For those graphic designers out there taking advantage of jQuery to enhance their sites, this collection of plugins is dedicated specifically to typography enhancing tools. If you’re still hesitant about implementing jQuery, check out our guide, “An Introduction to jQuery for Designers” to get you started with some baby-steps. jQuery creates some unique opportunities for you as a designer to get some incredibly interesting effects with typography – a critical design element for any website.
One of the most important questions I asked when looking at these plugins is “How does the jQuery handle the text?” I wanted to make sure that the text was not altered or handled in a such way that search engines couldn’t understand the content on the page. If it looks great but screws my clients over on the search engine side, then I need to approach the design with a different technology.
With those considerations in mind, here are some wonderful jQuery plugins to get the most out of your typography. Let me know which ones you’re using, hate, love, or if I missed a good one!
Lettering.js

I know I promoted this plugin in a previous post, but it’s worth putting in this list. BEWARE: Letteringjs isn’t a plugin you implement and walk away from. It simply makes creating amazing CSS-based typography all the more easy by breaking your text into chunks which can then be styled in CSS. You can style on a letter by letter basis, word by word, or line by line. So applying amazing treatments to blocks of text becomes fast once you’ve created the effect.
ghostType

This is a classy effect that makes the text look like it’s being typed across the screen. A great way to call attention to a specific area of the page and it’s just a block of text within a class. This means the text is fully readable by search engines.
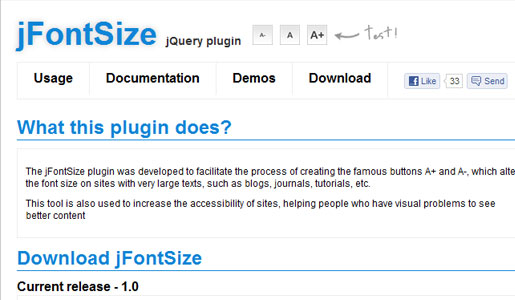
jFontSize

I like this plugin because I’m a fan of improving accessibility. Using this code, you can add the text resizer buttons to your site so your users can quickly change the font size of any text within a class you designate. You can also customize how quickly the font size increases per click.
Shuffle Letters

This is a cool looking text effect as well that can also work to add some movement to your page. At the source link below, you get the benefit of a detailed walk-through of the plugin, but also a really great example of creating your own jQuery plugin. The text you want to shuffle just goes in any tag that supports the “id” attribute (<div>, <span>, <p>, etc). The default setup is very easy to implement, but tweaking the look-n-feel is easy to do.
jQuery Glow

A nice rollover effect, the letters transition to various colors of your choosing. This can be nice for navigation bars or other elements you want you users to interact with. It’s lightweight and can be toned down to be a neat, subtle effect.
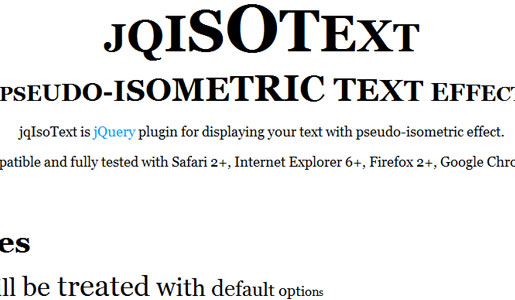
jqISOtext

This plugin adds an isometric effect to make your text warp from one letter to the next. You can control this on a letter by letter basis, if needed. This can be an excellent effect for titles/headers or just fun text styling.
jQuery Approach

While not only a typography plugin, you can use jQuery Approach to create a series of interesting rollover effects. You can control how any character-based elements within a tag grow/shrink and/or change colors. This could be a good navigation bar effect.
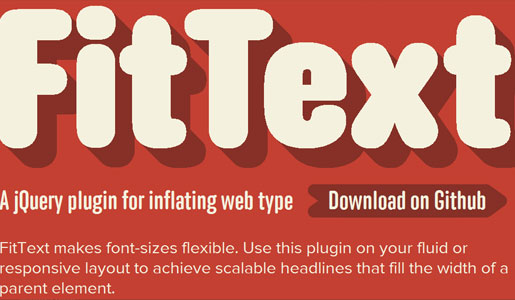
FitText

Here we have a slick effect for auto-sizing the text to fit the screen size of the user’s screen. Designed for titles and headers, this will scale your text to the size of the parent element. This makes your titles and headers dynamic and fluid. Don’t try to use this for paragraph text, though. It will scale it and can have unexpected results if used with a large block of text.
NewsTicker

This is a good old news ticker, which can be used to provide up-to-date information. I like that this is very lightweight and easy to use. Plus, the content is search engine readable.
Stylesheet Switcher

Give your users the ability to switch between various stylesheets! This could be a part of an accessibility suite if your site has low-contrast background and web copy. A quick click of a button and the background colors could change and the font color could as well. You can also offer extreme differences. Another application is to make the mobile version and the desktop version available. Bottom line, this is a very simple but powerful tool.
Runloop Plugin

This is a deceptively robust plugin that does far more than what it appears to do on a surface level. You can chain multiple text effects and designate when you want the effect to start running. I would classify this as an advanced plugin as it takes some knowledge of code to get working properly. But once in place, there are a great many amazing effects you can pull off in a certain sequence.
Parallax (Scrolling)

I realize this isn’t a typography specific plugin, but it is so useful for dramatic text effects that it simply MUST be included in this list. You’ve probably seen those websites that have that amazing 3D effect as you scroll through the content. This is a simple, lightweight way to pull this effect off on your own. You can use images and text to make it work.
Parallax (Hovering)

This is another parallax plugin, but it only works with mouse hovers, not scrolling. So as the mouse moves over the section where this is applied, the images or text will move in dramatic fashion. For smaller sections of your page, you can apply this effect to get a beautiful, interactive look-and-feel.
Have fun checking out each of these plugins and implementing some cool jQuery to your site!
 Tara Hornor
Tara HornorTara Hornor has a degree in English and has found her niche writing about marketing, advertising, branding, graphic design, and desktop publishing. She is a Senior Editor for Creative Content Experts, a company that specializes in guest blogging and building backlinks. In addition to her writing career, Tara also enjoys spending time with her husband and two children.

