This article introduces the basics of cognitive psychology around colour and patterns — what you need to know, and how it affects Web design in a nutshell.
By understanding the capabilities of the human eye, we can produce Website designs that are more user friendly. Not just for the partially sighted, blind or estimated 8-10% of men with red-green colour blindness, but for the majority of Internet users.
Here, we’ll talk briefly about vision and colourblindness. Then, I’ll present several checklists that will help you design sites that are suitable for the widest range of users possible.
Key Takeaways
- Understanding the capabilities of the human eye, including color blindness, can lead to more user-friendly website designs. This includes considering how designs might be manipulated by assistive technology, such as screen readers or magnifiers.
- Contrast is key for legibility. Designers should test their designs by converting images to greyscale and then to monochrome to understand how color blind users may perceive them. Even subtle changes in shades can have a significant impact on user experience.
- The use of color and pattern should be intentional and consistent. It’s important not to rely solely on color to convey information, and to limit the use of different colors. The best practices suggest using black text on a white background, using red and green in the center of the screen, and avoiding the use of red and green together where distinction between the two is necessary for understanding the content.
Just What *Is* Normal?
‘Normal’ vision, whether you need glasses or not, is still subject to huge variances. Even the size of elements will affect an individual user’s perception of colour. The colours and the intensity of shades you choose to use in your Website design will be discerned differently by every individual who visits your Website.
Change the ambient lighting levels, and what we see becomes even more inconsistent — notice how your hair colour changes, for instance. I bought a pale blue-green suit because I loved the colour but only 1 other person (in my random sample of 20 colleagues in the same lighting conditions) agreed with my definition of the colour! The other 19 saw a grey suit.
My post-grad study of HCI reassured me that I just happen to have more blue sensitive cones (photosensitive cells which convert light energy into nerve impulses) in my retina — you could say I view the world with ‘blue-tinted spectacles’. Be aware that your perception of your Web design is not the same as everyone else’s.
In addition to impaired vision, the key aspect to contemplate in achieving accessibility is that your design might be manipulated by assistive technology (software the physically disabled employ to enhance their experience of user interfaces, such as screen readers or magnifiers). How would your site look in only two colours, for example? Some Web users can only read a certain combination such as yellow text on a black background, which allows no room for greyscale.
Contrast Counts
The main ingredient for good legibility is strong contrast, and you should test this by manipulating screenshots of your design in a program like Adobe Photoshop. First, convert the image to greyscale — this is a particularly useful approximation of difficulties colour blind users may experience in discerning one colour or shade from another. Then, make the screenshot monochrome to see how it might be viewed using the most extreme visual manipulation — you can do this by increasing the contrast level to +100.
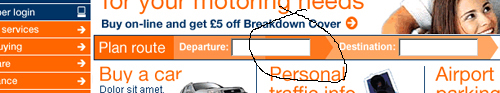
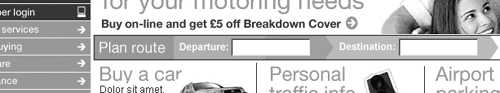
The example below shows such a test. Originally, we had 3 shades of orange in 3 blocks of colour to differentiate areas of the ‘Plan route’ bar. However, it was impossible for those with impaired sight to distinguish the selected shades, so a compromise was found that more users would see — the darker shade of orange is reused to make up the second arrow, giving the impression of the graduation of 3 different shades but actually using 4 blocks of colour (assuming you have a similar level of vision to me that is — in case you can’t see what I describe, I have circled the reused darker shade on the colour version). Looking at this in greyscale, you’ll see how difficult it is to tell the 2 darker shades apart.
The varying shades do not convey information that’s essential to the user experience. They’re there purely for visual enhancement. Therefore, it is acceptable that in monochrome they merge into a solid block — when tested users could still work out what they had to do to plan a route.

Colour

Greyscale

Black and white (note that html text, rather than text within an image, converted to 2 colours would be much more legible than what is visible here)
The Checklists
The guidelines are organised as follows:
- Use of Colour and Pattern
- Colour Choices
- Different Viewing Environments
These checklists provide you with a head-start in getting it right for the majority of your audience, and enable you to make better informed design choices and/or compromises.
You will find a compilation of best practices from decades of academic research and personal experience inherent in this list, but as with all guidelines, you should apply these judiciously.
The ultimate test of any user interface design is always the user test. So, it’s okay to dismiss guidelines if the end result is proven to produce a comfortable user experience in which the users can carry out tasks, and find information with the minimum of effort.
Use of Colour and Pattern
Dos
- Colour choices have the flexibility to be supplanted by the user’s browser settings or assistive technology
- Strong contrast between the background colour and the text colour
- Backgrounds behind any text are solid and plain
- If you need to show a pattern on screen, try to place it in the centre because our eyes have to work harder to take in patterns on the periphery
- Important information for the user does not rely on colour alone (e.g. change of colour is not the only tool used to indicate which form fields needs to completed or corrected, or to convey that the user is in a different area of the Website)
- If using colour as an additional way to identify different elements, use this colour coding consistently and use a maximum of five colours — but note that varied lighting conditions make colour coding problematic
Don’ts
- Patterned, textured or overly colourful backgrounds behind text
- Reliance on colour connotation e.g. don’t expect users to make the connection that green is for gardening supplies etc.
- Using too many different colours together simultaneously — the overall effect will be confusing
Colour Choices
General Guidelines
- Black text on a white background is the safest combination and much more legible than white on black — white backgrounds also look more professional.
- Red and green are best used in centre of the screen while black, white, yellow and blue are best used on periphery, for maximum visibility in accordance with the average human eye’s capabilities.
- Red and other high chroma (vivid) colours, for example, can be used as an additional tool to draw the fully sighted user’s attention.
- Brighter colours are better for any screen based interface that will be viewed for a long period or is designed specifically for older users .
- If you want colours to be easily distinguishable from each other, choose darker shades of blue, red and purple, and paler shades of green, yellow and orange.
- Colours may not say the same thing to all people. but they definitely do say something about your company or Website:
- To convey low prices and bargains, choose brighter colours such as yellow — often used as a background colour (never use yellow text on a light background, though you could use cerise or turquoise text),
- Beige, blue, burgundy and dark green are also good for businesses that want to give an impression of high quality, solidity and tradition. Keep main text content areas on a white or very light background.
Don’t Use
- Red and green used together where you need to distinguish between the two colours to understand the content — red / green colour blindness is the most common
- Blue and yellow used together where you need to distinguish between the two colours to understand the content — 1-2% of men have blue / yellow colour blindness
- Greyscale for important diagrams
- Grey text
- Using different blues simultaneously, fine blue text or slender blue line diagrams — blue sensitive cones in the eye are the least numerous (blue is fine for large areas)
- Fluorescent type colours such as those found in highlighting markers — whether on a black or white background, the design tends to look amateur
- Pairing extremes of wavelength (opposite ends of the colour chart) together e.g. red and blue — headache inducing combinations
- High chroma colours together — spectrally extreme colours, e.g. blue and yellow, can cause perceived vibration, imaginary shadows and more headaches
Different Viewing Environments
Low Ambient Light
In low light viewing conditions such as interactive television, or a Web kiosk, use:
- Light text, thin lines, small shapes in white, yellow or red
- Background to be medium-dark to dark in blue, green, red or grey
- Lower chroma for video displays
Bright Ambient Light
In bright conditions, such as brightly lit offices or sunny spaces, try to use:
- Dark text, thin lines, small shapes in blue or black
- Background to be white, pale yellow, pale magenta, pale green or pale blue
Further Reading
The Society of Technical Communications’ Usability Special Interest Group has a ‘Color Blindness and Color Discrimination’ page that’s full of links to information and tools.
If you’d like to find out more about the human eye in general, check out text books on Cognitive Psychology which will also deal with other useful interface issues such as memory.
Marta has played the User Experience Architect role on Internet and intranet sites for over seven years. She is the Information Scientist for a multi-national and also consults. Visit www.meleniak.com for more info.


