 Jennifer Farley joins the SitePoint blogging team today, and will be posting tips and tutorials on graphic design, typography, layout and more.
If you’re looking to enter the current SitePoint Twitter Background competition, or one of the other Twitter background contests on 99designs, then this post is a great place to start!
You can add your branding or personal style to Twitter by creating your own background.
Your own background can help you stand out from the pack and it’s a chance to shine in a sea of default blue backgrounds! Think of it as an extension of your business card that you’re handing to every visitor who comes to your Twitter homepage.
There are no specific guidelines from Twitter regarding dimensions and setting up a background, so let’s take a quick overview of what you can do to create your own background.
Jennifer Farley joins the SitePoint blogging team today, and will be posting tips and tutorials on graphic design, typography, layout and more.
If you’re looking to enter the current SitePoint Twitter Background competition, or one of the other Twitter background contests on 99designs, then this post is a great place to start!
You can add your branding or personal style to Twitter by creating your own background.
Your own background can help you stand out from the pack and it’s a chance to shine in a sea of default blue backgrounds! Think of it as an extension of your business card that you’re handing to every visitor who comes to your Twitter homepage.
There are no specific guidelines from Twitter regarding dimensions and setting up a background, so let’s take a quick overview of what you can do to create your own background.
Dimension Dilemma
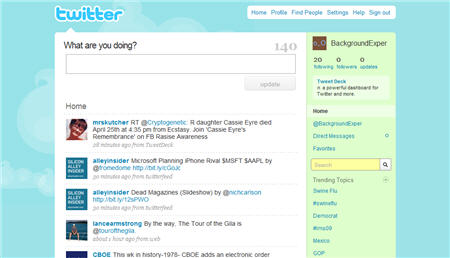
The main problem you’ll face when designing a Twitter background is that your Twitter homepage will look quite different on various monitors at various resolutions.Resolution 800×600

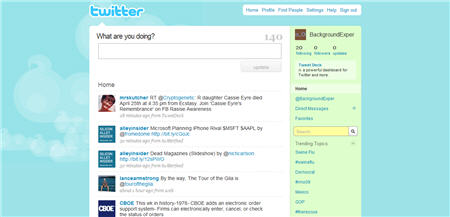
Resolution 1024×768

Resolution 1280×800
 As you can see from the images above, the higher the resolution of the screen, the more of the background is visible. So you need to decide at what point you want to compromise. According to statistics at W3Schools, the majority of users have a screen resolution of 1024×768 or higher, so I’m going to take the liberty of designing a background at that resolution and completely ignore 800 x 600. Hey! It’s tough love for those older monitor users.
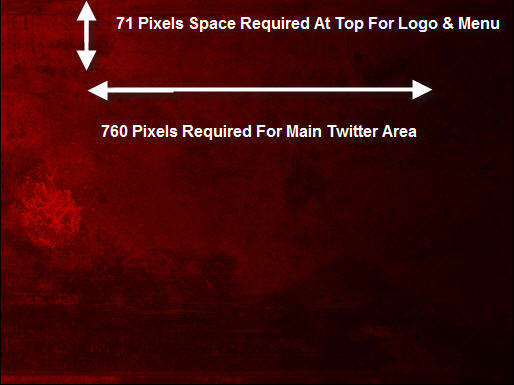
I used Photoshop to set up a document of 1024 pixels by 768 pixels and produced a simple coloured background – a gradient running from light red to dark red, blended over a grungy texture.
The main Twitter area is approximately 763 pixels and the Twitter logo and menu take 71 pixels. You will need to leave space in your design for these parts of the Twitter page.
As you can see from the images above, the higher the resolution of the screen, the more of the background is visible. So you need to decide at what point you want to compromise. According to statistics at W3Schools, the majority of users have a screen resolution of 1024×768 or higher, so I’m going to take the liberty of designing a background at that resolution and completely ignore 800 x 600. Hey! It’s tough love for those older monitor users.
I used Photoshop to set up a document of 1024 pixels by 768 pixels and produced a simple coloured background – a gradient running from light red to dark red, blended over a grungy texture.
The main Twitter area is approximately 763 pixels and the Twitter logo and menu take 71 pixels. You will need to leave space in your design for these parts of the Twitter page.
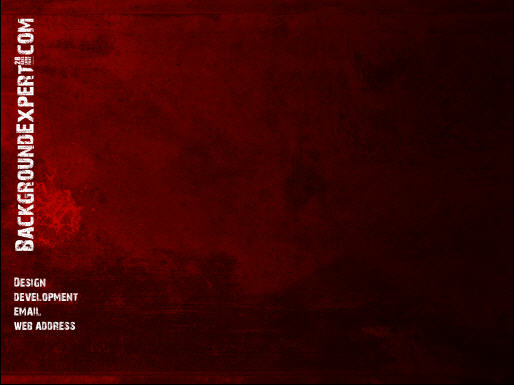
 As mentioned earlier, this is a good opportunity to share some of your details on your background, so I’ve added some text to the left side of the image taking into account the 760 pixels required in the centre for the main Twitter space. Once your background is applied in Twitter, it anchors to the top, left corner of the screen, so keep that in mind for your design.
As mentioned earlier, this is a good opportunity to share some of your details on your background, so I’ve added some text to the left side of the image taking into account the 760 pixels required in the centre for the main Twitter space. Once your background is applied in Twitter, it anchors to the top, left corner of the screen, so keep that in mind for your design.
 When you’ve finished your background design and saved it for the web, go to your Twitter homepage and choose Settings, then click on the Design tab. Click on the “Change background image” link and browse for your new image. Do NOT click on the “Tile Image” checkbox.
To make your whole design come together, you should set up the colours for the links and text. Do this by clicking on the “Change design colours” link. By setting design options in Twitter so that the background colour is the same as the right hand side of the background image, you can ensure that your design appears seamless.
When you’ve finished your background design and saved it for the web, go to your Twitter homepage and choose Settings, then click on the Design tab. Click on the “Change background image” link and browse for your new image. Do NOT click on the “Tile Image” checkbox.
To make your whole design come together, you should set up the colours for the links and text. Do this by clicking on the “Change design colours” link. By setting design options in Twitter so that the background colour is the same as the right hand side of the background image, you can ensure that your design appears seamless.
Resolution of 1024×768 pixels.

Resolution of 1280×800 pixels
 To find more Twitter background inspiration check out the following links:
To find more Twitter background inspiration check out the following links:
- Free: 10 Tasty Twitter Backgrounds
- Beautiful Twitter Backgrounds to Inspire you for the SitePoint Twitter Contest
- Twitter Backgrounds Gallery
- Twitter Extended Backgrounds
Frequently Asked Questions about Creating Your Own Twitter Background
How can I create a Twitter background that fits perfectly on all devices?
Creating a Twitter background that fits perfectly on all devices requires understanding the dimensions that Twitter recommends. Twitter suggests using an image with dimensions of 1500×500 pixels for the best display on all devices. You can use any graphic design tool to create your background, just ensure to set the dimensions correctly. If you’re using a photo, make sure it’s high-resolution to prevent pixelation.
Can I use any image as my Twitter background?
Yes, you can use any image as your Twitter background as long as it adheres to Twitter’s guidelines. The image should not contain explicit content, hate speech, or anything that violates Twitter’s rules. Also, ensure the image is of high quality and the right dimensions (1500×500 pixels) for the best display.
How can I add a personal touch to my Twitter background?
Adding a personal touch to your Twitter background can be done by incorporating elements that represent you or your brand. This could be your logo, brand colors, a personal photo, or a design that reflects your personality or brand identity. You can use graphic design tools to create your personalized background.
What are some good resources for free images to use as my Twitter background?
There are several resources online where you can find free high-quality images for your Twitter background. Websites like Unsplash, Pexels, and Pixabay offer a wide range of images that you can use. Remember to respect the copyright rules associated with each image.
How can I change my Twitter background?
To change your Twitter background, go to your Twitter profile, click on “Edit profile” on the right side of your profile page, then click on “Change your header photo”. You can then upload your chosen image from your device.
Can I use a GIF as my Twitter background?
Currently, Twitter does not support GIFs as background images. You can only use static images as your Twitter background.
How can I make my Twitter background look professional?
To make your Twitter background look professional, ensure the image is high-quality and the right dimensions. Use a clean, simple design with a clear focus. Incorporate your brand colors and logo if applicable. Avoid cluttering the image with too many elements.
Can I create a Twitter background without any design skills?
Yes, you can create a Twitter background without any design skills. There are several online tools like Canva and Adobe Spark that offer easy-to-use design templates. You can customize these templates to create your own unique Twitter background.
How often should I change my Twitter background?
There’s no set rule for how often you should change your Twitter background. However, it’s a good idea to update it occasionally to keep your profile looking fresh and relevant. This could be when you have a new product launch, during special occasions, or when you simply feel like a change.
Can I use my Twitter background to promote my products or services?
Yes, you can use your Twitter background as a promotional space. However, ensure the promotion is subtle and doesn’t overshadow the main elements of your background. The background should still be visually appealing and not look too cluttered or busy.
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.






