Resolving Internet Explorer’s Legends Issues
In a totally unexpected turn of events (yeah, right!) Internet Explorer handles legends differently from other browsers. From experimentation, it seems that Internet Explorer treats legend elements as if they’re inside the fieldset, while other browsers treat them as if they’re outside the fieldset. I’m not saying that any browser’s wrong, but we have to circumvent these differences somehow, and creating a separate IE style sheet seems to be the best solution.
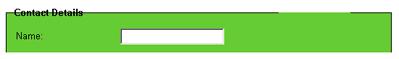
If you put a background-color on a fieldset with a legend, as in Figure 14, you can see the problem all too clearly.
![]()
Figure 14: Browser rendering of fieldset elements with background color (See larger image in new window.)
The fieldset on the left shows how most browsers render a legend and fieldset with a background color. The fieldset on the right shows how Internet Explorer renders it — the background-color of the fieldset appears to extend beyond its border, stretching to fit the height of the legend.
The way to avoid this problem is to accommodate Internet Explorer browsers with a separate style sheet that uses conditional comments:
<!--[if lte IE 7]>
<style type="text/css" media="all">
@import "css/fieldset-styling-ie.css";
</style>
<![endif]-->This statement includes a style sheet for Internet Explorer 7 and earlier, as these are the versions that currently display this deviant behavior. Any other browsers will ignore it. We could use a style sheet that applies to any version of Internet Explorer — including those released in the future — but the legend display difference may be corrected by then, so it’s safest just to apply it to the versions we know for the present.
Inside that style sheet we use relative positioning on the legend to move it up to align with the top of the fieldset:
legend {
position: relative;
left: -7px;
top: -0.75em;
}
fieldset ol {
padding-top: 0.25em;
}In this case, the value we’ve given the legend‘s top — 0.75em — just happens to be the right value to get the legend to align with the fieldset. It may vary depending on other styles we might apply to the legend (such as margin and padding). This is quite a robust solution — we’ve used relative units, so if users change the text size in their browsers, the position of the legend will shift accordingly and still line up.
In addition to moving the top of the legend, we move it 7px to the left by applying a left value of -7px. This step counters an Internet Explorer quirk — IE always shifts legends to the right by 7px (regardless of text size), so we need to negate that shift to get the legend and the label elements lining up neatly.
Because we’re moving the legend up relatively, it will create more space below the legend. To counteract this space, we reduce the padding at the top of the ordered list by an equivalent amount, changing it from the original value of 1em to 0.25em.
The last Internet Explorer fix is to relatively position the fieldset itself:
fieldset {
position: relative;
}Without this rule, Internet Explorer produces some weird visual effects around the legend. How weird? You can see exactly how weird in Figure 5.15.

Figure 15: Visual aberrations in Internet Explorer (See larger image in new window.)
We really need to avoid the IE aberrations we’ve seen, but we’re almost there — now we’ll just set the position of the fieldset to relative to restore everything to normal.
Styling Legends and Fieldsets
In all browsers, legends will have some padding by default. The amount of padding varies between browsers, so to have the legend lining up nicely with our labels we’ll eliminate the padding in our main style sheet:
fieldset-background-color.css (excerpt)
legend {
margin-left: 1em;
padding: 0;
color: #000;
font-weight: bold;
}The default border for fieldset elements is normally an inset border — which doesn’t match some sites — so here we’re going to make it a flat, 1px border. In addition, we’ll add in a background color that will make the fieldset elements stand out from the normal page background, marking them as special areas:
fieldset-background-color.css (excerpt)
fieldset {
float: left;
clear: both;
width: 100%;
margin: 0 0 1.5em 0;
padding: 0;
border: 1px solid #BFBAB0;
background-color: #F2EFE9;
}Generally speaking, we don’t want any borders or background color behind the submit fieldset, so it’s quite easy to turn those off:
fieldset-background-color.css (excerpt)
fieldset.submit {
float: none;
width: auto;
border-style: none;
padding-left: 12em;
background-color: transparent;
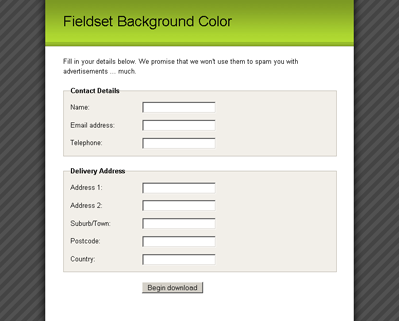
}Now we’ve got fieldset elements with a background color and a legend that lines up neatly with all the other form elements, as in Figure 16.

Figure 16: fieldset elements with background-color set and adjustments made to legend
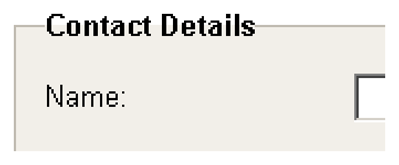
The cut-off of color behind the legend can sometimes look a bit abrupt, as you can see in the magnified view of the legend shown in Figure 17.

Figure 17: Magnification of legend — cut-off of background color is apparent
This cut-off will become more pronounced if we use a fieldset background color that has more contrast with the normal page background color. If you want to counteract this effect, it’s possible to put a gradient background image into the fieldset that smoothly changes the color from the page background color (white) to your chosen fieldset background color:
fieldset-background-image.css (excerpt)
fieldset {
float: left;
clear: both;
width: 100%;
margin: 0 0 1.5em 0;
padding: 0;
border: 1px solid #BFBAB0;
background-color: #F2EFE9;
background-image: url(images/fieldset_gradient.jpg);
background-repeat: repeat-x;
}That background-image rule will also be applied to our submit fieldset, so to keep a clean, transparent background, we’ll also have to cancel the fieldset:
fieldset-background-image.css (excerpt)
fieldset.submit {
float: none;
width: auto;
border-style: none;
padding-left: 12em;
background-color: transparent;
background-image: none;
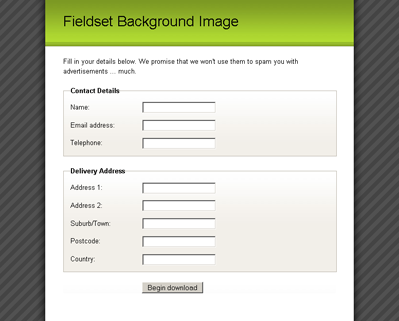
}See Figure 18 — the form looks a lot smoother, no?

Figure 18: fieldset elements with background color and gradient images applied
Frequently Asked Questions about Fancy Form Design with CSS
How can I change the background color of a fieldset in CSS?
Changing the background color of a fieldset in CSS is quite simple. You just need to use the ‘background-color’ property in your CSS code. Here’s an example:fieldset {
background-color: #f2f2f2;}
In this example, ‘#f2f2f2’ is the color code for a light grey color. You can replace it with any color code of your choice.
Why is my fieldset background color not changing?
If your fieldset background color is not changing, it could be due to a few reasons. One common reason is that there might be another CSS rule that is overriding your fieldset background color rule. To fix this, you can try adding ‘!important’ to your rule like this:fieldset {
background-color: #f2f2f2 !important;}
Another reason could be that your CSS file is not properly linked to your HTML file. Make sure that the link to your CSS file is correctly placed in the head section of your HTML file.
Can I use an image as the background for a fieldset?
Yes, you can use an image as the background for a fieldset. You can do this by using the ‘background-image’ property in your CSS code. Here’s an example:fieldset {
background-image: url('path-to-your-image.jpg');}
Just replace ‘path-to-your-image.jpg’ with the actual path to your image.
How can I change the border color of a fieldset?
You can change the border color of a fieldset by using the ‘border-color’ property in your CSS code. Here’s an example:fieldset {
border-color: #000000;}
In this example, ‘#000000’ is the color code for black. You can replace it with any color code of your choice.
How can I remove the border of a fieldset?
You can remove the border of a fieldset by using the ‘border’ property in your CSS code and setting it to ‘none’. Here’s an example:fieldset {
border: none;}
This will remove the border of your fieldset.
How can I change the font size in a fieldset?
You can change the font size in a fieldset by using the ‘font-size’ property in your CSS code. Here’s an example:fieldset {
font-size: 16px;}
In this example, ’16px’ is the font size. You can replace it with any size of your choice.
How can I change the padding in a fieldset?
You can change the padding in a fieldset by using the ‘padding’ property in your CSS code. Here’s an example:fieldset {
padding: 10px;}
In this example, ’10px’ is the padding. You can replace it with any size of your choice.
How can I change the margin of a fieldset?
You can change the margin of a fieldset by using the ‘margin’ property in your CSS code. Here’s an example:fieldset {
margin: 20px;}
In this example, ’20px’ is the margin. You can replace it with any size of your choice.
How can I change the width of a fieldset?
You can change the width of a fieldset by using the ‘width’ property in your CSS code. Here’s an example:fieldset {
width: 500px;}
In this example, ‘500px’ is the width. You can replace it with any size of your choice.
How can I style the legend of a fieldset?
You can style the legend of a fieldset by using the ‘legend’ selector in your CSS code. Here’s an example:fieldset legend {
color: #000000;
font-size: 20px;}
In this example, the color of the legend text is set to black and the font size is set to 20px. You can replace these with any values of your choice.
Cameron has been adding to the Internet for over seven years and now runs his own design and development business: www.themaninblue.com. He likes to combine the aesthetic with the technological on his Weblog, which contains equal parts of JavaScript, design and CSS.