5 jQuery Mobile Calculation and Calculators
Here’s our collection of 5 pretty neat jQuery Mobile Calculation/Calculators. Some really awesome web apps built only with jQuery and a little bit of PHP, HTML and CSS3. Some really worth checking out! Have fun :)
Related Posts:
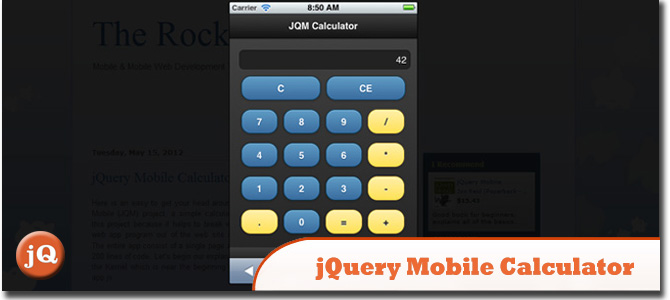
1. The Rock n Coder – jQuery Mobile Calculator
An easy to get your head around jQuery Mobile (JQM) project, a simple calculator. The entire app consist of a single page and about 200 lines of code.

Source + Demo
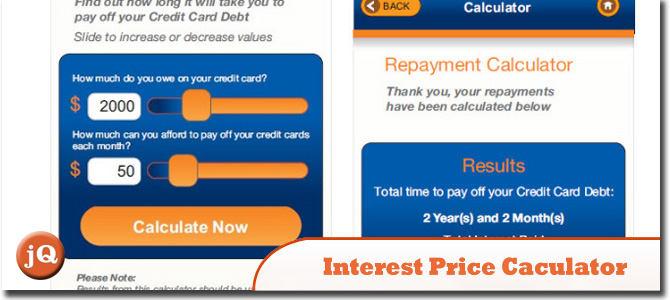
2. jQuery Mobile Interest Price Calculator
Interest calculator using some jQuery, HTML, CSS and the jQuery Mobile framework.

Source + Demo
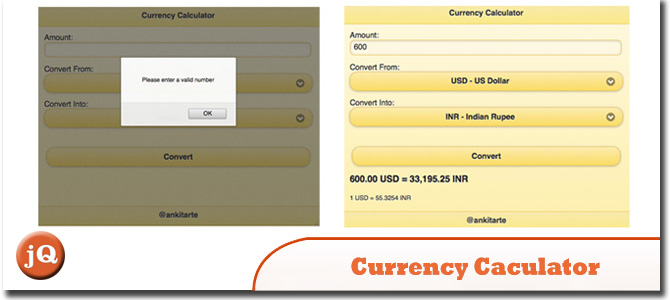
3. Currency Calculator – using jQuery Mobile, PhoneGap, PHP
A simple currency calculator using jQuery Mobile, PhoneGap, HTML5 and PHP. It didnt took me more than 4-5 to do this complete project.

Source + Demo
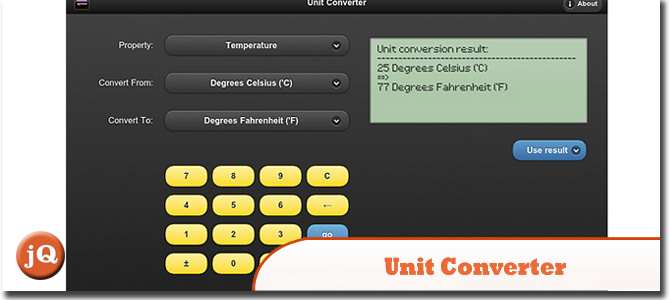
4. Unit-Converter – GPL WebWorks app with JQuery Mobile
A simple but elegant unit converter application for the BlackBerry Playbook in WebWork

SourceDemo
5. Scientific Calculator ZENO-5000: HTML 5, CSS 3, jQuery
A lightweight web application (<40kb), utilizing latest HTML5/CSS3 features and client-side jQuery/Java scripting. It is portable, capable of running in online/offline modes on PC/mobile devices

SourceDemo
Frequently Asked Questions about jQuery Mobile Calculation Calculators
How can I create a simple calculator using jQuery?
Creating a simple calculator using jQuery involves a few steps. First, you need to create an HTML structure for your calculator. This includes input fields for the user to enter numbers and buttons for the operations (add, subtract, multiply, divide). Next, you need to write jQuery code to perform these operations when the buttons are clicked. You can use the val() method to get the values from the input fields, perform the operation, and then use the text() or html() method to display the result.
What are some common issues I might encounter when creating a jQuery calculator?
Some common issues you might encounter when creating a jQuery calculator include not properly linking your jQuery library, syntax errors in your code, or logical errors in your calculations. Make sure your jQuery library is correctly linked in your HTML file, and that your code is free of syntax errors. For logical errors, double-check your calculations to ensure they’re performing the correct operations.
How can I add more complex operations to my jQuery calculator?
Adding more complex operations to your jQuery calculator involves adding more buttons for these operations in your HTML, and then writing the corresponding jQuery code. For example, to add a square root operation, you could add a button with the label “sqrt”, and then write jQuery code that takes the value from the input field, calculates the square root using the Math.sqrt() function, and displays the result.
Can I use jQuery to create a calculator that works on mobile devices?
Yes, you can use jQuery to create a calculator that works on mobile devices. jQuery Mobile is a touch-optimized web framework that allows you to create responsive applications that work on a variety of devices. You can use this framework to create a calculator with a user interface that adapts to different screen sizes and orientations.
How can I style my jQuery calculator?
You can style your jQuery calculator using CSS. You can add classes to your HTML elements and then define styles for these classes in a CSS file. You can also use jQuery to dynamically change the styles of your elements based on user interaction. For example, you could change the color of the buttons when they’re clicked.
Can I save the calculations made on my jQuery calculator?
Yes, you can save the calculations made on your jQuery calculator. One way to do this is by using the localStorage object, which allows you to store data in the user’s browser. You can store each calculation as a string in localStorage, and then retrieve and display these calculations when the user visits your calculator.
How can I handle errors in my jQuery calculator?
You can handle errors in your jQuery calculator by using try-catch blocks in your jQuery code. This allows you to catch exceptions that are thrown when an error occurs, and handle them in a way that doesn’t break your calculator. For example, you could display an error message to the user.
Can I use jQuery plugins to enhance my calculator?
Yes, you can use jQuery plugins to enhance your calculator. There are many plugins available that can add features to your calculator, such as a scientific calculator plugin that adds scientific operations, or a plugin that adds a history feature to your calculator.
How can I optimize my jQuery calculator for performance?
You can optimize your jQuery calculator for performance by minimizing the use of jQuery selectors, caching jQuery objects, and using event delegation. Minimizing the use of jQuery selectors can speed up your code by reducing the amount of work jQuery has to do to find elements. Caching jQuery objects means storing them in variables so you don’t have to find them every time you need them. Event delegation allows you to handle events for many elements using a single event handler.
Can I test my jQuery calculator to ensure it’s working correctly?
Yes, you can test your jQuery calculator to ensure it’s working correctly. You can write unit tests for your jQuery code using a testing framework like QUnit. This allows you to test individual functions in your code to ensure they’re performing the correct operations. You can also manually test your calculator by entering different numbers and operations and checking the results.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
