The jQuery library has a full suite of AJAX (Asynchronous JavaScript and XML) capabilities. The functions and methods therein allow us to load data from the server without a browser page refresh. Given below are some tutorials that would let you know how to perform it, Enjoy!
Update 28/02/2013: Removed broken links and added new images.
Key Takeaways
- The article discusses 20 jQuery and Ajax plugins that can help developers create dynamic web pages without needing to refresh the entire page, enhancing user experience.
- The plugins range from creating a Shoutbox using PHP and AJAX, refreshing an element at a set time interval, to a Twitter-like ‘More’ button and ‘Follow and Remove’ buttons. They also include form submissions without page refresh, record deletion with animation effects, and dynamic loading of dropdowns.
- The piece also answers frequently asked questions about jQuery AJAX plugins, including their importance, selection process, compatibility, installation, customization, and security. It also suggests that understanding JavaScript and jQuery can be beneficial in using these plugins.
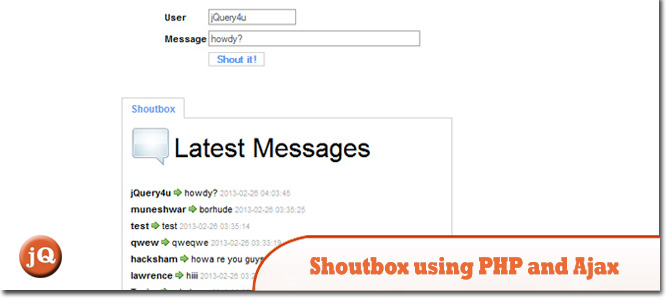
1. Create a Shoutbox using PHP and AJAX
A stunning and dynamic shoutbox based in PHP and AJAX (using jQuery).

SourceDemo
2. Refreshing an element at a set time interval using jQuery and a sprinkle of Ajax
You can have some information changed at a set time interval.

SourceDemo
3. CakePHP Ajax “Quick Save” with jQuery
When you are in an administration panel, sometimes you want a “quick save” feature that allows you to save without leaving the page. Here is how to accomplish this with CakePHP and jQuery

Source + Demo
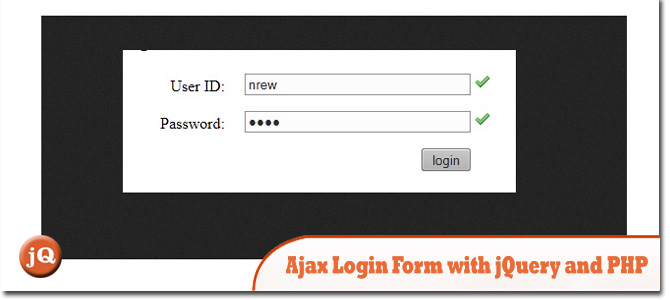
4. Ajax Login Form Using Jquery and PHP
This will show you on how to create an ajax-powered login form. Using Jquery and PHP.

Source + Demo
5. Twitter Like More Button with jQuery and Ajax
An interesting tutorial on how to create Twitter Like More button using Jquery and AJAX.

SourceDemo
6. Exactly Twitter like Follow and Remove buttons with jQuery and Ajax
Twitter like follow and remove buttons with fadeOut and fadeIn effect.

SourceDemo
7. Submit a Form without Refreshing page with jQuery and Ajax
A very simple tutorial submitting HTML form values without refreshing page using jQuery and Ajax.

SourceDemo
8. Delete a Record with animation fade-out effect using jQuery and Ajax
jQuery tutorial delete action with out refreshing page.

SourceDemo
9. Ajax Add a Record with Button Status Change using jQuery
Learn on how to add a record with button status change, like Facebook and Twitter..

SourceDemo
10. Insert and Load Record using jQuery and Ajax
This tutorials explains how to insert and display record without refreshing web page.

Source + Demo
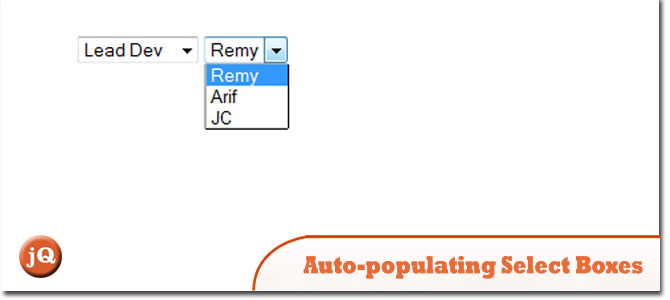
11. Auto-populating Select Boxes using jQuery & Ajax
If you are familiar with using select boxes for categorisation and sub-categories, such as ebay does when selling an item, usually this can require a lot of JavaScript to maintain the select boxes, but jQuery can hugely simplify this task by adding a dash of AJAX.

SourceDemo
12. Ajax Multiple File Upload Form using jQuery
Learn how to create an AJAXified multiple file upload form that uses a lot lesser server side code and also provides a very nice user interface.

Source + Demo
13. AjaxFileUpload
This plugin is a hacked version of Ajaxupload plugin created by yvind Saltvik, which is really good enought for normal use. Its idea is to create a iframe and submit the specified form to it for further processing.

SourceDemo
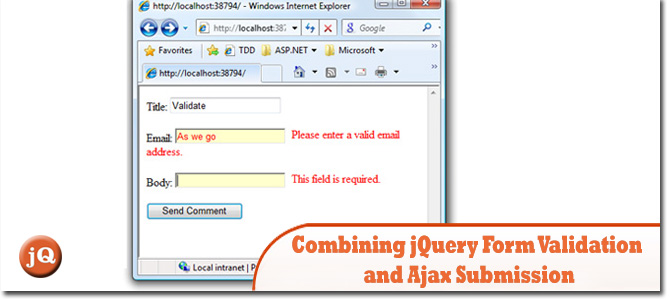
14. Combining jQuery Form Validation and Ajax Submission with ASP.NET
In this tutorial will show you how to combine jQuery form validation and AJAX submission with ASP.NET.

Source + Demo
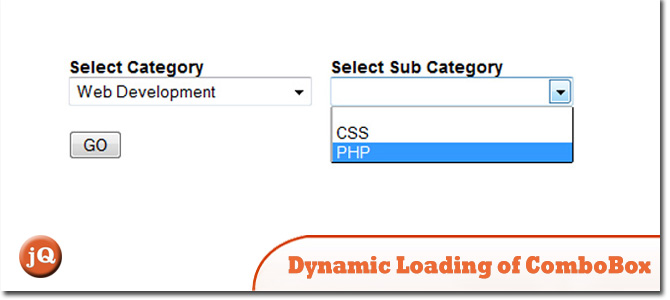
15. Dynamic Loading of ComboBox using jQuery and Ajax in PHP
Learn to create a dynamic loading of dropdown. Simple solution which is created by jQuery.

SourceDemo
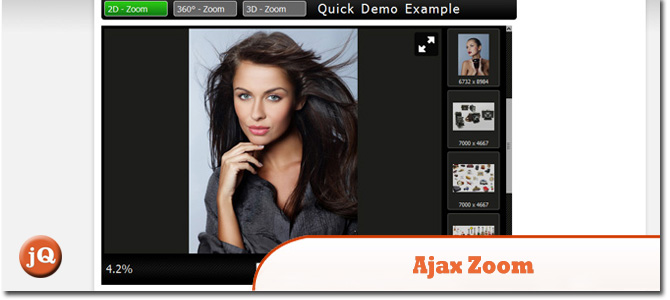
16. AJAX-ZOOM
It uses image tiles to quickly generate a portion of the zoomed image (similar to Google Maps).

Source + Demom
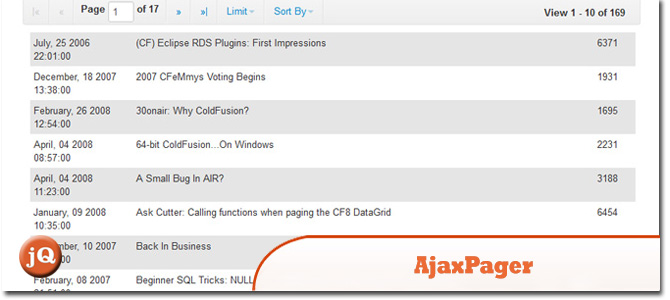
17. AjaxPager
is a JQuery + Bootstrap plugin that creates a pagination control bar, according to configuration, that will make remote requests for data.

SourceDemo
18. AjaxPanel
A jQuery plugin that provides a uniform way to update HTML elements, updating is based on jQuery’s low-level AJAX implementation.

SourceDemo
Frequently Asked Questions about jQuery AJAX Plugins
What are jQuery AJAX plugins and why are they important?
jQuery AJAX plugins are a set of tools that allow developers to create dynamic web pages. AJAX, which stands for Asynchronous JavaScript and XML, is a technique that enables a web page to update parts of its content without needing to reload the entire page. This makes for a smoother, more interactive user experience. jQuery AJAX plugins simplify the process of implementing AJAX on your website, making it easier to create complex, interactive web applications.
How do I choose the right jQuery AJAX plugin for my project?
Choosing the right jQuery AJAX plugin depends on the specific needs of your project. Some plugins are designed for specific tasks, such as form submission or data validation, while others offer more general functionality. Consider the complexity of your project, the level of customization you need, and the compatibility of the plugin with your existing code.
Are jQuery AJAX plugins compatible with all browsers?
Most jQuery AJAX plugins are designed to be compatible with all modern web browsers. However, there may be some differences in how certain features are implemented or displayed across different browsers. It’s always a good idea to test your code in multiple browsers to ensure consistent performance.
How do I install a jQuery AJAX plugin?
Installing a jQuery AJAX plugin typically involves downloading the plugin’s files and including them in your project’s HTML. The exact process may vary depending on the specific plugin and your project’s setup.
Can I use multiple jQuery AJAX plugins on the same page?
Yes, you can use multiple jQuery AJAX plugins on the same page. However, be aware that using too many plugins can slow down your page’s load time and potentially cause conflicts between plugins.
How do I troubleshoot issues with a jQuery AJAX plugin?
Troubleshooting issues with a jQuery AJAX plugin can involve checking the plugin’s documentation for known issues, testing the plugin in different browsers, and examining your code for errors. If you’re still having trouble, consider reaching out to the plugin’s developer or the jQuery community for help.
Can I customize a jQuery AJAX plugin?
Yes, most jQuery AJAX plugins are highly customizable. You can typically modify a plugin’s settings and styles to suit your project’s needs. Check the plugin’s documentation for information on how to customize it.
Are jQuery AJAX plugins secure?
While jQuery AJAX plugins are generally safe to use, it’s important to keep in mind that they are not immune to security vulnerabilities. Always make sure to download plugins from reputable sources, keep them updated to the latest version, and review their code for potential security issues.
Do I need to know JavaScript to use jQuery AJAX plugins?
While you don’t necessarily need to be an expert in JavaScript to use jQuery AJAX plugins, having a basic understanding of JavaScript and jQuery can be very helpful. This knowledge will allow you to better understand how the plugins work and how to customize them to fit your needs.
Where can I find more jQuery AJAX plugins?
There are many resources online where you can find jQuery AJAX plugins. Some popular options include the jQuery Plugin Registry, GitHub, and various web development blogs and forums. Always make sure to use reputable sources to ensure the quality and security of the plugins you download.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
