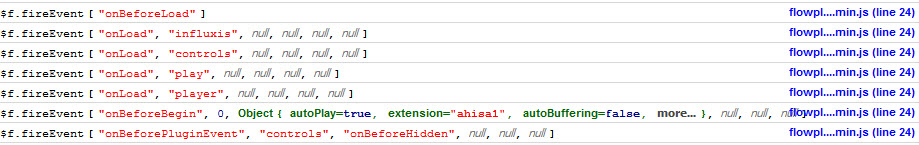
This is how you can debug setup in flowplayer and catching player/stream errors. It is essential when coding JavaScript with Flowplayer that you turn on the debug in the player so you can see what events are being fired off (they are output in the Firebug console). You can then differentiate player configuration errors to stream errors.

Related Posts:
Turn on Debug
To turn on debug simply add this to the player config.debug: true
Typical Errors
200 Stream not found, NetStream.Play.StreamNotFound, clip: '[Clip]
201, Unable to load stream or clip file, connection failed> netConnectionURL is not defined, clip: '[Clip] 'null''$f.fireEvent ["onBeforeLoad"]
flowpl....min.js (line 24)
$f.fireEvent ["onLoad", "influxis", null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onLoad", "controls", null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onLoad", "play", null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onLoad", "player", null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onBeforeBegin", 0, Object { autoPlay=true, extension="ahisa1", autoBuffering=false, more...}, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onBeforePluginEvent", "controls", "onBeforeHidden", null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onPluginEvent", "controls", "onHidden", null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onConnect", 0, null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onBegin", 0, Object { autoPlay=true, extension="ahisa1", autoBuffering=false, more...}, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onMetaData", 0, Object { autoPlay=true, extension="ahisa1", autoBuffering=false, more...}, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onStart", 0, Object { autoPlay=true, extension="ahisa1", autoBuffering=false, more...}, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onResized", 0, null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onBufferFull", 0, null, null, null, null]
flowpl....min.js (line 24)
$f.fireEvent ["onResized", 0, null, null, null, null]Capture Error
Example of catching an error in Flowplayer and displaying a message to the user.//on player object
onError: function()
{
statusElem.html("Live stream not active.");
}Error Codes
Here is a quick explanation of the different error codes in Flowplayer.| 100 | Plugin initialization failed |
| 200 | Stream not found |
| 201 | Unable to load stream or clip file |
| 202 | Provider specified in clip is not loaded |
| 300 | Player initialization failed |
| 301 | Unable to load plugin |
| 302 | Error when invoking plugin external method |
| 303 | Failed to load resource such as stylesheet or background image |
Frequently Asked Questions (FAQs) about Debugging and Catching Errors in Flowplayer Video
How can I debug Flowplayer video in a live environment?
Debugging Flowplayer video in a live environment can be a bit tricky, but it’s not impossible. The first thing you need to do is to enable the debug mode in Flowplayer. This can be done by adding the “debug”: true parameter in the Flowplayer configuration. This will output debug information in the browser console, which can be accessed by right-clicking on the page, selecting ‘Inspect’, and then clicking on the ‘Console’ tab. The debug information will provide valuable insights into what might be causing the video playback issues.
What are the common errors in Flowplayer video and how can I fix them?
Some common errors in Flowplayer video include video not loading, video not playing, and video buffering issues. These issues can be caused by a variety of factors such as incorrect video format, network issues, or browser compatibility issues. To fix these issues, you can try the following solutions: ensure the video format is supported by Flowplayer, check your network connection, and try playing the video in a different browser.
How can I catch errors in Flowplayer video?
Catching errors in Flowplayer video can be done by using the onError event. This event is triggered when an error occurs during video playback. You can use this event to catch the error and display a custom error message to the user. Here’s an example of how to use the onError event:flowplayer(function (api, root) {
api.on("error", function (e, api, err) {
console.log("Error message: " + err.message);
});});
How can I handle network errors in Flowplayer video?
Network errors in Flowplayer video can be handled by using the onNetworkError event. This event is triggered when a network error occurs during video playback. You can use this event to catch the network error and display a custom error message to the user. Here’s an example of how to use the onNetworkError event:flowplayer(function (api, root) {
api.on("networkerror", function (e, api, err) {
console.log("Network error message: " + err.message);
});});
How can I handle format errors in Flowplayer video?
Format errors in Flowplayer video can be handled by using the onFormatError event. This event is triggered when a format error occurs during video playback. You can use this event to catch the format error and display a custom error message to the user. Here’s an example of how to use the onFormatError event:flowplayer(function (api, root) {
api.on("formaterror", function (e, api, err) {
console.log("Format error message: " + err.message);
});});
How can I handle decode errors in Flowplayer video?
Decode errors in Flowplayer video can be handled by using the onDecodeError event. This event is triggered when a decode error occurs during video playback. You can use this event to catch the decode error and display a custom error message to the user. Here’s an example of how to use the onDecodeError event:flowplayer(function (api, root) {
api.on("decodeerror", function (e, api, err) {
console.log("Decode error message: " + err.message);
});});
How can I handle media errors in Flowplayer video?
Media errors in Flowplayer video can be handled by using the onMediaError event. This event is triggered when a media error occurs during video playback. You can use this event to catch the media error and display a custom error message to the user. Here’s an example of how to use the onMediaError event:flowplayer(function (api, root) {
api.on("mediaerror", function (e, api, err) {
console.log("Media error message: " + err.message);
});});
How can I handle playback errors in Flowplayer video?
Playback errors in Flowplayer video can be handled by using the onPlaybackError event. This event is triggered when a playback error occurs during video playback. You can use this event to catch the playback error and display a custom error message to the user. Here’s an example of how to use the onPlaybackError event:flowplayer(function (api, root) {
api.on("playbackerror", function (e, api, err) {
console.log("Playback error message: " + err.message);
});});
How can I handle source errors in Flowplayer video?
Source errors in Flowplayer video can be handled by using the onSourceError event. This event is triggered when a source error occurs during video playback. You can use this event to catch the source error and display a custom error message to the user. Here’s an example of how to use the onSourceError event:flowplayer(function (api, root) {
api.on("sourceerror", function (e, api, err) {
console.log("Source error message: " + err.message);
});});
How can I handle other types of errors in Flowplayer video?
Other types of errors in Flowplayer video can be handled by using the onError event. This event is triggered when an error occurs during video playback. You can use this event to catch the error and display a custom error message to the user. Here’s an example of how to use the onError event:flowplayer(function (api, root) {
api.on("error", function (e, api, err) {
console.log("Error message: " + err.message);
});});
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.