If you want to showcase high resolution images on your website then you can never go wrong with Ajax-Zoom. This jQuery plugin, Ajax-Zoom does NOT require any browser plugins such as Flash, Java or Silverlight perfect for E-Commerce, extended product presentations and other applications.
View Demos
What is Ajax-Zoom?
Ajax-Zoom is a very powerful image zoom and pan plugin with 360° rotate option. It has image gallery option based on jQuery and PHP and can be smoothly integrated into any of your website since it also has over 300 other options! Completely packaged and free / low cost jQuery zoom solution to present high resolution images on the web.
Special Features:
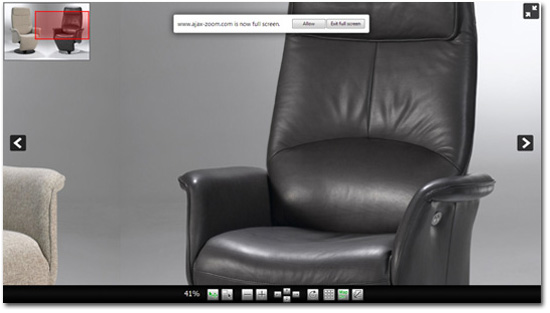
Ajax-Zoom has full screen capability, various image protection options, dynamic watermarking / annotating. No plugins like Flash, Java or Silverlight required which sometimes can be a pain. It supports JPG, TIF, PNG, BMP, GIF und PSD image types. Stepless zoom, pan and crop interface with mousewheel support (zoom to point). iPhone / iPad support. And you know what’s interesting? It is branding free that Ajax loader and the background can be replaced with your own images!
It’s cool that it uses HotSpots plugin for AJAX-ZOOM 3D/360/2D player because what it does is that we can now create multiple hotpots or rectangle image areas and setup several click / mouseover actions for them (e.g. links, tooltips, popup lightboxes).
Code example 1:
The only difference between any other AJAX-ZOOM implementation or example is that the JavaScript file with JSON data produced by this editor is loaded in AJAX-ZOOM onLoad callback with jQuery.fn.axZm.loadHotspotsFromJsFile API, see below…
Loading, please wait...
// Create empty object
var ajaxZoom = {};
// Define callbacks, for complete list check the docs
ajaxZoom.opt = {
onBeforeStart: function(){
// Set backgrounf color, can also be done in css file
jQuery(".zoomContainer").css({backgroundColor: "#FFFFFF"});
},
onLoad: function(){
// Some settings can be set inline
jQuery.axZm.spinReverse = false;
// Load hotspots over this function...
// or just define jQuery.axZm.hotspots here and trigger jQuery.fn.axZm.initHotspots();
jQuery.fn.axZm.loadHotspotsFromJsFile("../pic/hotspotJS/eos_1100D.js", false, function(){
// Do something if you want
});
}
};
// Define the path to the axZm folder, adjust the path if needed!
ajaxZoom.path = "../axZm/";
// Define your custom parameter query string
// example=spinIpad has many presets for 360 images
// You can change them in /axZm/zoomConfig.inc.php after elseif ($_GET['example'] == 'spinIpad')
// 3dDir - best absolute path to the folder with 360/3D images
// for 2D you can use zoomData, e.g. zoomData=/your/path/image1.jpg|/your/otherPath/image2.jpg
ajaxZoom.parameter = "example=spinIpad&3dDir=/pic/zoom3d/Uvex_Occhiali";
// The ID of the element where ajax-zoom has to be inserted into
ajaxZoom.divID = "abc";
Code example 2:
This example does not require PHP codes and could be also inserted with an WYSIWYG editor into any content. All you have to do is to define ajaxZoom.parameter string with paths to the source images.
Loading, please wait...
// Create new object
var ajaxZoom = {};
// Define the path to the axZm folder
ajaxZoom.path = "../axZm/";
// Define your custom parameter query string
ajaxZoom.parameter = "example=2&zoomData=/pic/zoom/furniture/test_furniture1.png|/pic/zoom/furniture/test_furniture2.png|/pic/zoom/boutique/test_boutique1.png|/pic/zoom/boutique/test_boutique2.png";
// The ID of the element where ajax-zoom has to be inserted into
ajaxZoom.divID = "test";
How to get it:
The good thing is that you can always download and test Ajax-Zoom and if you have a good feel about it already and would have certain features enabled – You can buy it.
Check out the demos
Contact support for further inquiries.
Frequently Asked Questions (FAQs) about AJAX-ZOOM
What is AJAX-ZOOM and how does it work?
AJAX-ZOOM is a powerful and flexible software that allows you to integrate high-resolution images and 360-degree product views into your website. It uses AJAX (Asynchronous JavaScript and XML) technology to load content without refreshing the entire page, providing a seamless and interactive user experience. The software supports various image formats and offers a range of customizable options to suit your specific needs.
How can AJAX-ZOOM benefit my online business?
AJAX-ZOOM can significantly enhance the visual presentation of your products, allowing customers to view items in detail from different angles. This can lead to increased customer engagement, higher conversion rates, and improved customer satisfaction. Additionally, AJAX-ZOOM’s responsive design ensures optimal viewing on all devices, including mobiles and tablets.
Is AJAX-ZOOM compatible with my website platform?
AJAX-ZOOM is designed to be compatible with a wide range of website platforms, including WordPress, Magento, and Joomla. It also provides API for integration with custom-built websites. However, it’s always a good idea to check the specific requirements and compatibility before implementation.
How does AJAX-ZOOM compare to other similar software?
AJAX-ZOOM stands out for its high-resolution image capabilities, 360-degree product views, and customizable options. While other software may offer similar features, AJAX-ZOOM’s use of AJAX technology provides a smoother and more interactive user experience.
Can I customize the look and feel of AJAX-ZOOM to match my website?
Yes, AJAX-ZOOM offers a range of customizable options to match your website’s look and feel. You can adjust the size, color, and layout of the viewer, as well as add your own logo or branding.
Is AJAX-ZOOM mobile-friendly?
Yes, AJAX-ZOOM is designed to be responsive and mobile-friendly. It automatically adjusts to the screen size of the device, ensuring optimal viewing on all devices.
How can I get support for AJAX-ZOOM?
AJAX-ZOOM offers comprehensive support through their website. You can access a range of resources, including documentation, tutorials, and a support forum. Additionally, you can contact their support team directly for personalized assistance.
What are the system requirements for AJAX-ZOOM?
AJAX-ZOOM requires a server with PHP 5.2 or higher and GDlib 2.0 or higher. It also requires a modern web browser that supports JavaScript and CSS3.
Can I use AJAX-ZOOM for non-commercial purposes?
Yes, AJAX-ZOOM offers a free version for non-commercial use. However, for commercial use, you will need to purchase a license.
How do I install and set up AJAX-ZOOM?
AJAX-ZOOM provides detailed installation and setup instructions on their website. You can also find a range of tutorials and examples to help you get started.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.