Showing people your product, rather than telling them about it, is a great way to engage potential users or customers.
Last week we looked at some of the ways we can use rich media to do that. But today I wanted to look at how we can show people your product using text.
Why use text?
Yeah, why? After all, technology has put more obviously demonstrative options, like video and images, at our fingertips. So why worry about text at all?
Well, because you’ll likely be using text as well as other, more glamorous media on your site. You need to balance the showing and telling across different pieces of content, so that users get the full picture—and a clear enough one to want to buy your product.
Yes, your text may well be accompanied by images or video that help tell the complete story. But it’s likely that you’ll need to use text to show, rather than (or as well as) tell at some point.
But don’t we tell with words?
When we’re talking about showing and telling, it’s best not to think too literally. If it was impossible to show anything through text, good fiction wouldn’t exist, and the visually impaired would never be shown anything. If you’ve ever studied creative writing, you’ll have heard the admonition, “show, don’t tell” there, too.
So how do we show through writing? Probably one of the easiest ways is to focus on outcomes. I can tell you, “I ran forty miles to the hospital.” Or I can show you what that means to me as a person or character: “I was lightheaded, my stomach churning, my heart keeping a dogged pace in my chest. Blind panic had driven me to run those forty miles, and it only grew as I burst through the doors of the emergency department…” No, it’s not Pulitzer-prize-winning prose, but you get the idea: showing results tends to put the listener in our own shoes. It shows them what something’s like. So it follows that a story or narrative is usually a good way to show something, rather than tell it.
One point, though: as you can see, showing can take more verbiage than telling. So we need to allow for this in our content, and still focus on keeping the text as concise as possible. Let’s see how that can play out in practice.
Text content types
There are a few content types that can easily be co-opted for showing people your product.
Testimonials
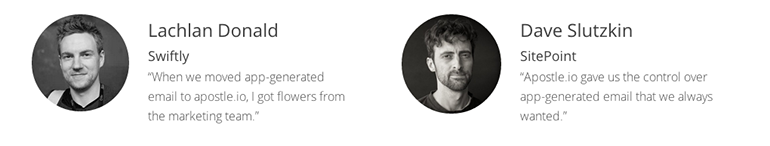
One is testimonials, which I mentioned last week. A good text testimonial lets users show how your product impacted a client’s life. Consider these examples, from the Apostle.io website. As you can see, neither of these pieces of text is long.

The first testimonial is pretty vivid. By mentioning an emotive product outcome, this testimonial brings immediate imagery to readers’ minds.
The second testimonial is stronger on the telling. How could it be more “showy”? Perhaps by mentioning a result of the improved control.
Case studies
Another content type that’s a great candidate for showing is the good old case study. I recently wrote a case study that explained how a team had used technology to bring a university’s virtual classrooms to remote locations, enabling more people to study.
That text, which tells the story of a project, was actually designed to show how an IT team’s skills were integral to the institution achieving its ultimate mission.
Case study posts on the Flippa blog, like this one, also help to educate readers in a less direct way.
Case studies are a good tool for showing readers how less concrete, more ethereal concepts can influence outcomes, and for showing how complex topics (like how entrepreneurs spot opportunities) work.
Examples
Examples are another great way to show people something—especially in educational content like support information, courses and FAQs.
ProBlogger is big on examples: Darren’s educational ebooks always involve plenty of examples as a way to show readers how to implement his advice.
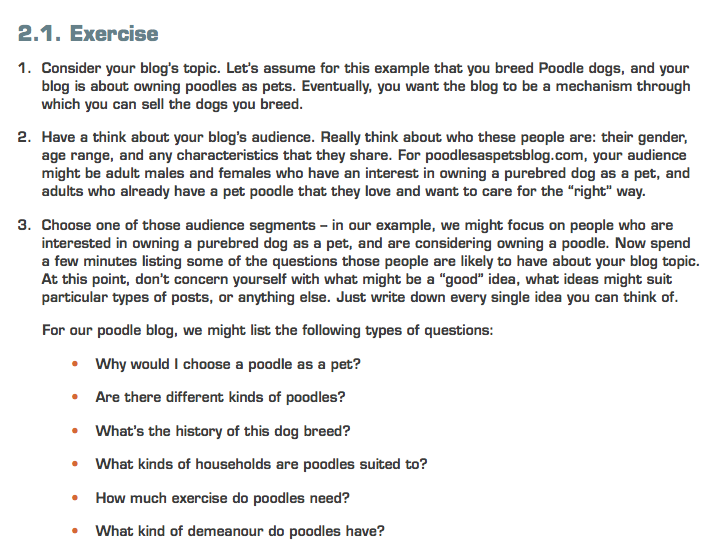
The image below is taken from ProBlogger’s Guide to Your First Week of Blogging. By integrating the example of a blog about poodles, this content shows readers how to implement his advice—and shows them through text.

99designs also uses examples in FAQ content, to show how tricky concepts like copyright can manifest in a customer’s day-to-day exchanges with designers.
Examples are great in more concrete contexts like this, to show how a process works in practice.
Are you showing, or telling?
Don’t let your page text get away with merely telling users information! Text content can—and in most cases should—show information just as well as images, video, and animations do.
Are you using your text for this purpose? I’d love to hear your stories in the comments.
Georgina has more than fifteen years' experience writing and editing for web, print and voice. With a background in marketing and a passion for words, the time Georgina spent with companies like Sausage Software and sitepoint.com cemented her lasting interest in the media, persuasion, and communications culture.