I tend to use Chrome more these days but frequently need to test in other browsers. Here is a new feature in Firefox called Responsive Design View. Another cool way for checking your website layouts responsiveness and you can rotate for iPad testing.
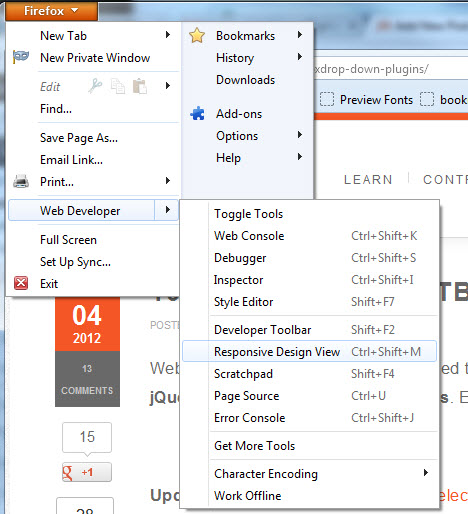
File > Web Developer > Responsive Design View (CTRL+SHIFT+M)


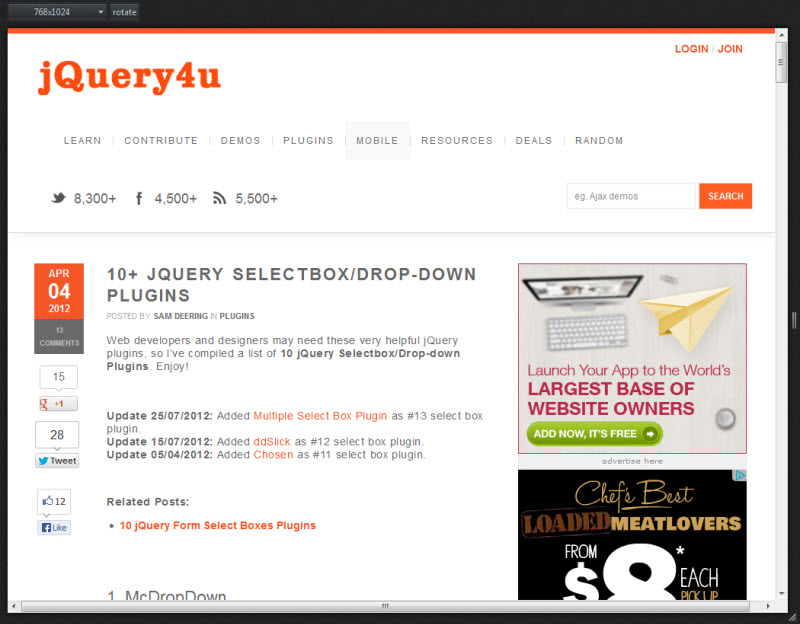
Drag the window to resize or select resolution or rotate device.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
jQuery
Share this article


