Hey there! Here’s a list of 5 jQuery Text Rotate Arc Plugins for your text layout/design needs. Have fun ;)
Related Posts:
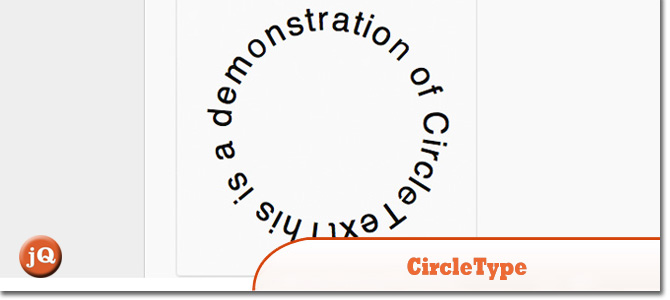
1. CircleType.js
A tiny (4kb) jQuery plugin that lets you set type on a circle.
 Source + Demo
Source + Demo
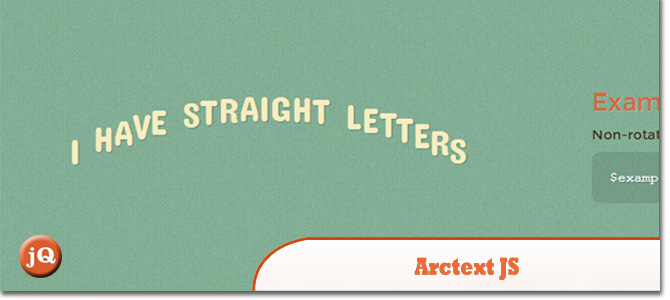
2. ARCTEXT.JS
Curving text with CSS3 & jQuery.
 Source + Demo
Source + Demo
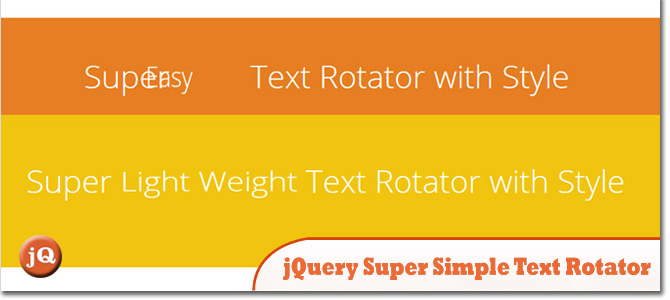
3. jQuery Super Simple Text Rotator by Pete R.
Add a super simple rotating text to your website with little to no markup
 Source + Demo
Source + Demo
4. kern.js
A super-simple bookmarklet for designers that finally puts you back in control of your website’s typography.
 Source + Demo
Source + Demo
5. Lettering.js
A jQuery plugin for radical web typography.
 Source + Demo
Source + Demo
Frequently Asked Questions about jQuery Text Rotate Arc Plugins
What is a jQuery Text Rotate Arc Plugin?
A jQuery Text Rotate Arc Plugin is a tool that allows you to rotate text in a circular arc pattern on your webpage. It uses jQuery, a fast, small, and feature-rich JavaScript library, to create this effect. This plugin can be used to create unique and visually appealing designs on your website, making your content more engaging and interactive for users.
How do I install a jQuery Text Rotate Arc Plugin?
To install a jQuery Text Rotate Arc Plugin, you first need to download the plugin file from a reliable source. Once downloaded, you can include it in your HTML file using the script tag. Make sure to include the jQuery library before the plugin file in your HTML document.
How do I use a jQuery Text Rotate Arc Plugin?
After installing the plugin, you can use it by calling the plugin function on the text element you want to rotate. You can also pass in options to customize the rotation effect, such as the rotation angle, animation speed, and direction of rotation.
Can I customize the rotation effect of the jQuery Text Rotate Arc Plugin?
Yes, most jQuery Text Rotate Arc Plugins allow you to customize the rotation effect. You can adjust parameters such as the rotation angle, animation speed, and direction of rotation. Some plugins also allow you to customize the arc radius and text alignment.
Are jQuery Text Rotate Arc Plugins compatible with all browsers?
Most jQuery Text Rotate Arc Plugins are compatible with all modern browsers that support jQuery and CSS3. However, the compatibility may vary between different plugins, so it’s always a good idea to check the plugin documentation for specific browser compatibility information.
Do I need any specific skills to use a jQuery Text Rotate Arc Plugin?
Basic knowledge of HTML, CSS, and JavaScript is usually sufficient to use a jQuery Text Rotate Arc Plugin. However, some plugins may require a more advanced understanding of these languages.
Can I use multiple jQuery Text Rotate Arc Plugins on the same page?
Yes, you can use multiple jQuery Text Rotate Arc Plugins on the same page. However, make sure to initialize each plugin separately and avoid any conflicts between the plugins.
Are jQuery Text Rotate Arc Plugins responsive?
Most jQuery Text Rotate Arc Plugins are responsive, meaning they will automatically adjust to fit different screen sizes. However, the responsiveness may vary between different plugins, so it’s always a good idea to check the plugin documentation for specific information.
Can I use a jQuery Text Rotate Arc Plugin with dynamic content?
Yes, you can use a jQuery Text Rotate Arc Plugin with dynamic content. However, you may need to reinitialize the plugin whenever the dynamic content changes.
Are there any alternatives to jQuery Text Rotate Arc Plugins?
Yes, there are several alternatives to jQuery Text Rotate Arc Plugins. For example, you can use CSS3 animations to create a similar text rotation effect. However, jQuery plugins often provide more customization options and are easier to use for beginners.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

