We all know that developer tools can make our work easier. Most of us are probably already familiar with add-ons and extensions like Firebug, Web Developer, ColorZilla, and more.
In this post, I’ll present you with some other add-ons that you may not have tried yet. I hope you’ll find some of these useful when working on various projects.
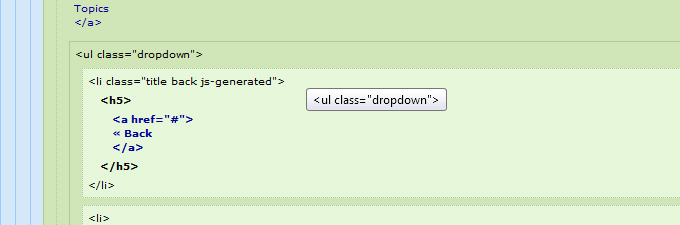
View Source Chart

Current Version: 3.0.5
No. of Users: 23,000+
Avg. Rating: 5 stars
View Source Chart provides a complete visualization of the DOM for a web page. This is done by means of visual cues that indicate tag boundaries and hierarchy to make viewing the code less complex. Building tag boundaries by finding then reading tags, along with manual actions such as clicking and scrolling, which causes users to experience forced breaks in cognitive processing. When markup becomes more complex, productivity is lost at a higher rate. So, View Source Chart avoids these things and provides a better visualization of tags.
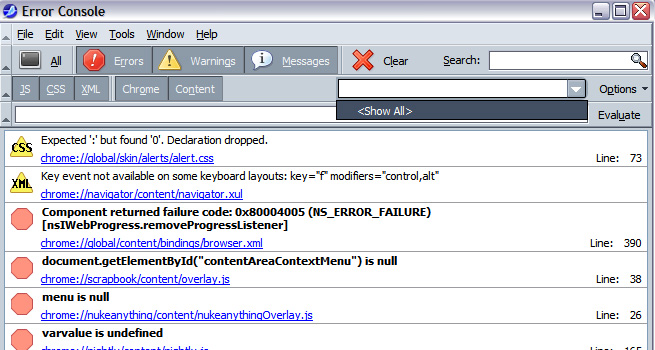
Console²

Current Version: 0.9
No. of Users: 20,000+
Avg. Rating: 5 stars
Console² (pronounced Console Squared or Console Two) “replaces the JavaScript Console with what could be the next generation Error Console.” The add-on’s page further explains: “let’s you display errors filtered by type (Errors, Warnings, Messages), language (JavaScript, CSS, XML) and context (Chrome, Content). Furthermore it provides a simple search box (as seen in the History and Bookmarks sidebars), hiding of duplicates, sidebar optimizations, a customizable toolbar and some more accessibility improvements.”
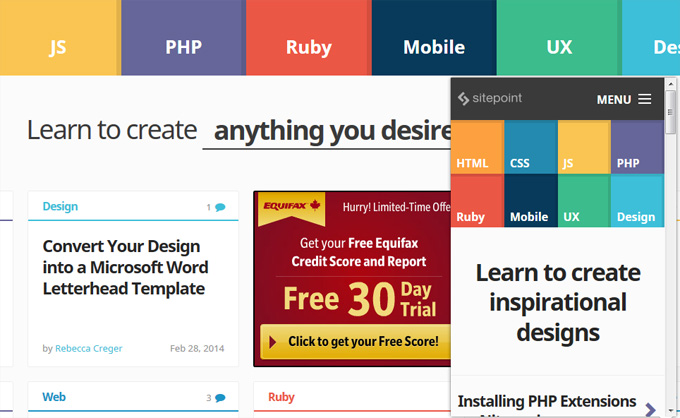
MobileView

Current Version: 1.0.2rev56
No. of Users: ~300
Avg. Rating: 5 stars
This is a new add-on that lets you view the current tab’s content in a phone-like panel (i.e. you can test the mobile view of any web page). A panel is visible on the right-side in the current tab. This can come in handy for responsive testing. You can keep the other tab’s panel active even after switching to a new tab.
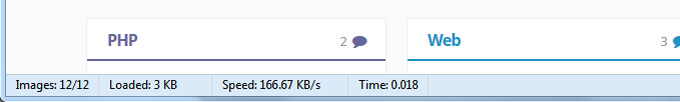
Extended Statusbar

Current Version: 1.5.8
No. of Users: 82,000+
Avg. Rating: 4 stars
Extended Statusbar can add an Opera-like status bar to the browser window, which shows the following information:
- Number of loaded images
- Percentage of page load
- Bytes downloaded
- Average download speed
- Load time
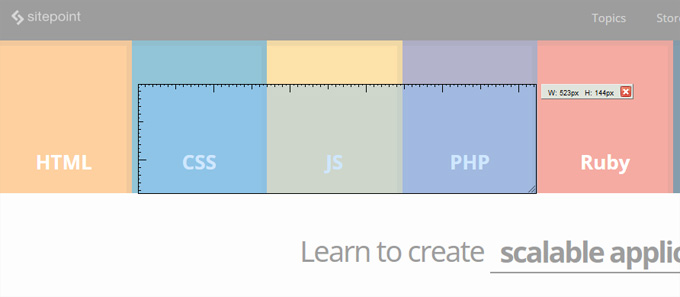
Measurelt

Current Version: 0.4.13
No. of Users: 170,000+
Avg. Rating: 4 stars
As shown by the usage numbers, this one is more well-known in the developer community. MeasureIt lets you draw a ruler-like indicator across any web page to check width, height, or just basic alignment of page elements. The distances are measured in pixels.
Mason

Current Version: 0.3.7.9.18
No. of Users: 12,000+
Avg. Rating: 5 stars
Definitely for power users, this one “helps to customize almost everything in Http.” Includes the following features and more:
- Load custom scripts (similar to Grease Monkey)
- HTTP request redirection and block
- Cache any file and save to specified file path
- Modify cookies
- Modify referrer (custom site or site root)
- Fake IE6
Server Switcher

Current Version: 0.5.3
No. of Users: 1,600+
Avg. Rating: 5 stars
Server Switcher allows users to easily switch between sites in development (hosting the temporary version you are currently working on) and live servers, so that you can immediately see the differences.
Example: If you have a site hosted at localhost/example.html (development server) and you click the Server Switcher icon, you will instantly be redirected to yoursite.com/example.html (live server), and vice versa. The server names (“localhost” and “yoursite.com”) are configurable. Features include:
- Multiple projects (development/live-server pairs) can be created.
- Keyboard shortcut: CTRL+SHIFT+X
- Open local/remote server in a new tab with middle click or CTRL+left-click.
- Support for subdirectories, different ports, and local files.
For more, see the GitHub repo
Page Diff

Current Version: 1.5
No. of Users: 1,900+
Avg. Rating: 4 stars
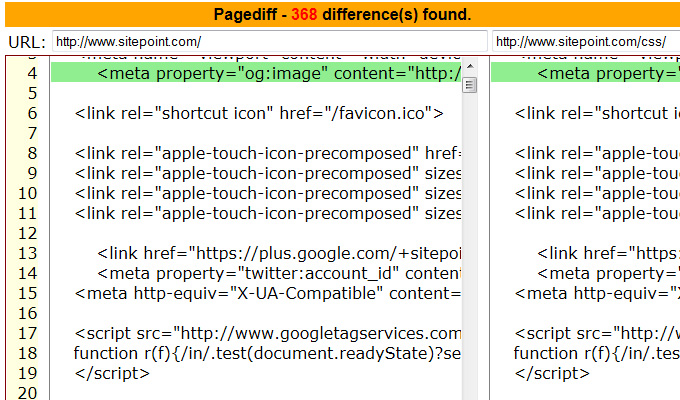
Pagediff is a basic web page comparison application that takes browser generated DOM compliant view source to helps developers see HTML-code differences between web pages.
Instructions after installation:
- Save current page (1st page) to memory, Right click on that page & select “Start Diff”
- Right click on the 2nd page and choose ‘Show DIFF’.
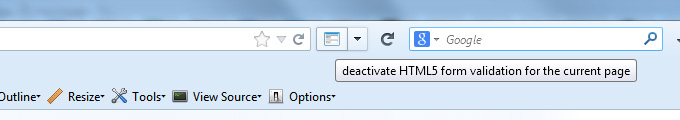
defyFormValidation
Current Version: 0.2.2
No. of Users: 130+
Avg. Rating: 4 stars
This add-on deactivates form validation in HTML5 pages, allowing you to test server-side validation of the application as well as client-side (e.g. JavaScript-based) form validation methods. To restore the original state of the page, just reload the page.
HttpFox

Current Version: 0.8.12
No. of Users: 114,000+
Avg. Rating: 4 stars
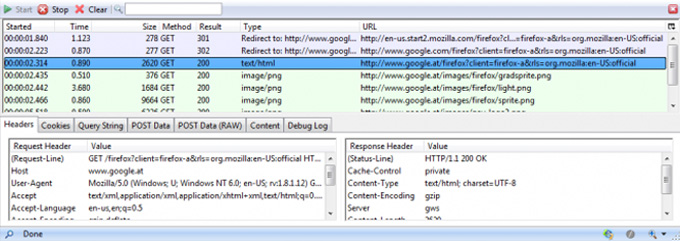
HttpFox monitors and analyzes all incoming and outgoing HTTP traffic between the browser and the web server. It aims to bring the functionality from tools like HttpWatch and IEInspector to Firefox.
Information available per request includes:
- Request and response headers
- Sent and received cookies
- Query string parameters
- POST parameters
- Response body
ModifyHeaders

Current Version: 0.7.1.1
No. of Users: 122,000+
Avg. Rating: 5 stars
This add-on is particularly useful for Mobile web development, HTTP testing, and privacy. It lets you add, replace, and filter HTTP request headers. It also allows modification of the HTTP request headers sent to web servers. Developers can also import and export headers.
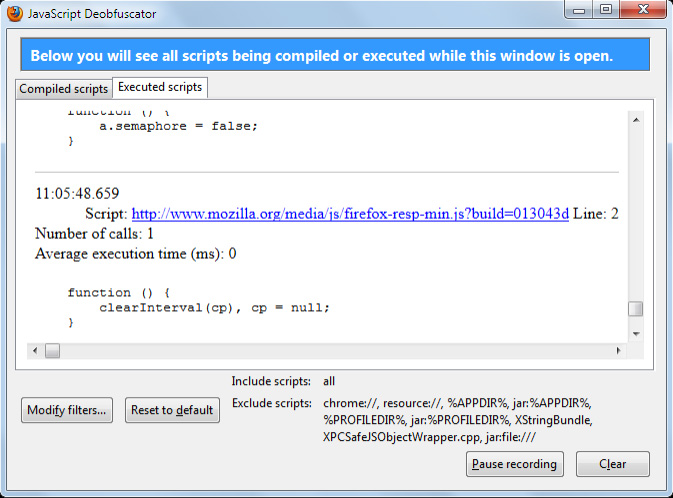
JavaScript Deobfuscator

Current Version: 1.6.4
No. of Users: 63,000+
Avg. Rating: 4 stars
This add-on will show you the JavaScript on any web page, even if it is obfuscated. Open JavaScript Deobfuscator from the Tools menu and watch the scripts being compiled/executed. The code displayed comes from the browser’s JavaScript engine. Whenever the JavaScript engine compiles or executes a script, it is added to the corresponding list.
The rules at the bottom of the Deobfuscator window define which scripts should show up. By default, the browser’s own scripts and extensions are excluded but the filters can be adjusted to show those as well.
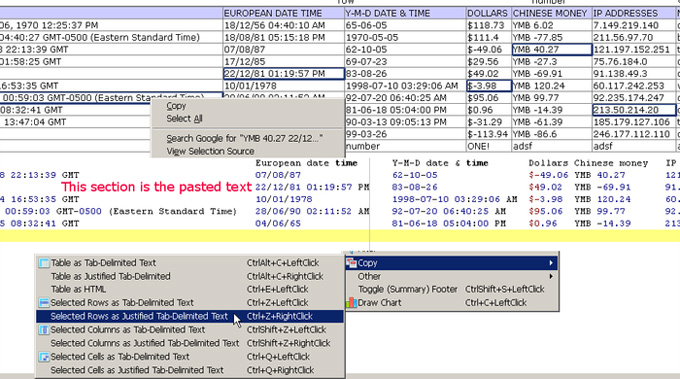
TableTool2

Current Version: 1.17
No. of Users: 19,000+
Avg. Rating: 5 stars
This add-on focuses on HTML table data. Features include:
- Copy (table/row/column/cell)
- Sort (multi-column)
- Search (with regex and range operations)
- Filter, chart, statistics, rearrange, and combine/compare
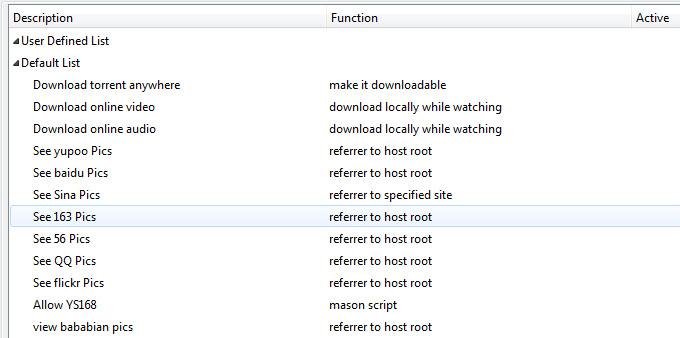
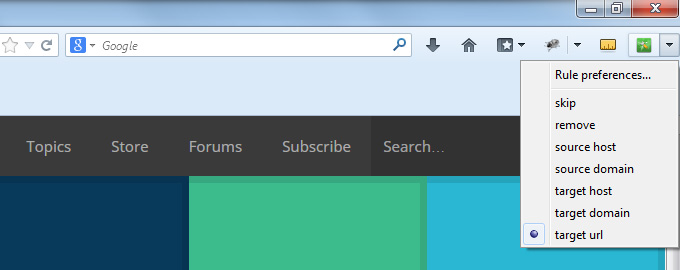
Referral Control

Current Version: 0.4.3
No. fo Users: 3,700+
Avg. Rating: 5 stars
This add-on allows you to control how Firefox sends referrer http headers. Some servers may use a referrer to stop bandwidth theft. It can be turned off with a single click if things aren’t working properly. Features include:
- Option to handle third party requests only
- Seven types of policies
- Custom url-specific rules
- Import/export rule file, support import from RefControl rule file
Refer to the project wiki for live examples.
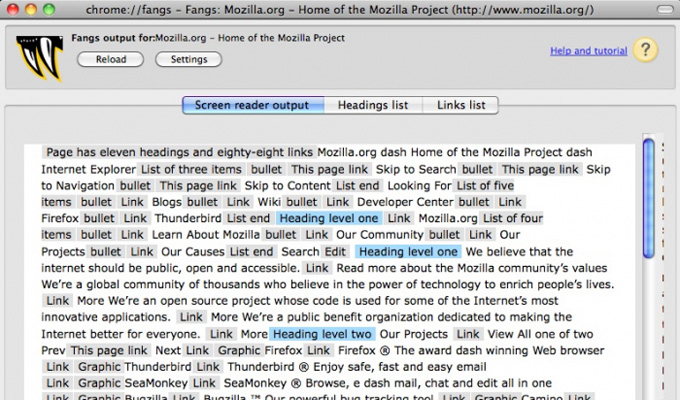
Fangs Screen Reader Emulator

Current Version: 1.0.8
No. of Users: 5,200+
Avg. Rating: 5 stars
Fangs renders a text version of a web page similar to how a screen reader would read it. This helps developers understand how an assistive device would present a website and thereby increase chances of finding accessibility issues early. Fangs is used by developers, teachers, and quality assurance staff to make websites accessible to as many people as possible.
Know of Any Others?
That’s it for this list of add-ons. If you know of any others not listed here and that aren’t as well known, feel free to let us know in the comments.
 Amit Diwan
Amit DiwanAmit Diwan is a founder at Studyopedia, who has taught more than a million engineers and professionals on the following technologies: Python, Java, Android, WordPress, Drupal, Magento, JavaScript, jQuery, HTML5, Bootstrap 4, etc.