The Web Browser Desktop
 I have wanted to try out ExtJS for a while now and finally got the time to have a go and create a browser based desktop simulated user interface. The ExtJS framwork provides this seamlessly and so much more!
Features I have added:
I have wanted to try out ExtJS for a while now and finally got the time to have a go and create a browser based desktop simulated user interface. The ExtJS framwork provides this seamlessly and so much more!
Features I have added:
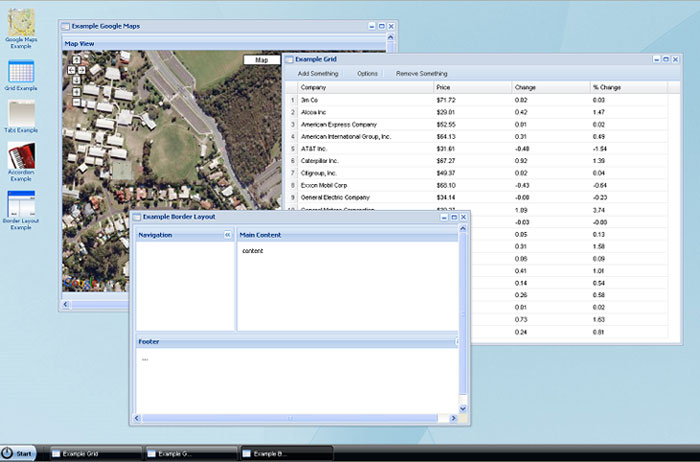
- Desktop User Interface
- Google Maps API Example
- Grid Example
- Tabs Example
- Accordian Example
- Border Layout Example
- Custom Layout Manager
- AJAX Call Tabs
- Web Forms
- Window Messages
- Graphs & Grids
- Custom Theme Support
How to build your own (to get you started)
1. Download Ext JS Open Source http://www.sencha.com/products/extjs/download/ Sorry there are no more detailed instructions – I will add some here when I get more time.More About Ext JS
- Rich Modern UI Widgets – High performance scalable grids, trees, menus, and more.
- Cross Platform – Accomplished with HTML5 and CSS3 styling.
- Browser Compatibility – Ext JS supports all major web browsers including: * Internet Explorer 6+ * FireFox 1.5+ (PC, Mac) * Safari 3+ * Chrome 3+ * Opera 9+ (PC, Mac)
- Clean Component Model – You can easily extend the default components to meet your needs.
- Professional Documentation, Training and Support – Learning resources and API documentation.
Frequently Asked Questions (FAQs) about jQuery Desktop UI and Ext JS
What are the key differences between jQuery and Ext JS?
jQuery and Ext JS are both JavaScript libraries, but they serve different purposes. jQuery is a fast, small, and feature-rich JavaScript library that simplifies HTML document traversal, event handling, and animation for rapid web development. It’s lightweight and provides the basic functionalities needed for web development.
On the other hand, Ext JS is a comprehensive JavaScript framework for building interactive web applications using techniques such as Ajax, DHTML, and DOM scripting. It provides a rich set of UI components and a robust data package that can work with various data sources. Ext JS is more suitable for large-scale application development due to its extensive features and components.
Can I use jQuery and Ext JS together in a project?
Yes, you can use jQuery and Ext JS together in a project. While Ext JS provides a comprehensive set of tools for building complex, large-scale applications, jQuery can be used for simpler tasks and to enhance certain aspects of the application. However, it’s important to note that using both might increase the overall size of your scripts, which could potentially affect your application’s performance.
How can I create a desktop application using Ext JS?
Ext JS can be used in conjunction with Electron to create installable desktop applications. Electron is a framework that allows you to build cross-platform desktop apps with JavaScript, HTML, and CSS. By combining Ext JS’s robust set of UI components and data package with Electron’s ability to create native applications, you can create powerful desktop applications.
What are the advantages of using Ext JS for my project?
Ext JS offers several advantages for your project. It provides a rich set of UI components, a robust data package, and tools for building large-scale applications. It also supports MVC (Model-View-Controller) architecture, which helps in organizing your code and making it more maintainable. Additionally, Ext JS has a strong community and extensive documentation, which can be very helpful during development.
Is jQuery still relevant with the advent of modern frameworks like Ext JS?
Yes, jQuery is still relevant today. While modern frameworks like Ext JS provide comprehensive tools for building complex applications, jQuery remains a popular choice for simpler tasks and smaller projects. It’s lightweight, easy to learn, and has a large community and plenty of plugins available. However, the choice between jQuery and a modern framework like Ext JS will depend on the specific needs and scale of your project.
How does Ext JS handle data management?
Ext JS provides a robust data package that can work with various data sources. It supports a wide range of data formats, including XML, JSON, and arrays. The data package also provides features like sorting, filtering, and data binding, which can be very useful in managing and manipulating data in your application.
Can I use Ext JS for mobile application development?
Yes, Ext JS includes Sencha Touch, which is specifically designed for mobile application development. Sencha Touch provides a wide range of mobile-optimized UI components and supports touch events, which can help you create a smooth and responsive mobile application.
What are the system requirements for using Ext JS?
Ext JS can be used on any system that supports modern web technologies. It requires a web server to serve your application and a modern web browser to view it. For development, you’ll need a text editor or an Integrated Development Environment (IDE) that supports JavaScript.
How can I learn Ext JS?
There are several resources available to learn Ext JS. The official Sencha website provides extensive documentation, guides, and tutorials. There are also numerous online tutorials, video courses, and books available. Additionally, you can learn from the community through forums and blogs.
Is Ext JS free to use?
Ext JS is not free for commercial use. It operates under a commercial license, which means you’ll need to purchase a license to use it in a commercial project. However, Sencha offers a free trial for you to evaluate the framework before making a purchase. For non-commercial use, Ext JS is available under an open-source license.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


