Using FireQuery to Change Google Logo
 Hi guys, so today i have a bit of fun and customised Google to show my blog logo using FireQuery and some live jQuery code.
Firstly, I’ll assume you know how to install and use Firebug and FireQuery.
Here is how I did it.
1. Load Firefox
2. Go to https://google.com
2. Load Firebug (click on the little bug bottom right)
3. Click jQuerify (to load jQuery to the web page)
Hi guys, so today i have a bit of fun and customised Google to show my blog logo using FireQuery and some live jQuery code.
Firstly, I’ll assume you know how to install and use Firebug and FireQuery.
Here is how I did it.
1. Load Firefox
2. Go to https://google.com
2. Load Firebug (click on the little bug bottom right)
3. Click jQuerify (to load jQuery to the web page)
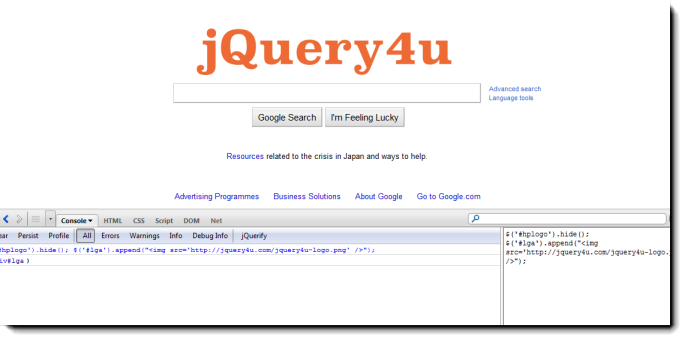
 4. Inspect the page elements to find the id’s of the container of the google logo and a wrapper div to insert my new logo (i would have preferred to just change the “src” of the current logo but it is stored within a style background element so was easier to just hide it). The found the ids were “hplogo” and “lga”.
5. Type the following code into the console window and click “run”.
4. Inspect the page elements to find the id’s of the container of the google logo and a wrapper div to insert my new logo (i would have preferred to just change the “src” of the current logo but it is stored within a style background element so was easier to just hide it). The found the ids were “hplogo” and “lga”.
5. Type the following code into the console window and click “run”.
//hide the current google logo
$('#hplogo').hide();
//display my logo
$('#lga').append(""); Hey Presto! ;-)
Please note that no hacking was involved here and I did not hack into google to change thier logo! It’s just a simple FireQuery example.
Hey Presto! ;-)
Please note that no hacking was involved here and I did not hack into google to change thier logo! It’s just a simple FireQuery example.
Frequently Asked Questions (FAQs) about Changing the Google Logo
Is it possible to change the Google logo to my name?
Yes, it is possible to change the Google logo to your name. This can be done using a browser extension such as ‘Changer’ available on the Chrome Web Store. Once installed, you can customize the Google logo to display your name or any other text. However, this change will only be visible on your browser and not for other users.
Can I change the color of the Google logo?
Yes, you can change the color of the Google logo. This can be achieved by using browser extensions or add-ons that allow you to customize the appearance of websites. However, it’s important to note that these changes will only be visible to you and not to other users.
How can I remove the Google logo from my homepage?
To remove the Google logo from your homepage, you can use a custom CSS code. This can be done by using browser extensions that allow you to inject custom CSS into websites. You can then use a code to hide the Google logo. However, this change will only be visible on your browser.
Can I change the Google logo on my Chromebook?
Yes, you can change the Google logo on your Chromebook. This can be done by using a browser extension such as ‘Changer’ available on the Chrome Web Store. Once installed, you can customize the Google logo to display your name or any other text. However, this change will only be visible on your Chromebook and not for other users.
Can I make the Google logo display my name permanently?
While you can change the Google logo to display your name, this change is not permanent. The change will only be visible on your browser and will disappear if you clear your browser data or uninstall the extension used to make the change.
Is it safe to use browser extensions to change the Google logo?
While most browser extensions are safe to use, it’s important to only install extensions from trusted sources. Always read reviews and check the permissions requested by the extension before installing it.
Can I change the Google logo on all my devices?
Yes, you can change the Google logo on all your devices. However, you will need to install the browser extension or add-on on each device and customize the logo separately.
Can other people see the changes I made to the Google logo?
No, other people cannot see the changes you made to the Google logo. The changes are only visible on your browser and do not affect how others see the Google logo.
Can I change the Google logo back to its original form?
Yes, you can change the Google logo back to its original form. You can do this by uninstalling the browser extension or add-on used to make the change or by resetting your browser settings.
Can I use a picture as the Google logo?
Some browser extensions may allow you to use a picture as the Google logo. However, the picture needs to be in a specific format and size to fit properly. Always check the extension’s instructions for more details.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

