JavaScript continues to appear in all sorts of places beyond the web as we enter into 2019! We’ve had a history of looking at how JavaScript has gone beyond the web here at SitePoint (see JavaScript Beyond the Web, JavaScript Beyond the Web in 2014 and JavaScript Beyond the Web in 2015). This year, after a bit of a break from exploring JavaScript’s place amongst it all, we decided to have a forward-facing article looking at all the potential JavaScript has beyond the web in 2019.
TensorFlow.js

TensorFlow is well known as a machine learning framework that can do all sorts of things from image recognition to generating new scripts for the 90s hit series “Friends”. The possibilities are pretty open to whatever you feed into it! TensorFlow originally ran on Python but there is now a JavaScript library available too. The JS library will allow you to train and deploy machine learning models in the browser and on Node.js.
There’s also ml5.js built on top of TensorFlow that aims to be a bit more approachable if Tensorflow.js is a bit too intense!
Getting Involved Via JavaScript
- The TensorFlow.js website
- Getting started with TensorFlow.js
- TensorFlow.js Codepen — try things out with no set up required!
Particle Mesh

The team at Particle have been doing great things over the past few years and have appeared in a few of my various years’ lists of JavaScript and the Internet of Things excitement! 2019 is a big one as it’s the year of Particle Mesh. The latest three devices from Particle have mesh networking built in, meaning a whole bunch of them can just communicate with each other locally — no internet required.
While they can communicate without an internet connection, if you need them to, they also all connect to Particle’s own cloud based service. So it’s super easy to send and recieve data over the web too.
Best of all — you program for these in JavaScript!
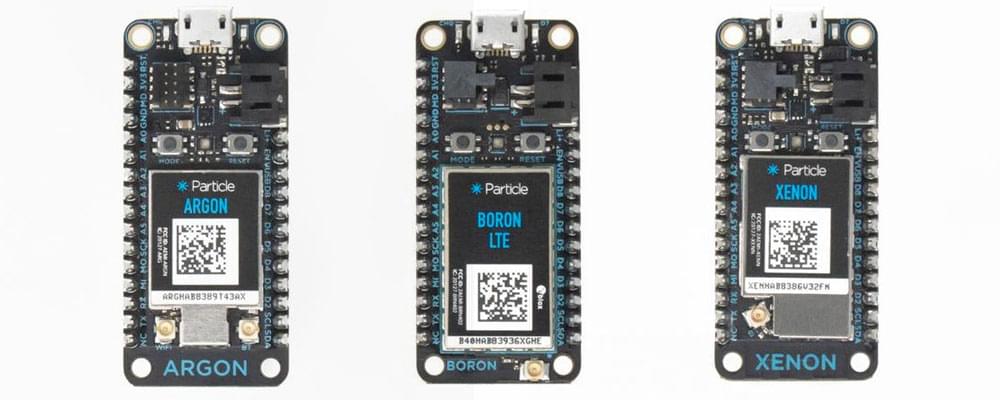
Their three microcontrollers that are mesh-enabled are the following:
- Argon — their Wi-Fi connected Mesh Gateway. This is what the other devices can connect to.
- Boron — their LTE or 2G/3G connected Mesh Gateway. It can work like the Argon but can be more portable, as it doesn’t need Wi-Fi and instead can work worldwide (Particle provide a global SIM option!).
- Xenon — these are the mesh endpoints can connect to the Argon and Boron microcontrollers. They are the low cost sensors you can put around the place (e.g. in all your plants to track moisture) and have them report back.
Getting Involved Via JavaScript
- The Particle Mesh website
- Quick start guide on Particle
- An interview I had with Particle CEO on the Particle Mesh
Dialogflow

I’m a very big fan of Dialogflow, Google’s platform for creating conversational interfaces for devices like the Google Home and Google Assistant. The same set of trained responses and scenarios can then be used cross-platform in all sorts of places including Facebook Messenger, Skype, Telegram, Twitter, Slack and even Twitch.
While a lot of the set up for your voice interface will be within their platform requiring no coding whatsoever, their Node.js client expands the possibilities a whole lot more! The Twitch integration above is actually something I built myself as a bridge between Dialogflow and Twitch’s API using that very Node.js client.
One note though as it’s a common question I receive — there isn’t currently a way to integrate Dialogflow’s new V2 API directly with client side JavaScript — only with Node.js (more info on integrating the Dialogflow V2 API with HTML and JavaScript).
You can even get Alexa skills running through Dialogflow, it exports to a format that Alexa can import in, but there’s also a more thorough way of bridging the two together using the Alexa Api.ai Bridge.
Getting Involved Via JavaScript
- The Dialogflow website
- Node.js client V2 for Dialogflow
- Dialogflow Twitch Bot Bridge
- Building cross-platform conversational apps using Dialogflow (early access) — I’ve got an early access series of guides on using Dialogflow which I’m turning into an e-book, you can sign up and access them early here before they end up in e-book form
Amazon Lex

For those who’d prefer to go with a platform that works closer with AWS and Lambda functions — Amazon Lex is one of Amazon’s ways of making a conversational interface. They’ve got a similar interface to Dialogflow where you can create the scenarios and such for your interface to react to, but they also have a pretty solid platform for doing more advanced things within Lambda functions — in those you can code with the power of JavaScript!
There are also built in options for hooking into Facebook, Kik, Slack and Twilio SMS. It’s possible to hook an Amazon Lex skill into a Google Home action, but you’ve got to work out the bridging between the two yourself (there’s no official way to link them in either direction).
Getting Involved Via JavaScript
- The Amazon Lex website
- Getting Started with Amazon Lex
- Creating a Custom Amazon Lex Bot using Lambda functions and Node
Low.js

Low.js is a newer port of Node.js that appears to have emerged late 2018. Its goal is to be a port of Node.js that is more appropriate for IoT devices.
Low.js has lower system requirements than Node itself. The creators say it starts up instantly, whereas Node can take some time to load up (approximately 0.6 to 1.5 seconds on a Raspberry Pi 2). It also uses a much smaller amount of disk space and memory.
The port lets developers utilise the whole Node.js API and can be run on PCs as well as IoT devices. At the moment, the port appears focused on ESP32 microcontrollers with Wi-Fi on-board (ESP32-WROVER). These are a good option for those who want to experiment with the IoT but at a lower cost. The ESP32 microcontroller is quite cheap, (their website says about $3 which I assume is US$, I’ve seen it for about $6 in Australia).
Getting Involved Via JavaScript
WebXR

WebXR is the next step in browser-based WebVR, with the WebXR spec aiming to encompass more devices, including augmented/mixed reality headsets. It is definitely still a work in progress but has been in discussions since late 2017. At the moment, it’s up to an Editor’s Draft released 6 February 2019. It is incredibly exciting and I think is going to develop a whole lot in 2019!
If you’re looking to do cross-platform, more stable WebVR, feel free to stick with A-Frame and React 360, however if you’re keen to explore what’s coming and potentially be a part of helping test and give feedback on the new spec, WebXR is the thing to check out!
There is also a WebXR polyfill that provides fallbacks to native WebVR 1.1 and Google Cardboard.
Getting Involved Via JavaScript
- The WebXR Device API
- WebXR Polyfill
- Welcome to the Immersive Web — a nice overview of WebXR on Google’s Developer Blog!
Conclusion
There are a whole lot of possibilities for using your existing JavaScript knowledge that goes beyond the typical front-end web development that many developers are used to!
If you do make something cool in 2019 going beyond the web with JavaScript, leave a note in the comments or tweet at me (I’m @thatpatrickguy), I’d love to see it!
 Patrick Catanzariti
Patrick CatanzaritiPatCat is the founder of Dev Diner, a site that explores developing for emerging tech such as virtual and augmented reality, the Internet of Things, artificial intelligence and wearables. He is a SitePoint contributing editor for emerging tech, an instructor at SitePoint Premium and O'Reilly, a Meta Pioneer and freelance developer who loves every opportunity to tinker with something new in a tech demo.







