Interesting JavaScript, jQuery & Random Web Dev on the Net – March 2012
In March 2012’s edition of Interestingly Random JavaScript, jQuery and Web Development we bring you some very cool stuff such as Rapid Mobile Prototyping, new JavaScript libraries, some useful online tools, the history of browsers and some good ole random stuff. Enjoy.
Related Posts:
Meet the web platform – Foundations
Nice podcast demo on future web components performing various common web development functionlity.
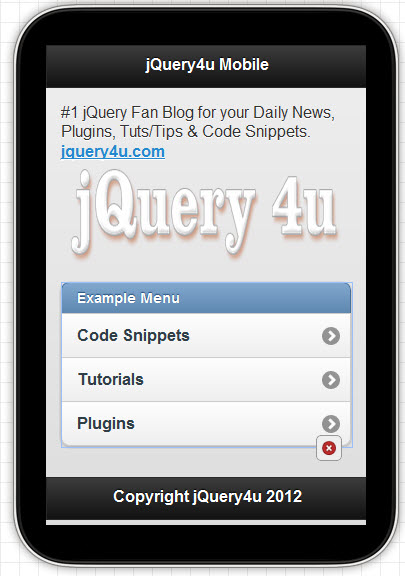
Codiqa – Rapid Mobile Prototyping
Codiqa export to HTML is very useful for Rapid Prototyping with jQuery Mobile. Easy drag-and-drop jQuery Mobile app building and sharing. The image is a 2min prototype I just created.
Barry Schwartz: The paradox of choice
Very good watch oldie from TED. Psychologist Barry Schwartz takes aim at a central tenet of western societies: freedom of choice. In Schwartz’s estimation, choice has made us not freer but more paralyzed, not happier but more dissatisfied.
Funny History of browsers timeline JPG
Well worth a look, guarenteed to entertain every web developer for a few minutes! Zoom in on the image for best viewing (CTRL and mouse wheel up or CTRL and +)
Super Sticky Notes
Superstickies is a pretty basic online tool but produces nice basic custom sticky notes.
Tron Game made with JS
Pretty cool, only 219 bytes in size. To play press i, j ,k, l to start and navigate the “snake esk” line.
Rainbow Syntax Highlighter
Just another syntax highlighter made with js.
JS1K Speech Synthesizer
Pretty funky speech synthesizer made with js.
Backbone Pagination Extension
Backbone.Paginator – New Pagination Components For Backbone.js. Good job Addy as always.
Plunker – Online Snippets
Plunker – A new online code snippet editor/save very much like jsfiddle but plunkers has heaps more options. Good job.
Monorail.js
Monorail – Ultra lightweight MVC Framework for Node.js
Frequently Asked Questions about JavaScript and jQuery Random Web Development
What is the significance of JavaScript and jQuery in web development?
JavaScript and jQuery are essential tools in web development. JavaScript is a programming language that allows you to implement complex features on web pages. It’s responsible for anything that moves, refreshes, or changes on your screen without requiring you to manually reload a page. jQuery, on the other hand, is a fast, small, and feature-rich JavaScript library. It simplifies the interaction between HTML and JavaScript, making it easier to use JavaScript on your website. jQuery takes common tasks that require multiple lines of JavaScript code and wraps them into methods that you can call with a single line of code.
How can I start learning JavaScript and jQuery?
There are numerous resources available online to learn JavaScript and jQuery. Websites like Codecademy, Udemy, and Khan Academy offer interactive courses. You can also refer to documentation and tutorials on the official websites of JavaScript and jQuery. Practice is key in mastering these tools, so try to build small projects as you learn.
What are some interesting JavaScript and jQuery projects I can work on?
There are countless projects you can work on to enhance your JavaScript and jQuery skills. You can start with simple projects like a to-do list, a calculator, or a digital clock. As you advance, you can work on more complex projects like a weather app, a music player, or even a simple game.
How can I debug JavaScript and jQuery code?
Debugging is an essential part of coding. For JavaScript and jQuery, you can use the browser’s developer tools. The console tab in developer tools is particularly useful for debugging. It displays messages, like errors and warnings, that can help you identify and solve issues in your code.
What are some common mistakes to avoid while coding in JavaScript and jQuery?
Some common mistakes include not understanding the difference between ‘==’ and ‘===’, forgetting that JavaScript is case-sensitive, and not properly using the ‘this’ keyword. In jQuery, common mistakes include forgetting to include the jQuery library before using it, and not waiting for the document to be ready before manipulating it.
How can I optimize my JavaScript and jQuery code?
There are several ways to optimize your code. You can minimize the use of global variables, use the ‘===’ operator instead of ‘==’, and cache your jQuery selectors. Also, remember to always compress your JavaScript and jQuery files before deploying them.
Can I use JavaScript and jQuery together in a project?
Yes, jQuery is a JavaScript library, so they are used together. jQuery simplifies and streamlines the process of using JavaScript on your website.
What are some alternatives to jQuery?
While jQuery is very popular, there are other libraries and frameworks you can use. Some alternatives include AngularJS, ReactJS, and Vue.js. Each has its own strengths and weaknesses, so the best choice depends on your specific needs.
How can I keep up with the latest trends in JavaScript and jQuery?
You can follow relevant blogs, forums, and social media accounts. Attending web development conferences or meetups can also be beneficial. Additionally, regularly practicing and working on projects will help you stay updated.
What is the future of JavaScript and jQuery?
JavaScript is constantly evolving, with new features and updates regularly added. As for jQuery, while it’s not as popular as it once was due to the rise of modern frameworks, it’s still widely used and maintained. Therefore, both JavaScript and jQuery will continue to be relevant in the foreseeable future.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.