How to Add a Tilted, Shaded Third Dimension to a 2D Image
 As designers, we are sometimes tasked with transforming a design from one medium to another. One common example is when a software product that has its own brand and label needs to be sold online, and a design for the box is needed — even if the box isn’t actually produced or sold with the software. Or, maybe you really do need to create a prototype box design, and you don’t want to start from scratch.
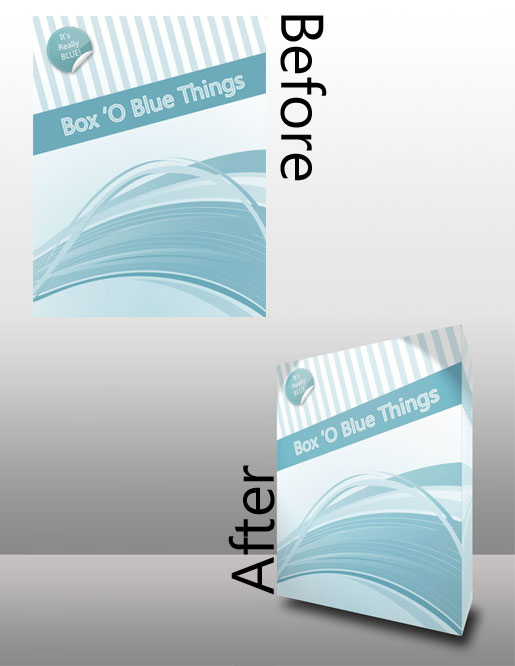
This tutorial walks you through how to take a 2D design and turn it into a tilted 3D box with realistic lighting and shadows. You will be using Illustrator and Photoshop to make the complete design. I created a super-generic design, but these same steps can be followed with all shapes and sizes of designs, including polished, finalized cover art.
As designers, we are sometimes tasked with transforming a design from one medium to another. One common example is when a software product that has its own brand and label needs to be sold online, and a design for the box is needed — even if the box isn’t actually produced or sold with the software. Or, maybe you really do need to create a prototype box design, and you don’t want to start from scratch.
This tutorial walks you through how to take a 2D design and turn it into a tilted 3D box with realistic lighting and shadows. You will be using Illustrator and Photoshop to make the complete design. I created a super-generic design, but these same steps can be followed with all shapes and sizes of designs, including polished, finalized cover art.

Step 1: Getting Started
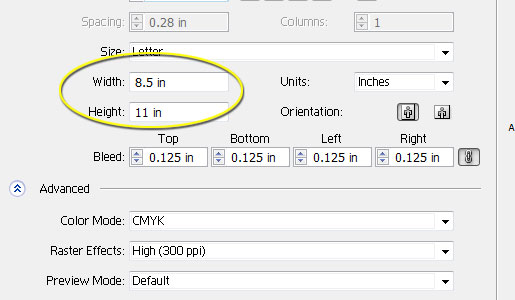
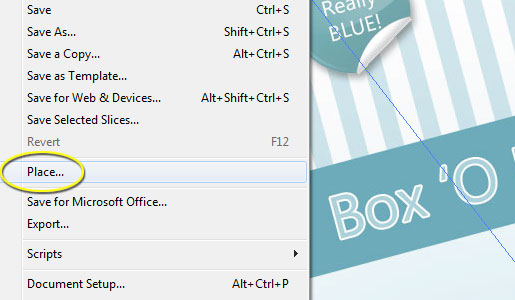
Launch Illustrator with an 8.5 x 11 inch document. Place the design onto the Artboard.
Place the design onto the Artboard.

Step 2: 3D Effect
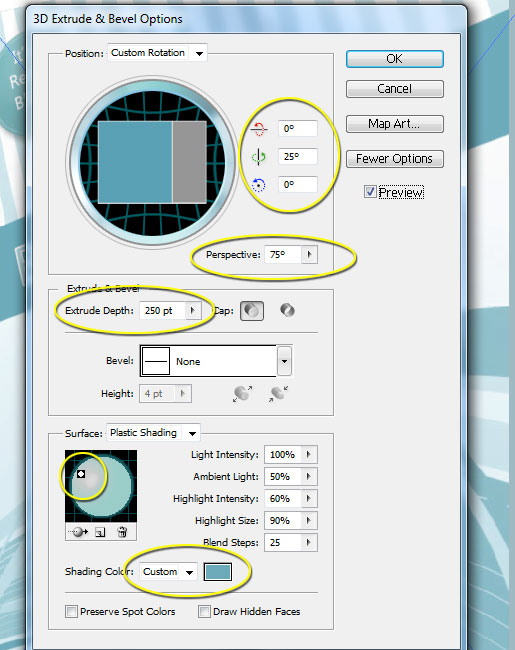
To get that wonderful 3D effect, go to “Effect” -> “3D” -> “Extrude & Bevel.” Use the following settings. The hex color value for the “Shading Color” is #6caaba:
Step 3: Setting Up Photoshop
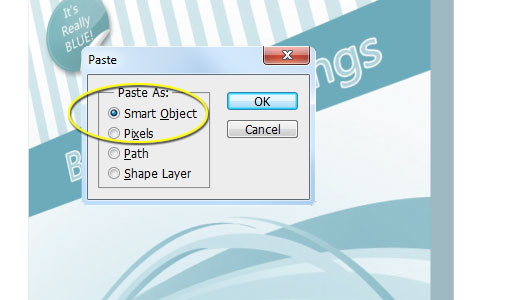
Copy your layer in Illustrator and then launch Photoshop with an 8.5 x 11 inch canvas. Paste your design as a “Smart Object.” Resize as needed.
Step 4: Background
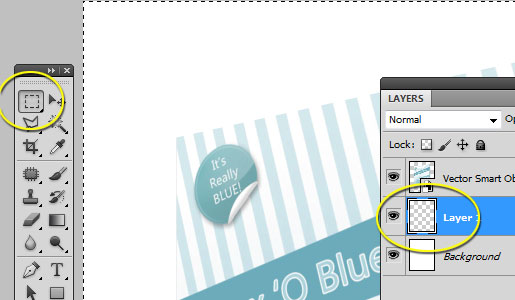
You should have two layers in Photoshop at this point — a background layer and the “Vector Smart Object” layer. Create a new layer above the background, and use the Rectangle Marquee Tool to select about 60% of the image from the top. Grab the Gradient Tool, and make a gradient that starts with a light gray (#e5e5e5) at the top and transitions to a dark gray (#8a8a8a) at the bottom.
Grab the Gradient Tool, and make a gradient that starts with a light gray (#e5e5e5) at the top and transitions to a dark gray (#8a8a8a) at the bottom.
 Rinse and repeat for the bottom 40% of the design. I like to tone down the light gray at the top for this one, so try a darker gray (#c5c1c1) for this second gradient.
Rinse and repeat for the bottom 40% of the design. I like to tone down the light gray at the top for this one, so try a darker gray (#c5c1c1) for this second gradient.

Step 5: Drop Shadow
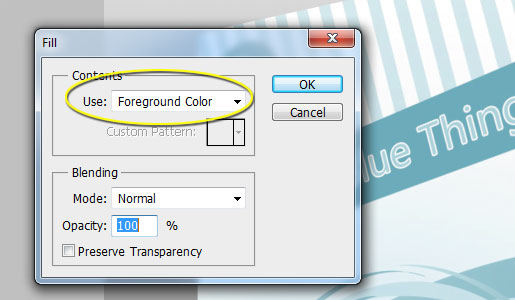
Create a new layer. Using the Polygonal Lasso Tool, trace a shape along the bottom. You’ll have to use your imagination to guess where the bottom of the box would be. This might be the trickiest part of the tutorial, not because it’s difficult to do, but because you may not know what I’m doing at this point. We want to create a shape that mirrors what the bottom of the 3D box would look like, not in design, but in shape. We will use this to create the perfect drop shadow effect. Go to “Edit” -> “Fill” and select Foreground Color for the contents. It doesn’t matter what color you use.
Go to “Edit” -> “Fill” and select Foreground Color for the contents. It doesn’t matter what color you use.
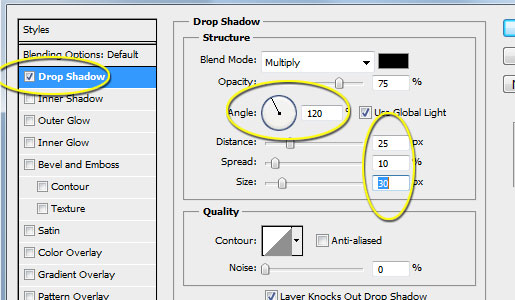
 Now, go to the Blending Options (right-click in the layer pallet and select “Blending Options”). In the Drop Shadow panel, use the following settings:
Now, go to the Blending Options (right-click in the layer pallet and select “Blending Options”). In the Drop Shadow panel, use the following settings:
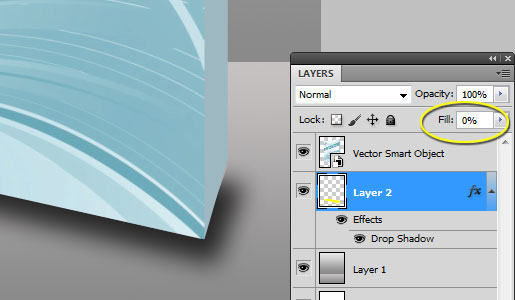
 If you’re having problems with your shape showing through, set the layer’s Fill to 0%. The shadow will still be visible.
If you’re having problems with your shape showing through, set the layer’s Fill to 0%. The shadow will still be visible.

Step 6: Box Side
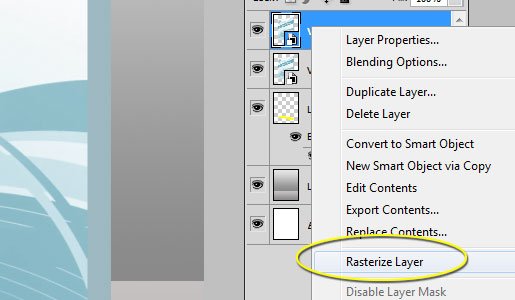
You can either hand draw the side of the box, or if you have the actual Photopshop files you can just use the layers in the files to make the sides perfect. For the rest of us less ambitious folks, we’ll need to use the layers we already have open. Duplicate the Vector Smart Object layer and Right-Click -> Rasterize Layer. Using the Rectangular Marquee Tool, select the image from the side of the box over to the right and hit Delete.
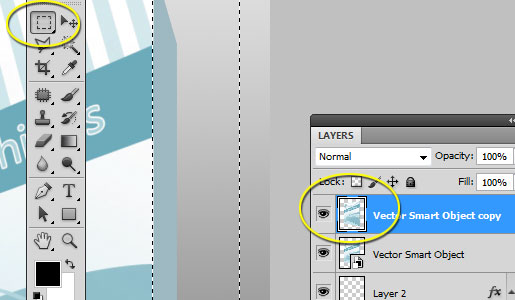
Using the Rectangular Marquee Tool, select the image from the side of the box over to the right and hit Delete.
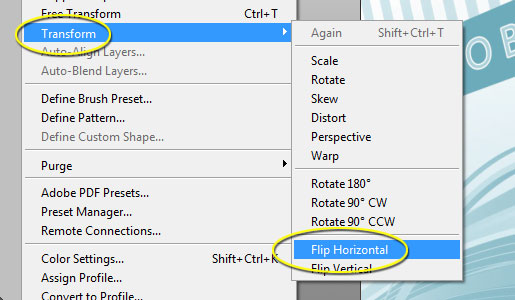
 Go to “Select -> “Deselect.” Then, go to “Edit” -> “Transform” -> “Flip Horizontal.”
Go to “Select -> “Deselect.” Then, go to “Edit” -> “Transform” -> “Flip Horizontal.”
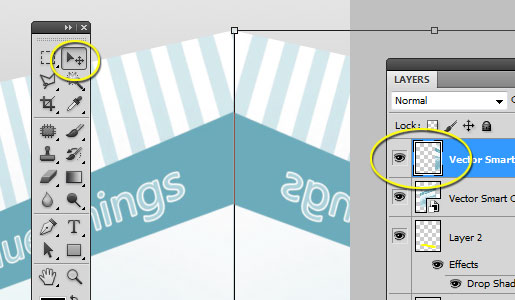
 Using the Move Tool, hold shift while moving the image flush up against the left side of the Vector Smart Object layer.
Using the Move Tool, hold shift while moving the image flush up against the left side of the Vector Smart Object layer.
 Go to “Edit” -> “Transform” -> “Perspective” and start in the top-right corner. Drag down a very long way until you can see the top go flush with the Vector Smart Object layer. You’ll see the layer actually get a bow-tie effect, as shown below.
Go to “Edit” -> “Transform” -> “Perspective” and start in the top-right corner. Drag down a very long way until you can see the top go flush with the Vector Smart Object layer. You’ll see the layer actually get a bow-tie effect, as shown below.
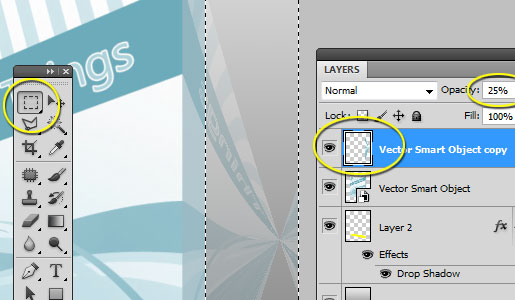
 Using the Rectangle Marquee Tool, cut the right side of the layer off flush with the Vector Smart Object below it. I dialed back the opacity of the layer temporarily for this step.
Using the Rectangle Marquee Tool, cut the right side of the layer off flush with the Vector Smart Object below it. I dialed back the opacity of the layer temporarily for this step.
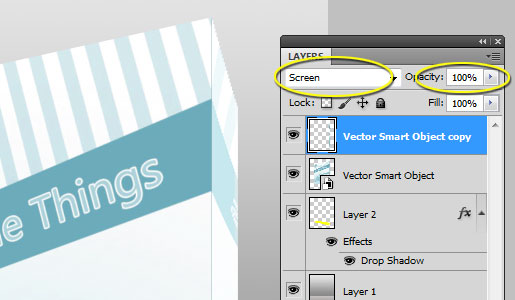
 Set the Blending Mode to “Screen” and put the opacity back to 100% if you changed it.
Set the Blending Mode to “Screen” and put the opacity back to 100% if you changed it.

Step 7: Lighting Effects
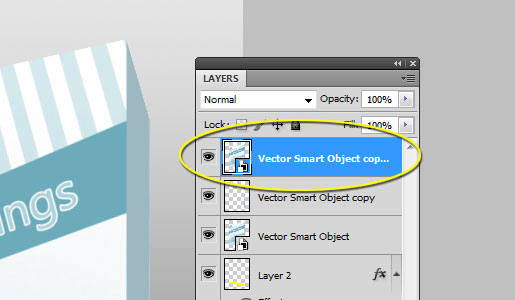
If you want some more dramatic lighting effects, start by duplicating the Vector Smart Object layer and moving the copy up to the top of the layers. Go to “Filter” -> “Render” -> “Lighting Effects,” and use the following settings:
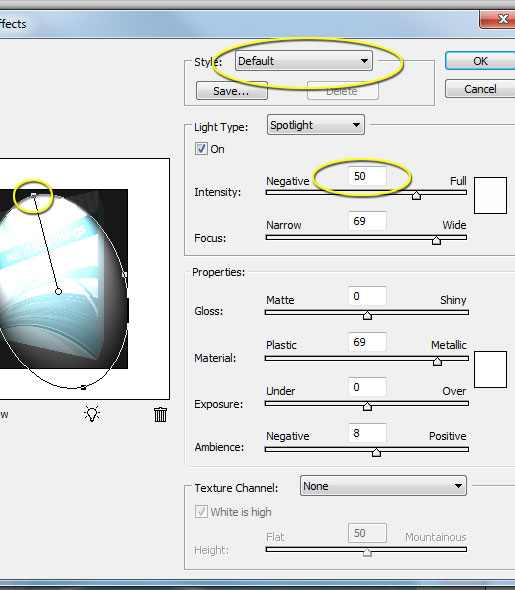
Go to “Filter” -> “Render” -> “Lighting Effects,” and use the following settings:
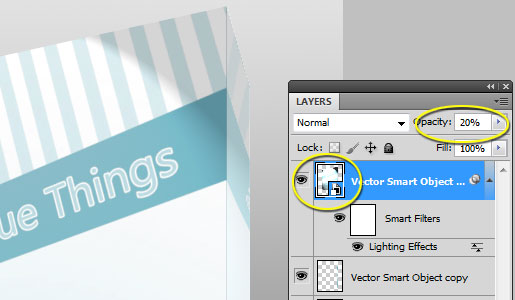
 Dial the new lighting effects back a bit by reducing the opacity to 20%.
Dial the new lighting effects back a bit by reducing the opacity to 20%.

Final Product
And there you have it! A slick prototype from a standard 2D graphic to give you a starting point, or even a final product. Click the image below to see the full-size version:
Frequently Asked Questions about Adding a Tilted, Shaded 3rd Dimension to a 2D Image
What software can I use to add a 3rd dimension to a 2D image?
There are several software options available for adding a 3rd dimension to a 2D image. Adobe Photoshop is one of the most popular and widely used software for this purpose. It offers a variety of tools and features that can help you create a 3D effect from a 2D image. Other software options include GIMP, CorelDRAW, and Illustrator. Each of these software options has its own unique features and capabilities, so it’s important to choose the one that best suits your needs and skill level.
How can I create a 3D effect in a 2D image using Adobe Photoshop?
Adobe Photoshop offers several tools and features that can help you create a 3D effect from a 2D image. The first step is to open the image in Photoshop. Then, you can use the “3D” option in the “New” menu to create a 3D layer. You can then use the “3D Panel” to adjust the properties of the 3D layer, such as the rotation, scale, and position. You can also add a light source to create shadows and highlights, which can enhance the 3D effect.
What is the difference between 2D and 3D images?
The main difference between 2D and 3D images lies in the perception of depth. 2D images have only two dimensions – height and width. They are flat and lack depth. On the other hand, 3D images have three dimensions – height, width, and depth. They give the illusion of depth and make the image appear as if it is popping out of the screen or paper.
Can I convert a 2D image into a 3D image?
Yes, it is possible to convert a 2D image into a 3D image using various software tools. These tools allow you to add depth to the image, creating the illusion of a third dimension. This process involves several steps, including creating a 3D layer, adjusting the properties of the 3D layer, and adding a light source to create shadows and highlights.
What are some tips for creating a realistic 3D effect in a 2D image?
Creating a realistic 3D effect in a 2D image requires careful attention to detail. Here are some tips to help you achieve a realistic 3D effect:
- 1. Use a high-quality image: The quality of the original 2D image can greatly affect the final result. A high-resolution image will allow you to add more detail and depth to the 3D effect.
- 1. Pay attention to lighting: Lighting plays a crucial role in creating a realistic 3D effect. Adding a light source can create shadows and highlights, which can enhance the 3D effect.
- 1. Adjust the properties of the 3D layer: You can adjust the rotation, scale, and position of the 3D layer to create a more realistic 3D effect.
- 1. Practice: Like any other skill, creating a 3D effect in a 2D image requires practice. The more you practice, the better you will become at it.
Tara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.

Published in
·Design·Design & UX·Illustration·Resources·Software·Statistics and Analysis·UX·Web·April 13, 2015