 Let’s face it, nobody is perfect! Everyone makes mistakes now and then and jQuery is the same – although they have an excellent bug fixing team who are fixing up errors and enhancing jQuery around the clock errors may appear from time to time.
In light of this and the fact that I’ve been developing with jQuery for quite a while now and every now and then an error will show in the Firebug Console and “I have to Google it”. I thought I would share some of the most common jQuery errors so that when you encounter them you might have some idea of how to solve the puzzle.
Let’s face it, nobody is perfect! Everyone makes mistakes now and then and jQuery is the same – although they have an excellent bug fixing team who are fixing up errors and enhancing jQuery around the clock errors may appear from time to time.
In light of this and the fact that I’ve been developing with jQuery for quite a while now and every now and then an error will show in the Firebug Console and “I have to Google it”. I thought I would share some of the most common jQuery errors so that when you encounter them you might have some idea of how to solve the puzzle.
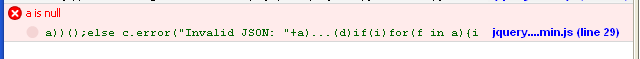
Error: “jquery.1.4.2.js error “a is null””

Possible Causes
a is null
[Break On This Error] a))();else c.error("Invalid JSON: "+a)...(d)if(i)for(f in a){if(b.apply(a[f],
jquery....min.js (line 29)$.each(rawData.match(secureQueryRegex), function(index, currentQuery)Possible Solutions
But I eventually found out it was bad characters inside the data string (which was grabbed directly from HTML). See cleanHTML() function to remove bad characters form HTML.rawData = rawData.replace(/[^<>a-zA-Z 0-9]+/g,''); /* clean up for match() statement */Specific Versions
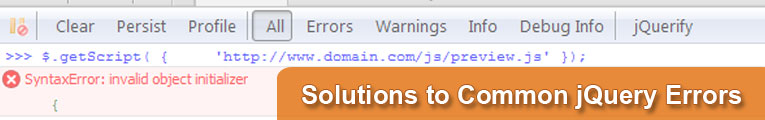
Seen in 1.4.2Error: “SyntaxError: invalid object initializer”
Possible Causes
Object declaration syntax error.$.getScript(
{
'http://www.domain.com/js/preview.js'
});$("div").css(
{
padding:'0',
margin,'4px'
});Possible Solutions
Remove the brackets the getScript() function can be called with just the url. The same applies to any other object declaration or function call with an object that doesn’t accept one.$.getScript('http://www.domain.com/js/preview.js');$("div").css(
$("div").css(
{
padding: '0',
margin: '4px'
});Specific Versions
Seen in 1.4.2Error: “uncaught exception: Syntax error, unrecognized expression: [object HTMLLIElement]”
Possible Causes
This seems like a jQuery selector error. It seems to appear more frequently in v1.4.2 or earlier so try updating to the latest version of jQuery.$(this+' a').css(var req = $("input[@name=required]").val();Possible Solutions
Not sure but take a look at your selectors and make sure they work properly. Try including the full jQuery versions first to get better error info on what might be causing the problem. @ is old selector syntax.var req = $("input[name=required]").val();Specific Versions
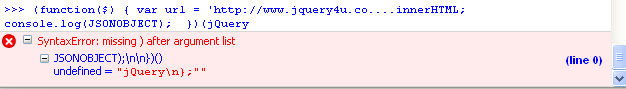
Seen in 1.4.2Error: “SyntaxError: missing ) after argument list”

Possible Causes
Missing off closing brackets or curly braces.})(jQueryPossible Solutions
})(jQuery);Specific Versions
Seen in 1.4.2Error: “SyntaxError: missing : after property id”
Possible Causes
This is a repeat of the object initialize error but it’s caused by Using curly brackets when they are not needed.$.getScript(
{
'http://www.domain.com/js/preview.js', function(data, textStatus){
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
});Possible Solutions
$.getScript('http://www.domain.com/js/preview.js', function(data, textStatus)
{
console.log(data); //data returned
console.log(textStatus); //success
console.log('Load was performed.');
}
);Specific Versions
Seen in 1.4.2Error: “TypeError: jsSrcRegex.exec(v) is null”
Possible Causes
Caused by double exec on same regex OR caused by invalid html “jsSrcRegex.exec(v) is null”.console.log(jsSrcRegex.exec(v));
console.log(jsSrcRegex.exec(v)[1]);Possible Solutions
Check the html first:if(jsSrcRegex.exec(html)){
console.dir(jsSrcRegex.exec(html)[1]);
}console.log(jsSrcRegex.exec(v));
jsSrcRegex.compile();
console.log(jsSrcRegex.exec(v)[1]);Specific Versions
n/aError: “XML descendants internal method called on incompatiable object”

Possible Causes
Double full stop in jQuery chain commands.$('.'+inElem)..removeClass('mouseover').addClass('selected');Possible Solutions
To fix simply remove the double full stop.Specific Versions
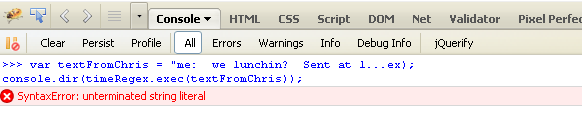
n/aError: “undetermined string literal”
You may have seen this one before! :)
Possible Causes
Many possible causes: could be that you put code where a selector should be or multiple line strings or wrong string format (bad characters) or angle brackets etc.Possible Solutions
See jQuery Undetermined String Literal Error for a very detailed explanation on this error!Specific Versions
n/aError: “Syntax Error: Unrecognized Expression”
Possible Causes
Missing attribute name in selector.$('input["depDate"]').val(departureDate);Possible Solutions
Add in the name attribute (or id, class etc) into the selector.$('input[name="depDate"]').val(departureDate);Specific Versions
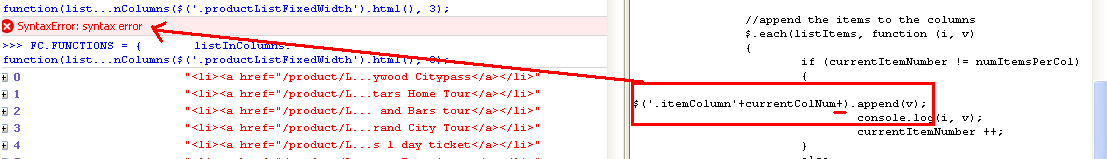
n/aError: “SyntaxError: syntax error”
 (click image to enlarge)
(click image to enlarge)
Possible Causes
Well, this error is very generic and there might be a number of reasons why is happens but in this example you can clearly see it was caused by an extra “+” in the jQuery selector.$('.itemColumn'+currentColNum+).append(v);Possible Solutions
Unfortunately, on this one you’ve just got to carefully check through your syntax and make sure you don’t have any mistakes. Try using something like jshint or another js checker to assist.$('.itemColumn'+currentColNum).append(v);Specific Versions
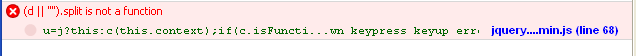
n/aError: “(d || “”).split is not a function”

Possible Causes
Sorry, I found this error and took a screenshot but can’t remember how i got it! I think it might be a live image hover bug in jQuery 1.4.2 but not sure. Here is something bug 862 similar which i found (it was logged 5 years ago aha). Sometimes you see a similar error which reads “jquery error d is undefined” or such which I saw a few times in jQuery 1.5.Possible Solutions
Update to latest version of jQuery.Specific Versions
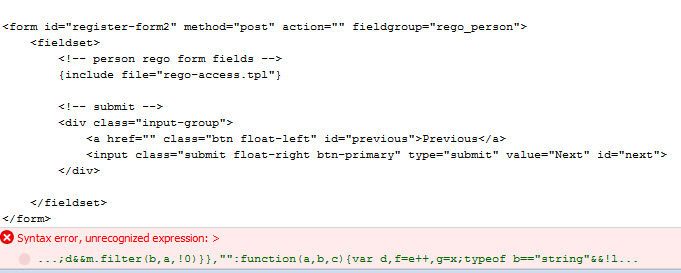
Seen in 1.4.2Error: “Syntax error, unrecognized expression: >”

Possible Causes
if ($('#'+$form).length == 0)
{
...
}
if ($('#'+$form))
{
...
}Possible Solutions
Don’t try to use html as a jQuery selector element.Specific Versions
Seen in 1.7.1Error: “Syntax error, unrecognized expression: #[object Object]”
Possible Causes
Using an DOM element as a jQuery selector element.$('#'+$form)Possible Solutions
Check your jQuery selectors are correct.Specific Versions
Seen in 1.7.1Error: “Syntax error, unrecognized expression: name”

Possible Causes
var code = $(':input:name=["disCode"]').val();Possible Solutions
Move square bracket before attribute name.var code = $(':input:[name="disCode"]').val();Specific Versions
Seen in 1.7.2Error: “XML descendants internal method called on incompatible Object”
Possible Causes
discElem..parent().after(data.html);Possible Solutions
discElem.parent().after(data.html);Specific Versions
Seen in 1.7.2Error: “SyntaxError: invalid label”
Possible Causes
Using a colon at the end of a statement.console.log(count):Possible Solutions
Use a semi colon instead of a colon.console.log(count);Specific Versions
Seen in 1.7.2Error: “TypeError: emails.match(/@/gim) is null”
Possible Causes
Using .length function on a regular expression which has no matches.var emails = '',
count = emails.match(/@/igm).length;Possible Solutions
If you reference the length property after then it simply returns undefined and no error. If you use the following you will see the error: “TypeError: count is null”.var emails = '',
count = emails.match(/@/igm),
length = count.length;var emails = '',
regex = /@/igm,
count = emails.match(regex),
count = (count) ? count.length : 0;Specific Versions
Seen in 1.7.2Error: Error in Actionscript. Use a try/catch block to find error.”
Possible Causes
Using a call on a Flowplayer or Flash based Object with errors.$f('fms2').toggleFullscreen();Possible Solutions
Try checking the initialisation code for the Flash Object.Specific Versions
Seen in 1.7.2After seeing all those errors, here’s something to cheer you up!
 Or you can see more errors and bugs on the Official jQuery Bug Tracker.
If you find any errors please leave a comment with the error and solution and i will add it to the list!
Cheers!
Or you can see more errors and bugs on the Official jQuery Bug Tracker.
If you find any errors please leave a comment with the error and solution and i will add it to the list!
Cheers!
Frequently Asked Questions (FAQs) about Common jQuery Errors
What is the most common jQuery error and how can I fix it?
The most common jQuery error is “$ is not defined”. This error occurs when jQuery has not been properly loaded or initialized in your code. To fix this, ensure that you have correctly linked to the jQuery library in your HTML file. It should be placed in the head section of your HTML file and before any other script tags that use jQuery. If you’re using a local copy of jQuery, make sure the file path is correct.
Why am I getting a “jQuery is not a function” error?
This error usually occurs when you’re trying to use jQuery in no-conflict mode. In this mode, the $ shortcut is not available, and you have to use the full name “jQuery” instead. To fix this, you can wrap your code in a function that takes $ as an argument, like this: jQuery(function($) { /* your code here */ }).
How can I handle errors in jQuery AJAX calls?
You can handle errors in jQuery AJAX calls using the .fail() method. This method is called when the request fails, and it takes a function as an argument. This function can take three parameters: jqXHR (a superset of the native XMLHttpRequest object), textStatus, and errorThrown. You can use these parameters to get more information about the error and handle it appropriately.
Why are my jQuery events not firing?
If your jQuery events are not firing, it could be because the elements you’re trying to bind the events to do not exist at the time your script runs. To fix this, you can use the .on() method to delegate the events to an existing parent element, or you can put your script at the end of the body section, or inside a $(document).ready() function, to ensure it runs after the DOM has fully loaded.
How can I debug jQuery code?
You can debug jQuery code using the browser’s developer tools. The console can display errors and log messages, and the debugger can pause execution and step through the code. You can also use the “watch” feature to monitor specific variables or expressions. Additionally, jQuery provides the .error() method, which attaches an event handler function to an “error” event.
Why am I getting a “TypeError: $(…).method is not a function” error?
This error usually occurs when you’re trying to use a jQuery method that does not exist or is not available. This could be because you’re using an older version of jQuery that does not support the method, or because you’ve made a typo in the method name. Check the jQuery API documentation to make sure the method exists and is spelled correctly.
How can I handle JSONP errors in jQuery?
JSONP does not support error handling in the same way as other AJAX data types. However, you can use the “timeout” setting in the $.ajax() method to handle JSONP errors. If the request does not complete within the specified time, the request will fail and the .fail() method will be called.
Why is my jQuery animation not working?
If your jQuery animation is not working, it could be because the element you’re trying to animate is hidden, or because the CSS property you’re trying to animate is not animatable. Make sure the element is visible and the property is animatable. Also, check that you’re using the correct syntax for the .animate() method.
How can I prevent memory leaks in jQuery?
You can prevent memory leaks in jQuery by properly cleaning up after yourself. This includes unbinding event handlers when they’re no longer needed, and removing data and elements from the DOM when they’re no longer needed. You can use the .off() method to unbind event handlers, and the .remove() method to remove elements and their data.
How can I handle errors in jQuery promises?
You can handle errors in jQuery promises using the .catch() method. This method is called when the promise is rejected, and it takes a function as an argument. This function can take a reason parameter, which can give you more information about why the promise was rejected.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.