();
terms.push( ui.item.value );
terms.push( "" );
this.value = terms.join( ", " );
return false;
}
});
} );</script>
In this example, the split function splits the input field’s value into an array of terms. The extractLast function removes the current term from the array. The source function passes the remaining terms to the server-side script. The search function prevents a search request from being sent if the current term is less than 2 characters long. The focus function prevents the input field’s value from being updated when an item is focused. The select function updates the input field’s value with the selected item and adds a comma and a space.
How Can I Use jQuery Autocomplete with a Custom Data Source?
jQuery Autocomplete can be used with a custom data source by setting the source option to a function. The function should take two arguments: request, which is an object that contains the user’s input, and response, which is a function that should be called with the search results. Here’s an example:<script>$( function() {
var data = [
{ label: "Apple", value: 1 },
{ label: "Banana", value: 2 },
{ label: "Cherry", value: 3 }
];
$( "#autocomplete" ).autocomplete({
source: function( request, response ) {
var results = $.ui.autocomplete.filter( data, request.term );
response( results.slice( 0, 10 ) );
}
});
} );</script>
In this example, the data variable is an array of objects that represent the search results. Each object has a label property and a value property. The label property is the text that is displayed in the dropdown menu. The value property is the text that is inserted into the input field when the user selects an item from the dropdown menu.
The source function filters the data array based on the user’s input and passes the first 10 results to the response function.
How Can I Use jQuery Autocomplete with Categories?
jQuery Autocomplete can be used with categories by including a category property in each item in the data source. The widget will group the items by category and display a label for each category. Here’s an example:<script>$( function() {
var data = [
{ label: "Apple", value: 1, category: "Fruit" },
{ label: "Banana", value: 2, category: "Fruit" },
{ label: "Cherry", value: 3, category: "Fruit" },
{ label: "Carrot", value: 4, category: "Vegetable" },
{ label: "Celery", value: 5, category: "Vegetable" },
{ label: "Cucumber", value: 6, category: "Vegetable" }
];
$( "#autocomplete" ).autocomplete({
source: data,
delay: 0,
minLength: 0,
select: function( event, ui ) {
$( "#autocomplete" ).val( ui.item.label );
return false;
}
})
.autocomplete( "instance" )._renderItem = function( ul, item ) {
if ( item.category != this.lastCategory ) {
ul.append( "<li class='ui-autocomplete-category'>" + item.category + "</li>" );
this.lastCategory = item.category;
}
return $( "<li>" )
.append( "<div>" + item.label + "</div>" )
.appendTo( ul );
};
} );</script>
In this example, the data variable is an array of objects that represent the search results. Each object has a label property, a value property, and a category property. The label property is the text that is displayed in the dropdown menu. The value property is the text that is inserted into the input field when the user selects an item from the dropdown menu. The category property is the text that is displayed as the label for the category.
The _renderItem method is overridden to add a category label to the dropdown menu for each new category.
How Can I Use jQuery Autocomplete with a Callback Function?
jQuery Autocomplete can be used with a callback function by setting the source option to a function. The function should take two arguments: request, which is an object that contains the user’s input, and response, which is a function that should be called with the search results. Here’s an example:<script>$( function() {
$( "#autocomplete" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "search.php",
dataType: "json",
data: {
term: request.term
},
success: function( data ) {
response( data );
}
});
}
});
} );</script>
In this example, the source function sends a GET request to a server-side script with a query parameter named term that contains the user’s input. The success function is called when the server-side script successfully returns data. The response function is called with the data to update the dropdown menu.
How Can I Use jQuery Autocomplete with JSONP?
jQuery Autocomplete can be used with JSONP (JSON with Padding) by setting the dataType option to “jsonp” in the AJAX request. JSONP is a method for sending JSON data without worrying about cross-domain issues. Here’s an example:<script>$( function() {
$( "#autocomplete" ).autocomplete({
source: function( request, response ) {
$.ajax({
url: "https://api.example.com/search",
dataType: "jsonp",
data: {
term: request.term
},
success: function( data ) {
response( data );
}
});
}
});
} );</script>
In this example, the source function sends a GET request to a server-side script with a query parameter named term that contains the user’s input. The dataType option is set to “jsonp” to indicate that the server-side script should return JSONP data. The success function is called when the server-side script successfully returns data. The response function is called with the data to update the dropdown menu.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.