In this post we are sharing with you 5+ Pixelate and Image Blur jQuery Plugins. They are mostly lightweight and easy to use with your images to get your that “blurred lines” effect. Check’em out!
1. pixelate.js
Is a simple library and jQuery plugin to pixelate any set of images and optionally reveal them on hover.
2. Vague.js
An experimental script that allows you to blur any kind of html element thanks to the SVG filters
 SourceDemo
SourceDemo
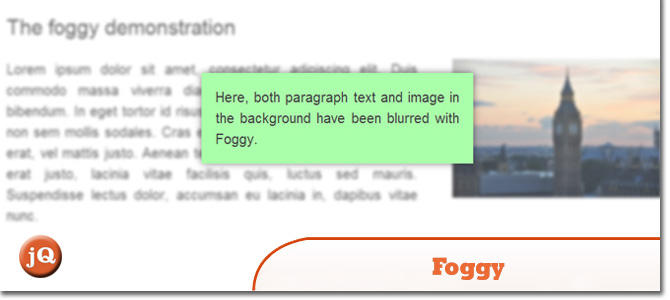
3. Foggy
A jQuery plugin for blurring page elements. It supports IE (8 and up), Firefox, Safari and Chrome.
 Source + Demo
Source + Demo
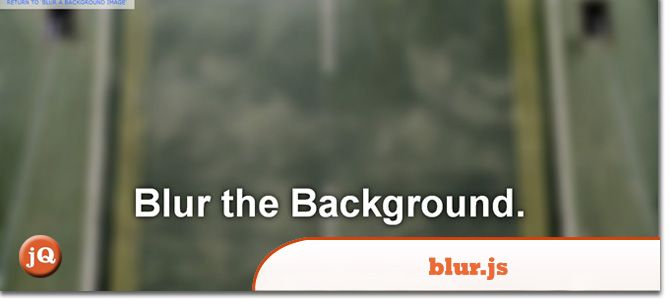
4. blur.js
A jQuery plugin that produces psuedo-transparent blurred elements over other elements
 SourceDemo
SourceDemo
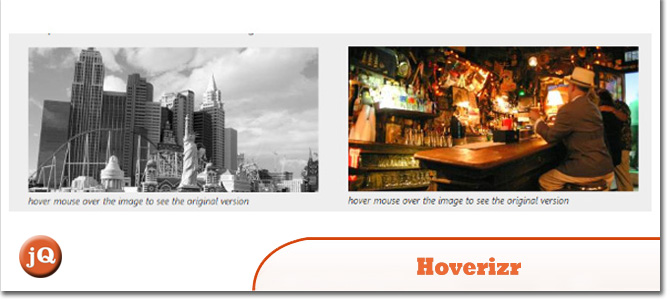
5. Hoverizr
A really small (2.5KB minified) responsive jQuery plugin that outputs manipulated images on top (or below) your targeted images.
 Source + Demo
Source + Demo
6. StackBlur
A fast, almost Gaussian blur for Canvas by Mario Klingemann, Quasimondo.
 Source + Demo
Source + Demo
Frequently Asked Questions about Pixelating and Blurring Images with jQuery Plugins
What are the best jQuery plugins for pixelating and blurring images?
There are several jQuery plugins that can be used to pixelate and blur images. Some of the best ones include Pixastic, Blur.js, Foggy, and StackBlur. Each of these plugins has its own unique features and advantages. For instance, Pixastic is a versatile plugin that supports a wide range of image effects, including pixelation and blur. Blur.js, on the other hand, is specifically designed for creating blur effects and allows you to control the level of blur with precision.
How do I use the Pixastic plugin to pixelate an image?
To use the Pixastic plugin to pixelate an image, you first need to include the Pixastic library in your HTML file. Then, you can use the pixastic.process function to apply the pixelation effect to your image. The function takes two arguments: the image element and the name of the effect (in this case, “mosaic”). You can also specify the size of the pixels in the effect by passing an options object as the third argument.
Can I pixelate an image without using a canvas?
Yes, it is possible to pixelate an image without using a canvas. One way to do this is by using CSS filters. The filter property in CSS allows you to apply various visual effects to an element, including blur and pixelation. However, keep in mind that CSS filters are not supported by all browsers, so this method may not work in some cases.
How do I use the blur function in CSS to blur an image?
To blur an image using CSS, you can use the filter property with the blur function. The blur function takes a length value as an argument, which specifies the amount of blur. For example, filter: blur(5px) will apply a blur effect to the image with a radius of 5 pixels.
What is the difference between the blur and pixelate effects?
The blur effect softens the details of an image by averaging the pixel values of each pixel and its neighbors, resulting in a smooth, dreamy look. On the other hand, the pixelate effect reduces the resolution of the image by replacing groups of pixels with a single average color, creating a blocky, retro look.
Can I combine the blur and pixelate effects in a single image?
Yes, you can combine the blur and pixelate effects in a single image. This can be done by applying the pixelate effect first, then the blur effect. However, keep in mind that the order of the effects can significantly affect the final result.
How can I control the level of pixelation or blur in an image?
The level of pixelation or blur in an image can be controlled by adjusting the parameters of the pixelate or blur function. For pixelation, this is usually the size of the pixels. For blur, this is the radius of the blur effect.
Are there any limitations or drawbacks to using jQuery plugins for image effects?
While jQuery plugins offer a convenient way to add image effects, they do have some limitations. For instance, they may not be supported by all browsers, and they can increase the load time of your web page. Additionally, the quality of the effects may not be as high as those achieved with more advanced techniques, such as WebGL.
Can I use jQuery plugins to apply effects to images dynamically?
Yes, jQuery plugins can be used to apply effects to images dynamically. This can be done by calling the plugin function in response to a user action, such as a button click or a mouse hover.
How can I learn more about using jQuery plugins for image effects?
There are many resources available online for learning about jQuery plugins for image effects. These include tutorials, documentation, and forums. Additionally, you can experiment with the plugins yourself by downloading them and trying out different effects and settings.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.