What SSL Is, and Which Certificate Type is Right for You

This article was created in partnership with GoGetSSL. Thank you for supporting the partners who make SitePoint possible.
Over the last decade, the rate of cyber crime has risen sharply. Already, many reputable business organizations and government agencies that haven’t implemented sufficient online security have been caught with their pants down. Google has started taking a strong stand against websites that don’t use HTTPS. Website visitors will be notified if they’re about to submit any information over an unsecured connection.
In this article, you’ll learn how to protect your customers and your business from privacy invasion and data theft. You’ll learn how to use SSL technology to secure your websites and your applications from leaking sensitive data to eavesdroppers.
I won’t be able to show you how to install SSL, as that’s an advanced topic. You can find more information on the installation process here.
Key Takeaways
- SSL (Secure Sockets Layer) is a cryptographic protocol designed to secure communication over a computer network. It is particularly important for securing sensitive information transmitted over the internet, such as login credentials and credit card details.
- SSL certificates, issued by a Certificate Authority (CA), authenticate the identity of a website and enable secure, encrypted communication. These certificates usually contain subject’s name, public key, digital signature, issuer, and valid dates.
- There are different types of SSL certificates to suit different needs, including Domain Validation SSL Certificates, Public IP SAN SSL, Wildcard SSL, and Multi-domain SSL certificates. The choice of certificate depends on factors like the number of domains and subdomains to protect, and whether you want to secure a public IP address.
- Legal Entity Identifier (LEI) is a unique code used to identify any company worldwide participating in financial transactions. It can be used to simplify and speed up the business verification process for SSL certificates.
How SSL Works in Plain English
Imagine you’re in your hotel room, on your laptop, connected to the hotel’s WIFI. You’re about to log in to your bank’s online portal. Meanwhile, a nefarious hacker has cleverly booked a room next to yours and has set up a simple workstation that listens to all network traffic in the hotel building. All traffic using the HTTP protocol can be seen by the hacker in plain text.
Assuming the bank’s website is using only HTTP, form details such as user name and password will be seen by the hacker as soon you press submit. So how do we protect this data? The answer is obviously encryption. Encryption of data involves converting plain text data to something that looks garbled — aka encrypted data. To encrypt plain text data, you need what’s called an encryption algorithm and a cipher key.
Let’s say you were to encrypt the following data:
Come on over for hot dogs and soda!
It will look something like this in encrypted form:
wUwDPglyJu9LOnkBAf4vxSpQgQZltcz7LWwEquhdm5kSQIkQlZtfxtSTsmaw
q6gVH8SimlC3W6TDOhhL2FdgvdIC7sDv7G1Z7pCNzFLp0lgB9ACm8r5RZOBi
N5ske9cBVjlVfgmQ9VpFzSwzLLODhCU7/2THg2iDrW3NGQZfz3SSWviwCe7G
mNIvp5jEkGPCGcla4Fgdp/xuyewPk6NDlBewftLtHJVf
=PAb3
Decrypting the above message without the cipher key can take more than a lifetime using current computing power. No one can read it unless they have the cipher key that was used to encrypt it. This type of encryption is known as symmetric encryption. Now that we’ve figured out how to protect data, we need a safe way to transmit the cipher key to the recipient of the message safely. We can do this by using an asymmetric encryption system known as public key cryptography.
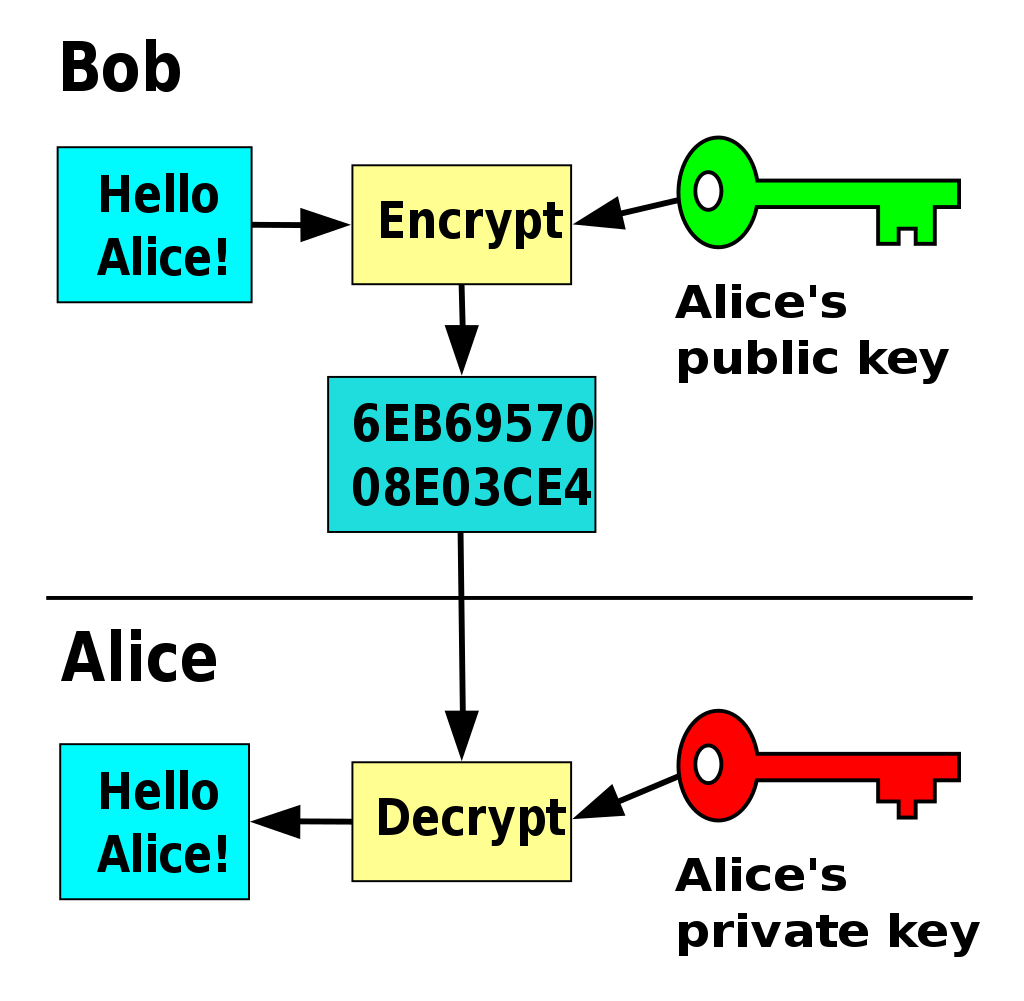
Public Key Cryptography uses a pair of mathematically related cipher keys:
- Public key: can be safely shared with anyone
- Private key: must never be transmitted, stored in secret
When one key is used to encrypt, the other one is used to decrypt. The same key can’t be used to decrypt what it encrypted. Below is a depiction of how it works:

However, we can’t trust any public key issued to us since they can be generated by anyone. To ensure authenticity of public keys, they need to be packaged in what’s called an SSL certificate. This is a signed digital file that contains the following information:
- Subject’s name: individual, organization or machine name
- Public Key
- Digital Signature (certificate’s fingerprint)
- Issuer (the entity that signed the certificate)
- Valid dates (start and expiry)
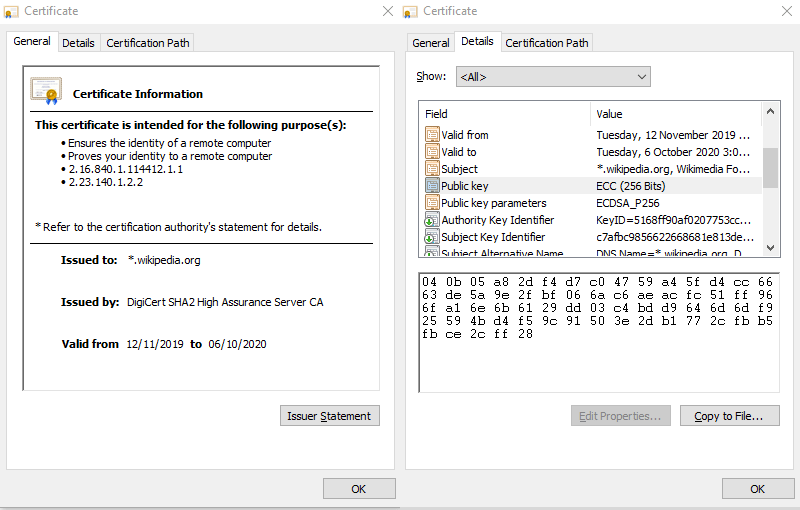
I’ve only listed the necessities. SSL certificates usually contain more information. Here’s a real-world example:

As you can see, the above certificate has been signed (see thumbnail section). A digital signature is simply an encrypted hash of a file. Let’s first explain what a hash is. Say you have a 100-word document, and you run it through a hashing program. You’ll get the following hash:
46798b5cfca45c46a84b7419f8b74735
If you change anything in the document, even if it’s adding single full stop, a completely new hash will be generated when you run the hashing function again:
bc527343c7ffc103111f3a694b004e2f
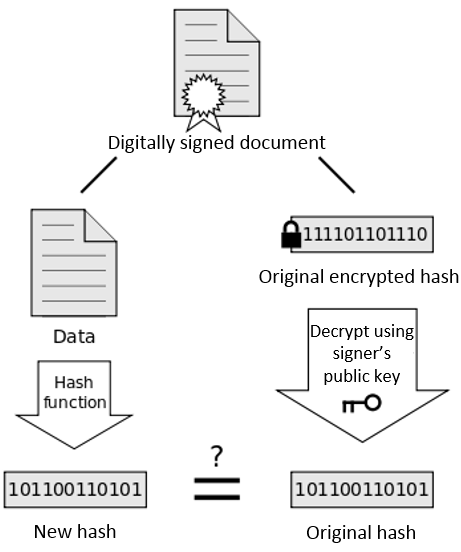
A mismatch in the hash between the hash sent and the one generated means that the file has been altered. This is the first line of defense for ensuring that an SSL certificate hasn’t been altered. However, we need to verify that sent hash was created by the issuer of the certificate. This is done by encrypting the hash using the issuer’s private key. When we perform a local hash of the certificate, then decrypt the certificate’s signature to obtain the sent hash, we can compare the two. If there’s a match, it means:
- the certificate hasn’t been altered by someone else
- we have proof the certificate came from the issuer, since we’ve successfully decrypted the signature using their public key
- we can trust the authenticity of the public key attached in the SSL certificate.

Now, you may be wondering where we get the issuer’s public key and why we should trust it. Well, the issuer’s public key already comes pre-installed inside our operating systems and browsers. An issuer is a trusted certificate authority (CA) that signs certificates in compliance with the official CA/Browser Forum guidelines and NIST recommendations. For example, here’s a list of trusted issuers/CAs that you’ll find on Microsoft’s Operating System. Even smartphones and tablets have a similar list pre-installed on the OS and browser.
According to a survey conducted by W3Techs on May 2018, the following issuers account for about 90% of valid certificates signed globally:
- IdenTrust
- Comodo
- DigiCert (acquired by Symantec)
- GoDaddy
- GlobalSign
Now that you have an understanding of encryption and SSL technology, it’s best to go over how you can safely sign in to your bank’s portal using HTTPS without the hacker next door reading your traffic.
- Your laptop’s browser starts by requesting the bank’s servers for its SSL certificate.
- The server sends it. Then the browser checks the certificate is authentic against a list of trusted CAs. It also checks that it hasn’t expired and hasn’t been revoked.
- If everything checks out, the browser generates a new cipher key (also known as the session key). Using the public key found on the SSL certificate, it’s encrypted and then sent to the server.
- The server decrypts the session key using its private key.
- From now on, all communication sent back and forth will be encrypted using the session key. Symmetric encryption is faster than asymmetric.
This means both form data going from the laptop, and HTML data coming from the server, will be encrypted using a cipher key that the hacker won’t have access to. All that will be seen in the captured traffic logs will be garbled letters and numbers. Your information has now been protected and kept private from prying eyes.
Now that you understand how SSL in general works, let’s move on to the next section an look at the different types of SSL certificates we can use.
Types of SSL
Domain Validation SSL Certificates
Domain Validation is the most affordable and common type of SSL certificates that can be issued to anyone to protect public domain websites. In order to purchase this type of SSL certificate, you need to prove you are the owner of the domain you want to protect. This is why it’s called domain validation. This is done through one or more of the following ways:
- creating a DNS TXT record
- responding to an email sent to the email contact registered in the domain’s whois records
- responding to an email sent to a well known administrative contact in your domain — such as
admin@domain.com - publishing a nonce provided by an automated certificate issuing system
Google Chrome is currently the most popular web browser with about 70% global desktop browser market share, as of September 2019. Google has recently stepped up its stance on enforcing security protocols on website owners to ensure end-user privacy is protected. Websites that aren’t protected are marked unsecure. Users are also highly discouraged if they try to submit a form to an unprotected website. If the website has an expired or invalid SSL certificate, the site will be temporarily blocked.
If you don’t want to lose valuable traffic because your website is unprotected, you need to make sure you at least acquire a Domain Validation SSL certificate. It only takes 5–8 minutes to get issued with one.
Public IP San SSL
SSL certificates are generally issued to protect a fully qualified domain name — such as www.domain.com. If you’d like to protect a public IP address, you’ll need to acquire a Public IP SAN SSL certificate. SAN stands for Subjective Alternative Name, which is a field on the certificate field that can be used to hold the IP Address.
Wildcard SSL
A normal SSL certificate only applies to a single domain — such as www.domain.com. If you want to protect a subdomain, you’ll have to purchase a new SSL certificate for it. Instead of purchasing a new SSL certificate for every subdomain you manage, you can simply purchase a Wildcard SSL certificate, which will apply to your subdomains —that is, *.domain.com. It’s more cost effective than purchasing multiple SSL certificates. It’s also easier to to administrate using one SSL certificate.
However, if a subdomain is compromised, it means all subdomains using the same certificate are compromised. You’ll need to revoke it and request for a new certificate. You can also purchase one separately if you don’t to face this type of issue.
Multi-domain SSL certificates
As the name suggest, you can purchase a Multi-domain SSL certificate, which provides protection for up to 250 domains and subdomains. This type of certificate is particularly useful for protecting hundreds of office communication servers that may span across different geographic regions. Even if traffic is restricted to within a corporate network, it’s best to protect it as well using SSL, as it’s easy for a rogue employee to monitor and log everyone’s traffic.
Faster Business Verification with LEI Code
Since 2019, it has been possible to verify organizations using an LEI (Legal Entity Identifier) code globally. This simplifies and significantly speeds up the verification process. Businesses can receive an LEI code via official GLEIF registration agents.
Legal Entity Identifier (LEI) is a unique code to identify any company worldwide participating in financial transactions. The process is done in accordance with the international standard ISO 17442. The goal is to help monitor and measure systemic risk, and effectively and inexpensively support compliance with regulatory reporting requirements.
Summary
I hope you now have enough information to decide which SSL certificate to buy. Do note that SSL certificates are valid for only two years. This is a security feature to ensure information on certificates is kept up to date. It also ensures that any misplaced keys aren’t used to infiltrate traffic. Free SSL certificates are usually valid for 90 days. If you want to ensure you don’t forget to purchase a renewal, you can get a 3 or 4 year subscription plan. Do note the two-year limit rate applies. You’ll be contacted towards the end of the expiration date to replace the certificate with a new one. The advantage of choosing a longer subscription plan is that you save money as opposed to purchasing yearly.
SSL FAQs
SSL (Secure Sockets Layer) is a cryptographic protocol designed to provide secure communication over a computer network. It is commonly used to secure data transfer between a user’s browser and a website’s server.
SSL is important for securing sensitive information transmitted over the internet, such as login credentials, credit card details, and other personal data. It encrypts the data to prevent unauthorized access and eavesdropping.
An SSL certificate is a digital certificate that authenticates the identity of a website and enables secure, encrypted communication. It is issued by a Certificate Authority (CA) and includes information about the certificate holder.
To obtain an SSL certificate, you can purchase one from a Certificate Authority (CA) or use a certificate provided by a trusted CA that offers free certificates, such as Let’s Encrypt. Once obtained, the certificate needs to be installed on your web server.
HTTPS (Hypertext Transfer Protocol Secure) is the secure version of HTTP. It uses SSL/TLS protocols to encrypt data transmitted between a user’s browser and a website’s server. Websites using HTTPS display a padlock symbol in the address bar.
I write clean, readable and modular code. I love learning new technologies that bring efficiencies and increased productivity to my workflow.


