grunt-autoprefixer
If you’ve recently spent some time writing CSS, you know that we have to deal with a lot of experimental properties and vendor prefixes. This activity is so painful that it has contributed to the success of websites such as Can I Use and CSS3 Please. Thanks to grunt-autoprefixer, this activity won’t be such a pain anymore. grunt-autoprefixer is a task based on the Autoprefixer library that parses CSS and adds vendor-prefixed CSS properties. The data that determines if a property needs one or more prefixes are extracted from the Can I Use database. In grunt-autoprefixer we can specify several options, but the most important one is surelybrowsers. The latter accepts an array of values that allows us to specify which browsers and versions we’re targeting in our project. The aim is to add only the prefixes we really need so our CSS will be as lightweight as possible.
A basic configuration example for this task is shown below. In this configuration, we’ve specified a file to parse named main.css. The output is written to a file named `main-prefixed.css`. Additionally, the output will contain the prefixes for the last two versions of each browser supported, plus Internet Explorer 8, Internet Explorer 9, and Opera 12.1 (the last version to use the Presto engine).
grunt.initConfig({
autoprefixer: {
options: {
browsers: ['last 2 version', 'ie 8', 'ie 9', 'Opera 12.1']
},
dist: {
src: 'src/css/main.css',
dest: 'dest/css/main-prefixed.css'
}
}
});grunt-uncss
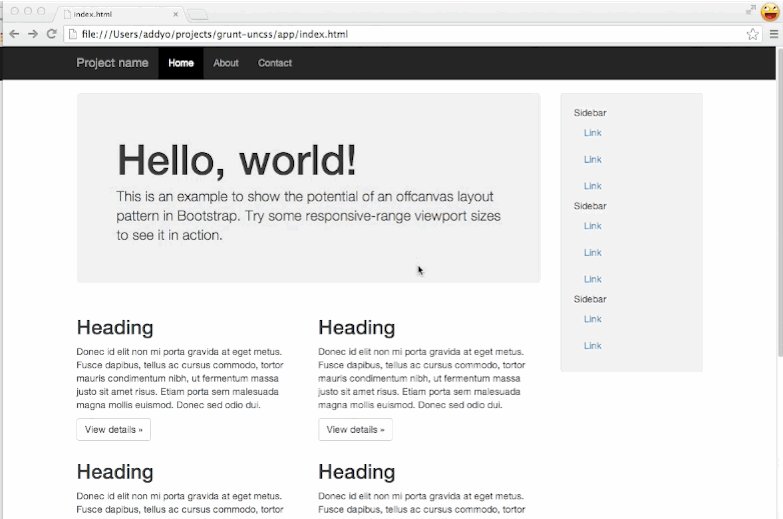
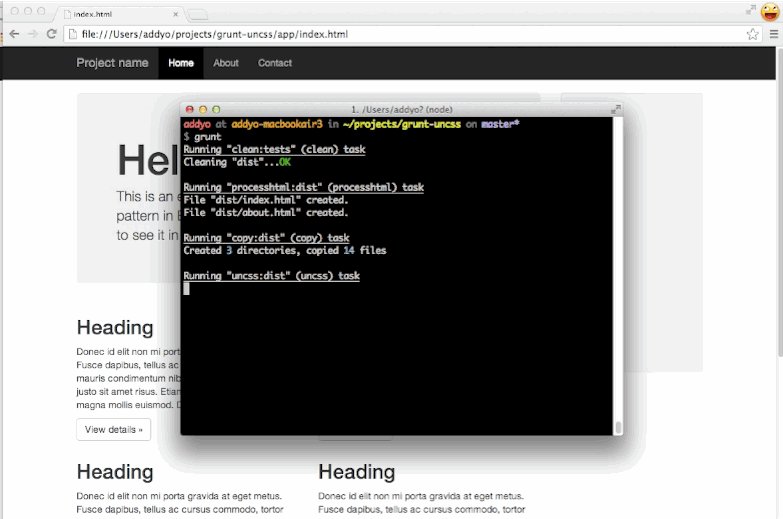
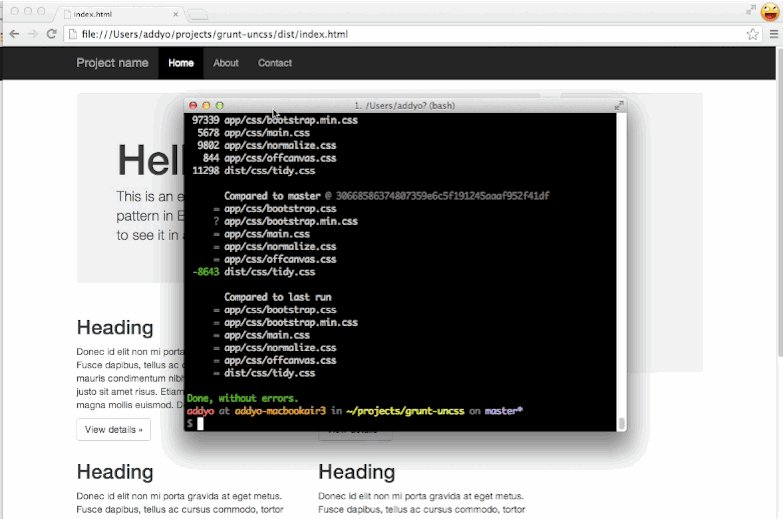
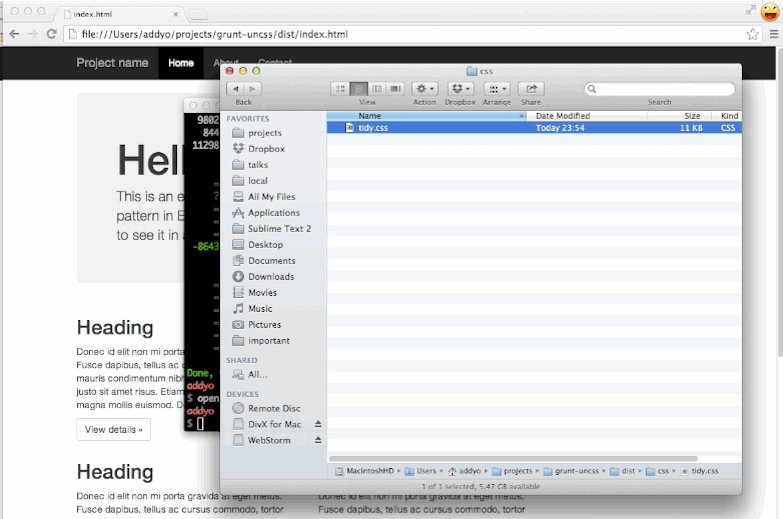
While we’re talking about CSS, let’s take a look at grunt-uncss. This task, based on UnCSS, developed by the awesome Addy Osmani removes unused CSS from a project. This task is particularly useful when using a CSS framework in a project, as it’s highly unlikely that we’re using all of the framework’s components. Using grunt-uncss allows us to reduce the size of the final CSS file, and thus improve download times. Unfortunately, the UnCSS module has two important limitations that are reflected in grunt-uncss. The first one is that UnCSS isn’t able to recognize CSS classes added at runtime by JavaScript or by user interaction (via hover, click, and so on). We can partially solve this issue by specifying the classes we don’t want to remove in an option calledignore that accepts both literal names and regex patterns. The second issue is that the parser isn’t able to work with complex selectors. When this happens an error is raised. The best way to fix it is to move the problematic selector to a separate style sheet that the parser will not process.
The following image is taken from the official repository, and shows the task in action.

grunt-wiredep (formerly known as grunt-bower-install)
Grunt’s fame has grown with the help of Bower and yo (which form the Yeoman workflow). Bower is a dependency manager for JavaScript and CSS. If you’ve ever used it, you’ll know that once downloaded we have to manually add the components of the project inside our main HTML file. This may be a tedious activity to perform if we have more than a couple dependencies. Fortunately for us, there is a Grunt task, called grunt-wiredep (formerly known as grunt-bower-install), that we can employ. grunt-wiredep finds the components of our projects and injects them into our source code based on our settings. A basic configuration of this task is as follows:grunt.initConfig({
wiredep: {
app: {
src: [
'index.html'
]
}
}
});index.html following the code above):
<!-- bower:js -->
<!-- endbower -->grunt-widep
. The result of this command will generate a result like the following:
<!-- bower:js -->
<script src="bower_components/jquery/jquery.js"></script>
<!-- endbower -->grunt-modernizr
When talking about grunt-autoprefixer we mentioned the concept of experimental features in CSS. When we want to use modern JavaScript capabilities, we need to test the browser to check if it supports a given feature. To achieve this task (but also to test for CSS experimental properties), the best library we can use is Modernizr. grunt-modernizr is a task based on Modernizr that parses the files of our project searching for references to Modernizr. Then, it outputs a minified version of the library that includes only the features in use. This process allows us to further reduce the weight of our project. grunt-modernizr is heavily customizable through the many options it provides. The following is a very basic example of configuration:grunt.initConfig({
modernizr: {
dist: {
devFile: 'path/to/modernizr.js',
outputFile: 'path/to/distribution-folder/custom-modernizr.js',
files: {
src: [
'path/to/scripts/**/*.js',
'path/to/styles/**/*.css',
]
}
}
}
});.js and .css files inside the path/to/scripts and path/to/styles folders, respectively.
grunt-concurrent
If you’re using a computer with a powerful processor(s), running the tasks of yourGruntfile.js may take just few seconds. But, what if the process takes over a minute? How we can speed up the process? grunt-concurrent to the rescue! grunt-concurrent allows you to run grunt tasks concurrently, improving build time significantly. An example configuration is shown below.
grunt.initConfig({
concurrent: {
test: [
'copy',
'autoprefixer'
],
build: [
'concat',
'uncss'
]
}
});test task, and run the concat and the uncss tasks concurrently when executing the build task.
Conclusion
In this article I introduced you to some of the most interesting tasks for Grunt, at least in my opinion. These tasks are a bit above the level of the very basic tasks that we typically employ in our projects like grunt-contrib-clean, grunt-contrib-copy, and grunt-contrib-concat. This is definitely not a comprehensive list of interesting tasks, as there are a lot of other useful ones out there. Now it’s your turn. What do you think about the tasks presented? Did you know about them? Are there any tasks you love and want to share? Let’s start a discussion.Frequently Asked Questions about Grunt Tasks
What is the purpose of using Grunt tasks in web development?
Grunt tasks are used in web development to automate repetitive tasks, thereby increasing productivity and efficiency. They can be used for a variety of tasks such as minifying JavaScript files, compiling Sass or LESS files into CSS, running unit tests, and more. By automating these tasks, developers can focus more on writing code and less on the mundane aspects of development.
How do I install and use the Grunt Modernizr plugin?
To install the Grunt Modernizr plugin, you need to first install Node.js and npm. Once these are installed, you can install Grunt and the Grunt Modernizr plugin using the following commands in your terminal: npm install -g grunt-cli and npm install grunt-modernizr --save-dev. To use the plugin, you need to add a ‘modernizr’ task in your Gruntfile.js and configure it according to your needs.
What is the benefit of using the Grunt UnCSS plugin?
The Grunt UnCSS plugin is used to remove unused CSS from your stylesheets. This can significantly reduce the size of your CSS files, resulting in faster page load times and a better user experience. It works by analyzing your HTML files and removing any CSS rules that are not used.
How can I configure the Grunt UnCSS plugin?
To configure the Grunt UnCSS plugin, you need to add an ‘uncss’ task in your Gruntfile.js and specify the HTML files to analyze and the CSS files to optimize. You can also specify options to customize the behavior of the plugin, such as ignoring certain selectors or media queries.
How do I use the .jshintrc file in Grunt Modernizr?
The .jshintrc file in Grunt Modernizr is a configuration file for JSHint, a tool that helps to detect errors and potential problems in your JavaScript code. You can specify options in this file to customize the behavior of JSHint. To use it, you need to include it in your Gruntfile.js using the ‘jshint’ task.
What are some common Grunt tasks that I should know about?
Some common Grunt tasks that you should know about include ‘uglify’ for minifying JavaScript files, ‘sass’ for compiling Sass files into CSS, ‘watch’ for automatically running tasks when files are changed, ‘jshint’ for linting JavaScript code, and ‘concat’ for concatenating multiple files into one.
How can I customize the behavior of Grunt tasks?
You can customize the behavior of Grunt tasks by specifying options in your Gruntfile.js. Each task has its own set of options that you can configure according to your needs. For example, you can specify the files to process, the output directory, the level of compression, and more.
How do I debug Grunt tasks?
To debug Grunt tasks, you can use the ‘–debug’ flag when running a task. This will output detailed information about what the task is doing, which can help you to identify any issues. You can also use the ‘–verbose’ flag to get more detailed output.
Can I use Grunt with other build tools like Gulp or Webpack?
Yes, you can use Grunt alongside other build tools like Gulp or Webpack. Each tool has its own strengths and weaknesses, and they can complement each other in a build process. For example, you might use Grunt for its wide range of plugins and tasks, and Gulp or Webpack for their speed and flexibility.
How do I keep my Grunt plugins up to date?
To keep your Grunt plugins up to date, you can use the ‘npm outdated’ command to check for outdated packages. If any of your plugins are outdated, you can update them using the ‘npm update’ command. It’s a good practice to keep your plugins up to date to benefit from the latest features and bug fixes.
I'm a (full-stack) web and app developer with more than 5 years' experience programming for the web using HTML, CSS, Sass, JavaScript, and PHP. I'm an expert of JavaScript and HTML5 APIs but my interests include web security, accessibility, performance, and SEO. I'm also a regular writer for several networks, speaker, and author of the books jQuery in Action, third edition and Instant jQuery Selectors.



