10 Cool Things You Can Do with CodePen and JavaScript
Key Takeaways
- CodePen offers a variety of JavaScript-specific functionalities, including the ability to quickly add any library, write in ES2015, use a real console for output and debugging, and use React and JSX.
- It’s possible to include other Pens as resources, fetch data from other Pens using Ajax, teach coding concepts, see major errors in your code as you type, lint your JavaScript, and tidy up your JavaScript code.
- CodePen also provides features such as Professor Mode and Collab Mode for teaching and collaborative coding, respectively, and an inbuilt console for debugging.
Hey web people! I work on CodePen a playground for front end web design and development. One of the things you can do on CodePen is create Pens, which are HTML, CSS, and JavaScript you create and see the result of immediately. Ty North has already told you about some reasons to use CodePen, so this time, I thought I’d focus on some of the things you can do specifically with JavaScript on CodePen.
1. Add Any Library You Want, Quickly
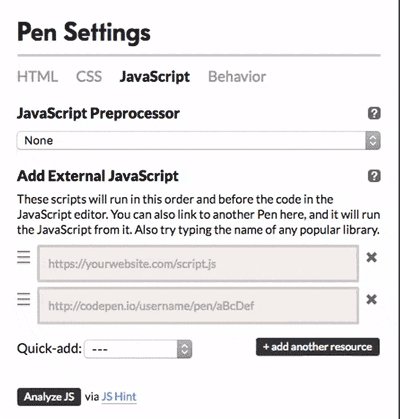
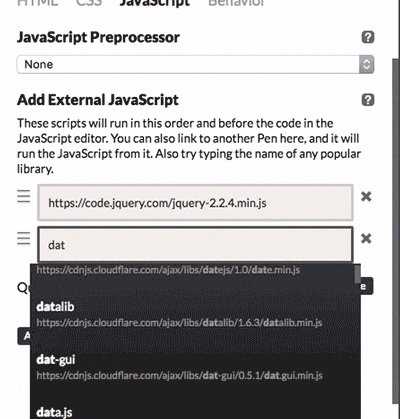
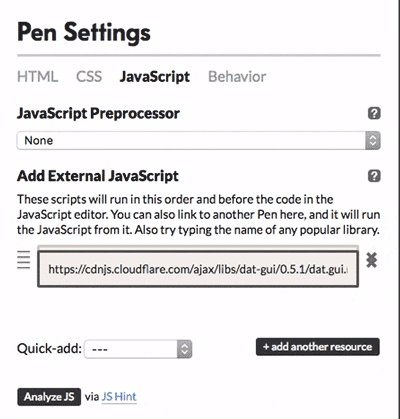
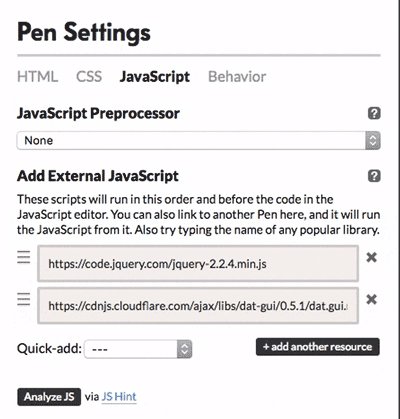
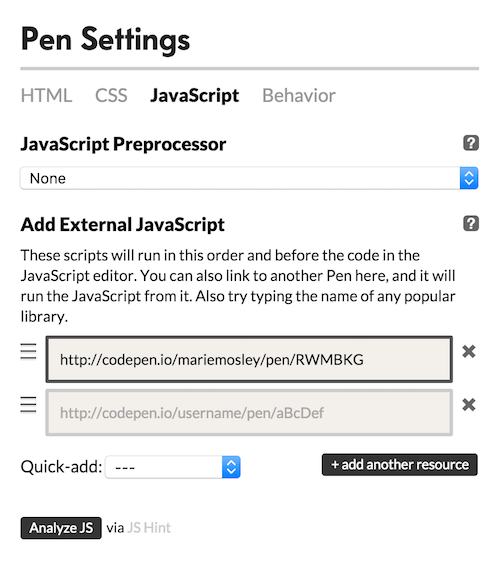
Every Pen has its own Settings. This is where you can set things like what External JavaScript you’d like to use.

It’s as simple as selecting a library from the Quick Add dropdown, or even better, just start typing the library and we’ll offer matching choices. There are thousands of CDN-hosted libraries we offer through typeahead.
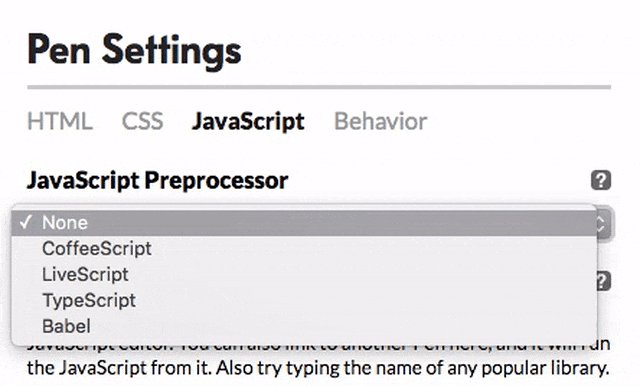
2. Write in ES2015
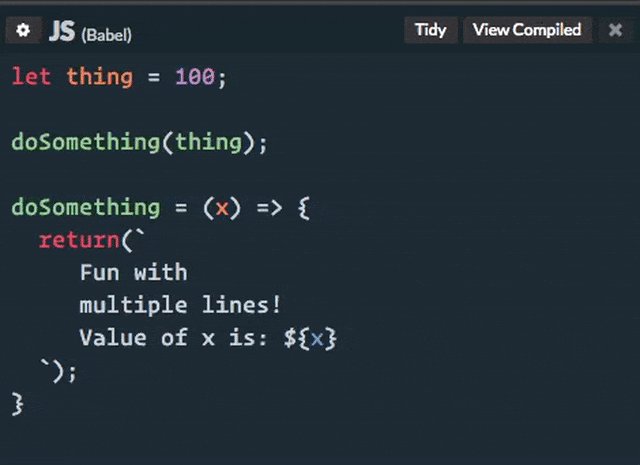
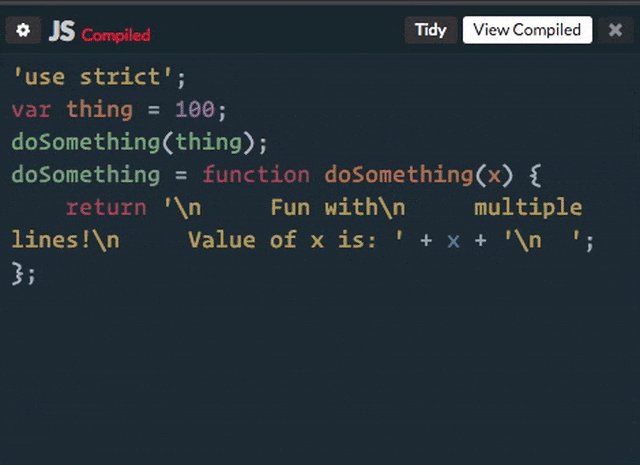
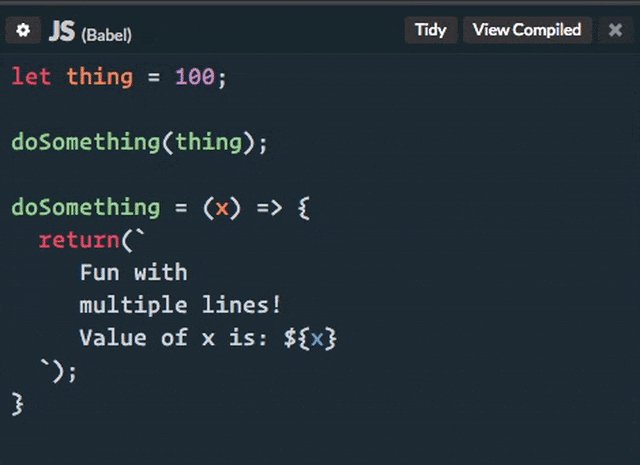
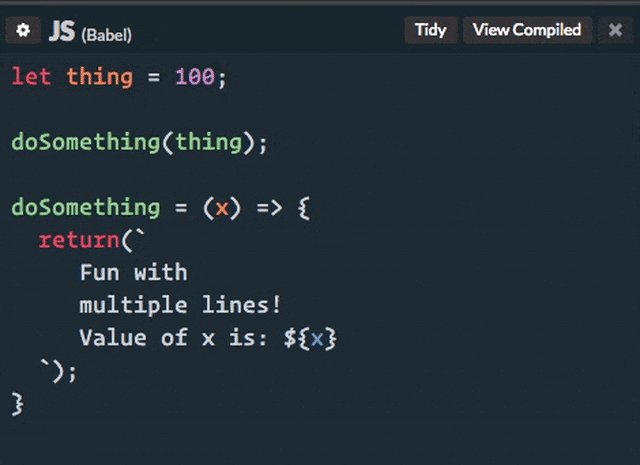
If you’re like me and baby-stepping into new ES2015 features, you can practice on CodePen by enabling the Babel JavaScript preprocessor.

Now you can use ES2015 features and Babel will process them down to older version of JavaScript so what you write works everywhere.

Shown here is the let keyword, an arrow function, and template literals.
You can also write ES2015 stuff without using Babel as well, but you may run into browser support issues like you would any other cutting edge feature.
3. Use a Real Console for Output and Debugging
You can use your browser’s DevTools console on CodePen, of course. But you need to make sure you set the context of it to the demo <iframe>, or else it won’t work.
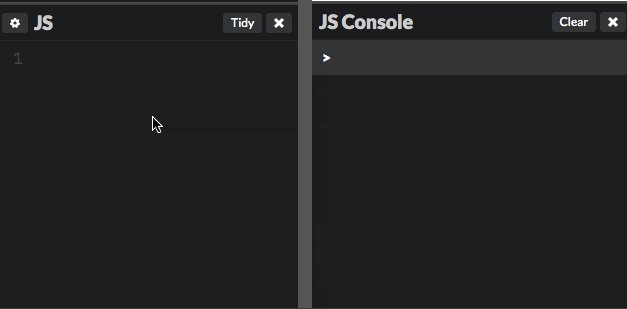
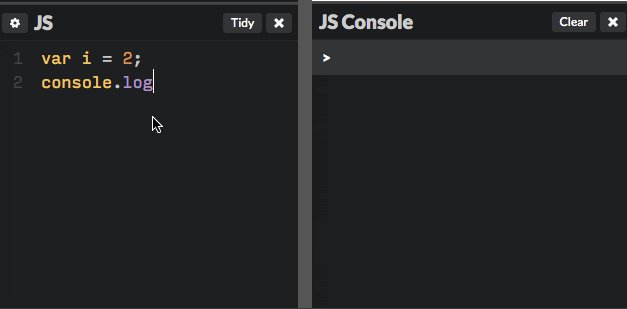
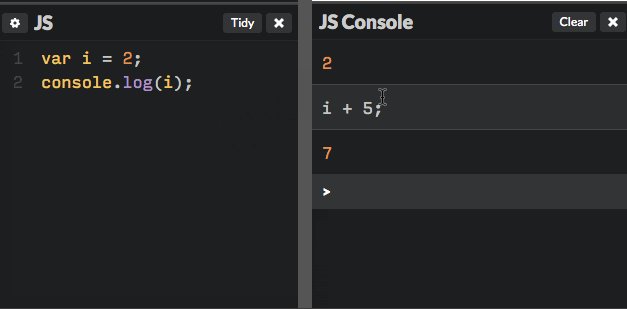
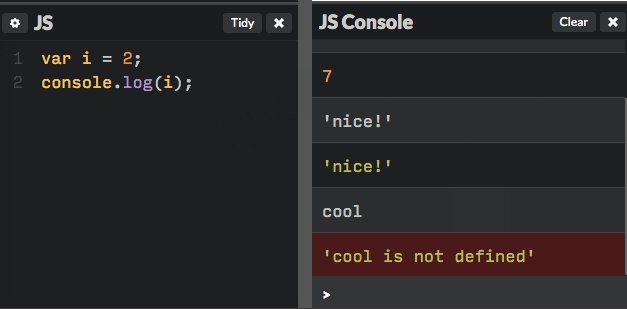
Or, you can pop open CodePen’s built-in console, which is always in the correct context.

Mini tip! You might notice the URL change when you open/close differnet code panels. There are four numbers, and stand for HTML, CSS, JS, and Console (in that order). So the URL parameter:
?editors=0011
Stands for HTML closed, CSS closed, JavaScript open, Console open. Passing a 2 as the last number maximizes the console. In this way you could share a Pen where the output is intentionally only for the console.
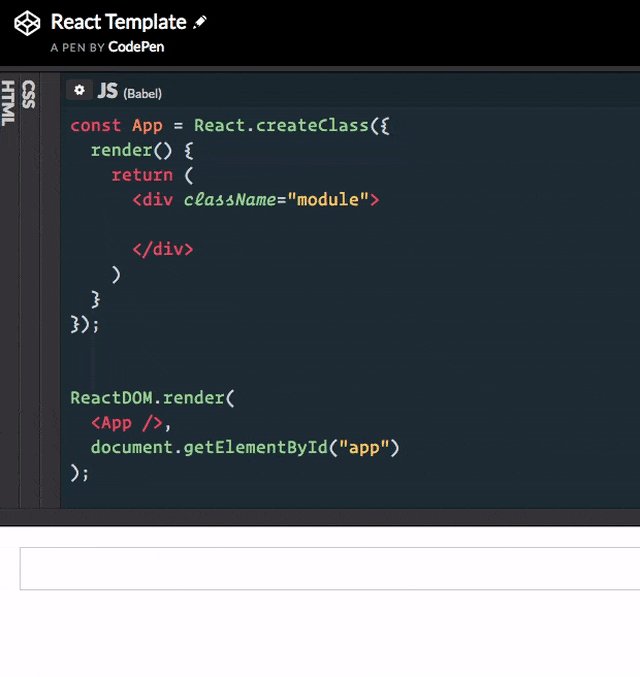
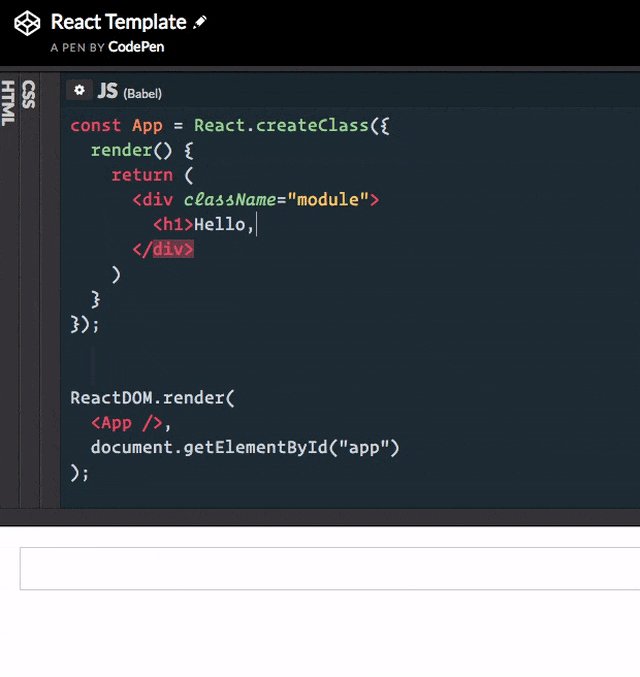
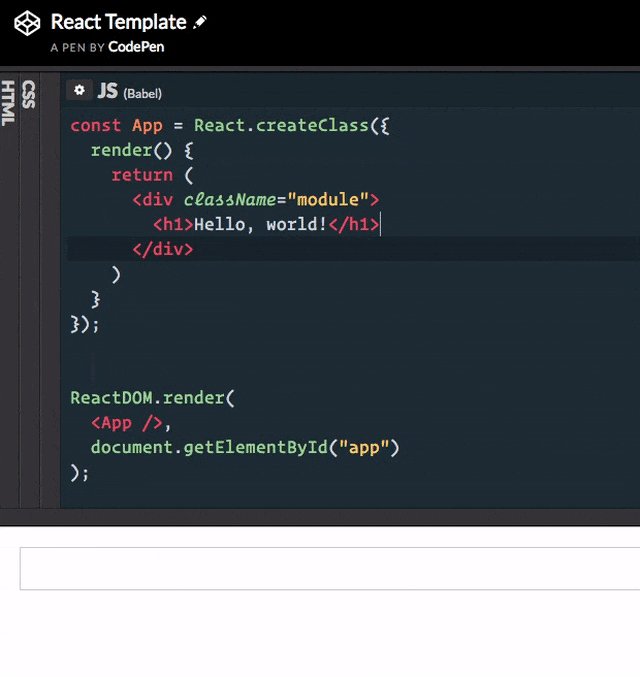
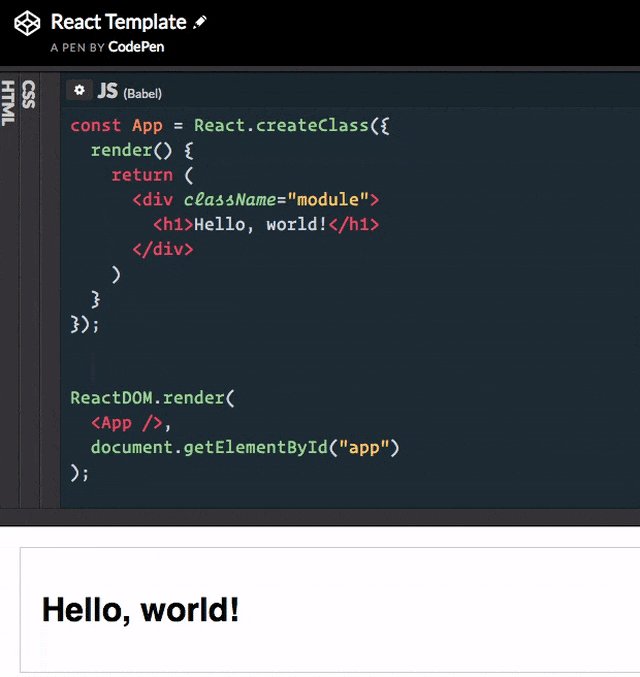
4. Use React and JSX
Babel, awesomely, also supports the JSX syntax. By adding React and ReactDOM, you have all the ingredients to build in React!

Try opening this template to give it a try.
Besides Babel, CodePen offers CoffeeScript, TypeScript, and LiveScript. TypeScript will process the JSX as well!
5. Include Other Pens as Resources
Let’s say you wanted to use the JavaScript from another Pen. You can do that! Just drop the URL of that other Pen in External JavaScript, and CodePen will know what you mean.

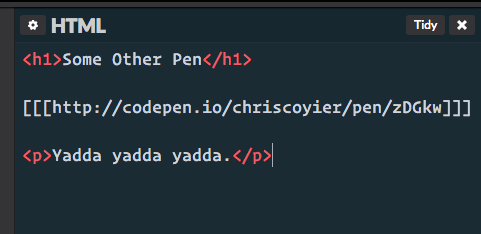
This way you can create multiple Pens that all use the same JavaScript, so it may be easier to update. This works for CSS in the same way. For HTML, you include the Pen URL in triple brackets within the HTML itself, like:

We also have more robust Asset Hosting as a PRO feature.
6. Ajax Stuff from Other Pens
Speaking of using other Pens as resources, you can access the raw code from Pens at special URLs. For example, if you want to access just the JavaScript from another Pen, add .js to the end of the URL, like:
http://codepen.io/SamyBencherif/pen/ONyQOQ.js
You could Ajax for that and use it elsewhere. Or cURL for it, or whatever else. This can be useful for storing data in another Pen as to not muddy up the JavaScript in the Pen you are working on.
You can access the raw code of any Pen with these URL extensions:
| If a Pen is… | Raw Code | Preprocessed Code |
|
|---|---|---|---|
| HTML | Raw HTML | .html | N/A |
| Markdown | .markdown | .html | |
| Slim | .slim | .html | |
| HAML | .haml | .html | |
| CSS | Raw CSS | .css | N/A |
| Sass | .sass | .css | |
| SCSS | .scss | .css | |
| LESS | .less | .css | |
| JS | Raw JS | .js | N/A |
| CoffeeScript | .coffeescript | .js | |
| LiveScript | .livescript | .js | |
| TypeScript | .typescript | .js | |
| Babel | .babel | .js |
7. Teach People Things
In some sense, people can learn from any Pen on CodePen. It’s real code you can not only look at but see the results of. Some people even make Pens that are specifically about teaching something. Our blogging feature is used almost entirely for technical writing in the spirit of teaching.
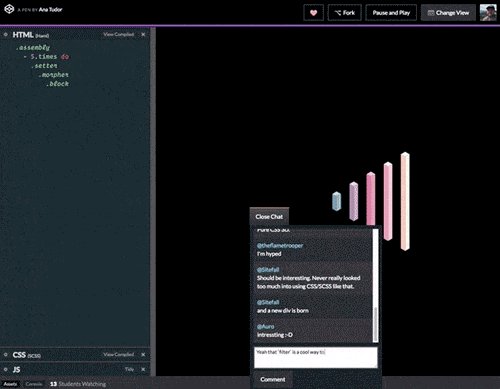
But CodePen has other, more direct ways of teaching. For example, Professor Mode, which allows other people to watch you code in real time, as well as chat with you and each other.

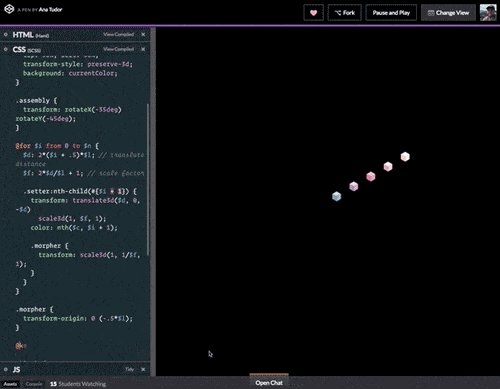
Collab Mode is useful for teaching too: it allows multiple people to work on a Pen at the same time, meaning the teaching can happen hands-on.
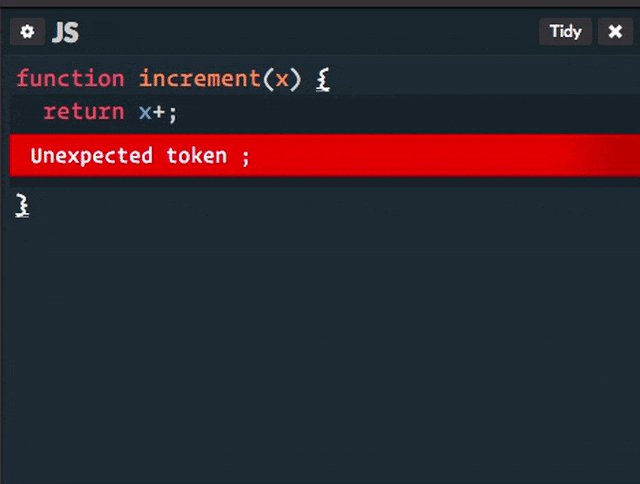
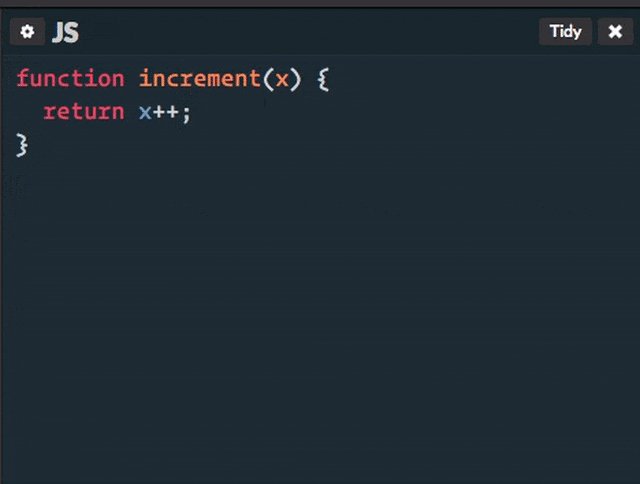
8. See Major Errors in Your Code as-You-Type
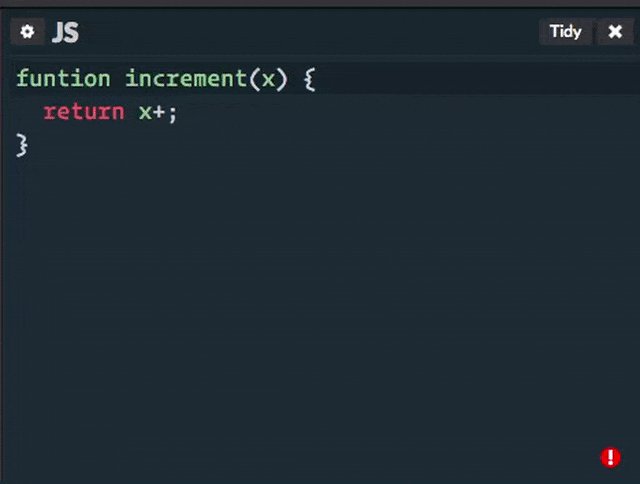
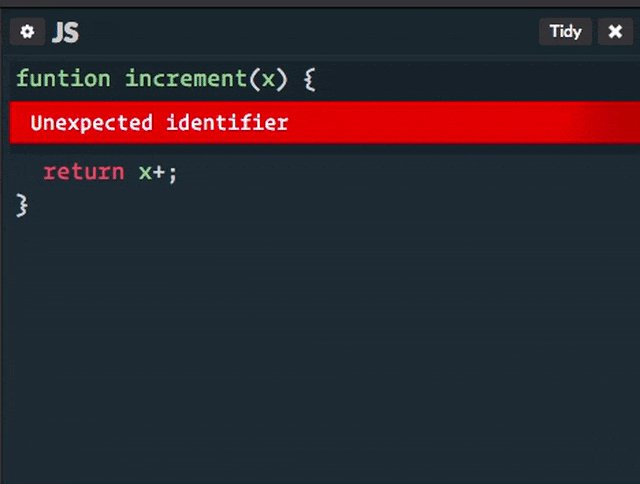
An (in my opinion!) underrated feature of CodePen is that it warns of you of errors in your code right within the editor. JavaScript is no exception here. When CodePen detects an error, it will highlight the line and show an icon. Click the icon to reveal the error message, which may be helpful in understanding the problem.

CodePen will even try and prevent you from executing infinite loops (which are bad because they lock up the browser and may prevent you from saving your work).
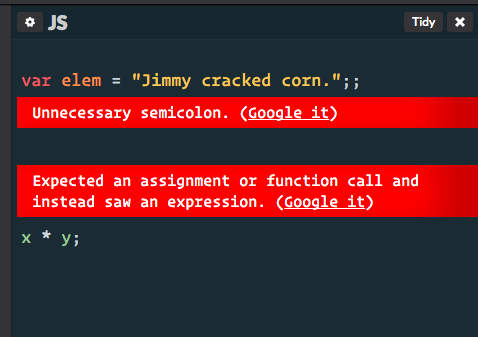
9. Lint Your JavaScript
You can have CodePen check your JavaScript with the popular JS Hint.
A tool that helps to detect errors and potential problems in your JavaScript code.
This might uncover problems that aren’t execution-stopping errors that we automatically check for.

Just in case the error message isn’t clear enough, there are handy-dandy Google it links for finding more information.
CodePen lints your processed JavaScript. So if you’re using a preprocessor, it will lint the processed code for linting warnings. If JS Hint finds something to warn you about, it will flip over to the compiled code to show you there.
If JS Hint finds nothing, it’ll tell you!

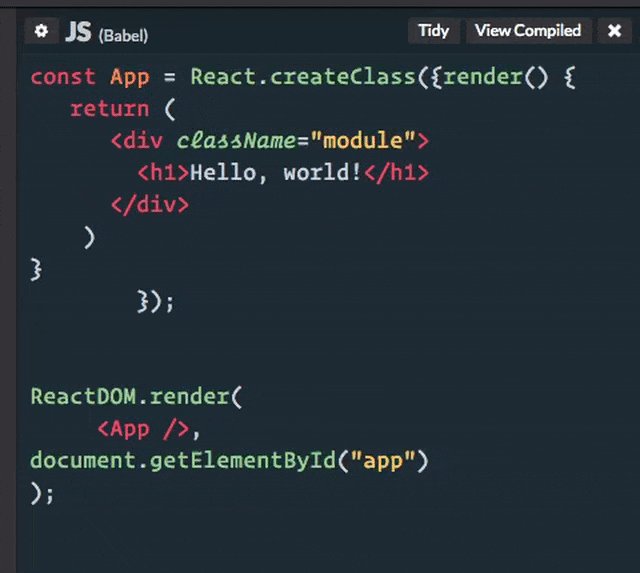
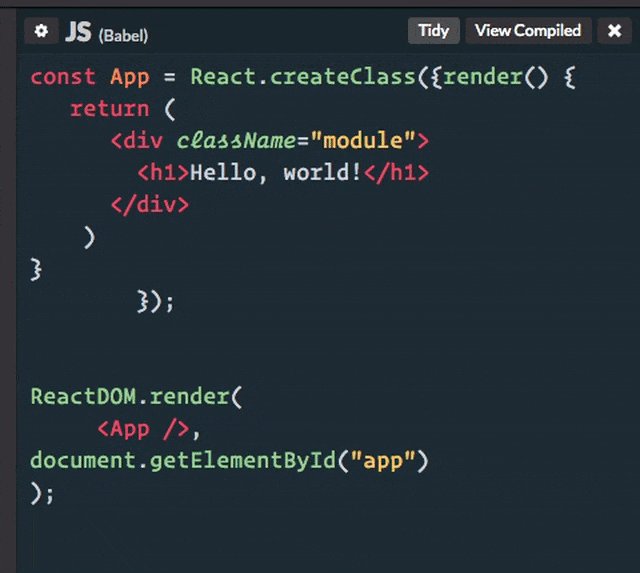
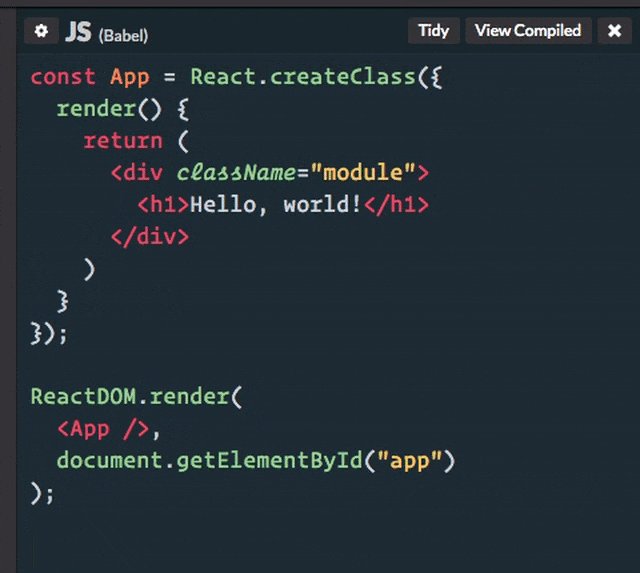
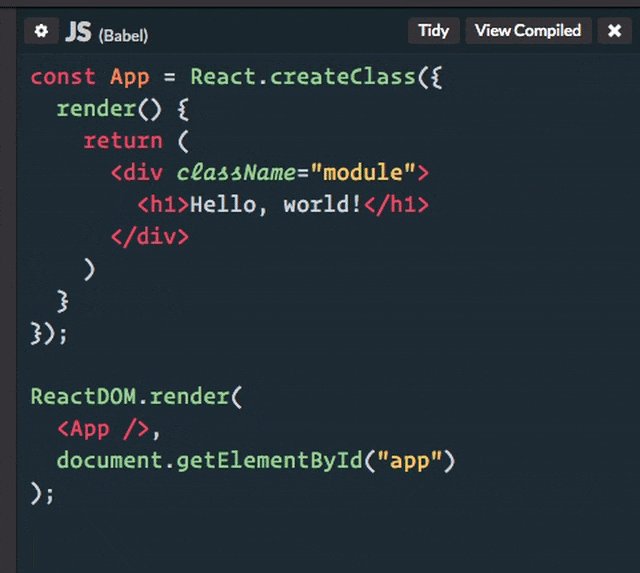
10. Tidy up Your JavaScript
One click will clean up your code! It’s even friendly with JSX.

If you have any favorite JavaScript features or tricks on CodePen, I’d love to hear ’em!
Frequently Asked Questions (FAQs) about Cool Things on CodePen with JavaScript
What is CodePen and how does it work with JavaScript?
CodePen is an online platform for testing and showcasing user-created HTML, CSS, and JavaScript code snippets. It functions as an online code editor and open-source learning environment, where developers can create code snippets, called “pens,” and test them. JavaScript, being a programming language that adds interactivity to your website, works seamlessly with CodePen. You can write JavaScript code directly in the JS editor on CodePen and see the results in real-time.
How can I start creating my own pens on CodePen?
To start creating your own pens on CodePen, you first need to sign up for a free account. Once you’ve signed up and logged in, you can click on the ‘Create’ button at the top of the page and select ‘New Pen’. This will open a new page with three sections for HTML, CSS, and JavaScript. You can start writing your code in these sections and see the results in real-time.
Can I use external JavaScript libraries in my CodePen projects?
Yes, you can use external JavaScript libraries in your CodePen projects. To do this, you need to go to the settings of your pen, click on the JavaScript tab, and then add the URL of the external library in the ‘Add External Scripts/Pens’ field.
How can I share my CodePen projects with others?
Sharing your CodePen projects is quite simple. Each pen you create has a unique URL that you can share with others. You can also embed your pens on other websites using the ‘Embed’ option available on each pen’s page.
Can I collaborate with others on a CodePen project?
Yes, CodePen Pro users have the ability to collaborate with others in real-time on the same pen. This feature is called ‘Collab Mode’ and allows multiple people to edit a pen at the same time.
How can I debug my JavaScript code on CodePen?
CodePen has a built-in console that you can use to debug your JavaScript code. You can open the console by clicking on the ‘Console’ button at the bottom of the JavaScript editor.
Can I use CodePen for commercial projects?
Yes, you can use CodePen for commercial projects. However, it’s important to note that all pens are public by default and can be seen by others. If you want to create private pens for commercial projects, you’ll need to upgrade to CodePen Pro.
How can I improve my JavaScript skills using CodePen?
CodePen is a great platform for improving your JavaScript skills. You can explore the pens created by other developers to learn new techniques and approaches. You can also take on coding challenges and participate in the community to get feedback on your work.
Can I use CodePen offline?
No, CodePen is an online platform and requires an internet connection to work. However, you can use CodePen Pro’s ‘Collab Mode’ to work on pens with others in real-time, even if you’re not in the same location.
What are some cool things I can do with JavaScript on CodePen?
There are countless cool things you can do with JavaScript on CodePen. You can create interactive animations, games, data visualizations, and much more. The possibilities are only limited by your imagination and coding skills.
Chris is a web designer and developer. He writes about all thing web at CSS-Tricks, talks about all things web at conferences around the world and on his podcast ShopTalk, and co-founded the web coding playground CodePen.


