- 1. MarkitUp! – jQuery
- 2. jWYSIWYG – jQuery
- 3. Lightweight RTE- jQuery
- 4. HTMLBox – jQuery
- 5. WYMEditor – jQuery
- 6. TinyMCE – non-jQuery
- 7. fckeditor – Non-jQuery
- 8. Yahoo YUI Rich Text Editor – Non-jQuery
- 9. Xinha – Non-jQuery
- 10. Rich Text Editor – jQRTE
- 11. Some Russian WYSISYG
- 12. CLEditor WYSISYG
- Frequently Asked Questions (FAQs) about jQuery Text Editor Plugins
Update 12/06/2013: This post has better ones: 10 BEST JQUERY AND HTML5 WYSIWYG PLUGINS
1. MarkitUp! – jQuery
markItUp! is not meant to be a “Full-Features-Out-of-the-Box”-editor. Instead it is a very lightweight, customizable and flexible engine made to meet the developer’s needs in their CMSes, blogs, forums or websites. markItUp! is not a WYSIWYG editor, and it never will be. Source2. jWYSIWYG – jQuery
This plugin is an inline content editor to allow editing rich HTML content on the fly. It’s an alternative to WYMeditor with much less features. With a small file size less than 17Kb 26Kb total and only 9Kb 18Kb of code and 7Kb packed, the main concept is to keep it simple, not all users need font coloring or create tables, just the basic.3. Lightweight RTE- jQuery
> Super lightweight 7kb uncompressed > Compatible with major browsers > Degrade gracefully > GNU General Public License Source
Source
4. HTMLBox – jQuery
> Easy Integration. > Multiple Browser Support. > Small Size. Size of 15kb (11kb minimized) > XHTML Output Possible. > Ajax Integration Supported. > User Manual. A complete user manual, that will guide you through every step of integrating HtmlBox into your application and customizing it. Source5. WYMEditor – jQuery
WYMeditor is a web-based WYSIWYM (What You See Is What You Mean) XHTML editor. WYMeditor’s main concept is to leave details of the document’s visual layout, and to concentrate on its structure and meaning, while trying to give the user as much comfort as possible (at least as WYSIWYG editors). Source
Source
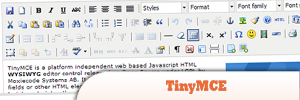
6. TinyMCE – non-jQuery
TinyMCE is a platform independent web based JavaScript HTML WYSIWYG editor control released as Open Source under LGPL by Moxiecode Systems AB. It has the ability to convert HTML TEXTAREA fields or other HTML elements to editor instances. TinyMCE is very easy to integrate into other Content Management Systems. Source
Source
7. fckeditor – Non-jQuery
This HTML text editor brings to the web much of the power of desktop editors like MS Word. It’s lightweight and doesn’t require any kind of installation on the client computer. Source
Source
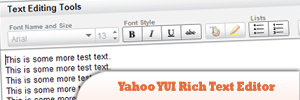
8. Yahoo YUI Rich Text Editor – Non-jQuery
The Rich Text Editor is a UI control that replaces a standard HTML textarea; it allows for the rich formatting of text content, including common structural treatments like lists, formatting treatments like bold and italic text, and drag-and-drop inclusion and sizing of images. Source
Source
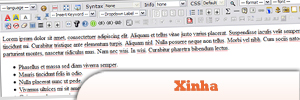
9. Xinha – Non-jQuery
Xinha (pronounced like Xena, the Warrior Princess) is a powerful WYSIWYG HTML editor component that works in all current browsers. Its configurability and extensibility make it easy to build just the right editor for multiple purposes, from a restricted mini-editor for one database field to a full-fledged website editor. Its liberal, BSD license makes it an ideal candidate for integration into any kind of project. Source
Source
10. Rich Text Editor – jQRTE
> Separated logic and template, easy for you to change the look & feel. > Separated the language file from the editor, easy for internationalization. > Easy to integrate and customize. > Tested with IE6, IE7, IE8, FF3, Opera9, Safari4, and Google Chrome2. > Free and free of charge under the MIT License. Source11. Some Russian WYSISYG
12. CLEditor WYSISYG
Frequently Asked Questions (FAQs) about jQuery Text Editor Plugins
What are the key features to look for in a jQuery text editor plugin?
When choosing a jQuery text editor plugin, there are several key features to consider. Firstly, the plugin should be lightweight and easy to integrate into your existing code. It should also offer a wide range of editing tools, such as text formatting, image insertion, and hyperlink creation. Additionally, the plugin should be compatible with all major browsers and mobile devices. Some plugins also offer advanced features like auto-save, spell check, and multi-language support.
How do I integrate a jQuery text editor plugin into my website?
Integrating a jQuery text editor plugin into your website typically involves a few steps. First, you need to download the plugin and include it in your project files. Then, you need to initialize the plugin in your JavaScript code. Most plugins also require you to add a specific class or ID to the HTML element you want to transform into a text editor. Detailed instructions are usually provided in the plugin’s documentation.
Are jQuery text editor plugins compatible with all browsers?
Most jQuery text editor plugins are designed to be compatible with all major browsers, including Chrome, Firefox, Safari, and Internet Explorer. However, it’s always a good idea to check the plugin’s documentation for any known compatibility issues. Some plugins may also offer better performance or additional features in certain browsers.
Can I customize the appearance of a jQuery text editor plugin?
Yes, most jQuery text editor plugins allow you to customize their appearance to match your website’s design. This can usually be done by modifying the plugin’s CSS file. Some plugins also offer a range of pre-designed themes to choose from.
Do jQuery text editor plugins support mobile devices?
Many jQuery text editor plugins offer support for mobile devices, allowing users to edit text on their smartphones or tablets. However, the level of mobile support can vary between plugins. Some may offer a fully responsive design, while others may only offer basic functionality on mobile devices.
Are jQuery text editor plugins secure?
The security of a jQuery text editor plugin largely depends on how it’s implemented. Most plugins are safe to use, but it’s important to follow best practices for web security. This includes sanitizing user input to prevent cross-site scripting (XSS) attacks and regularly updating the plugin to the latest version.
Can I use a jQuery text editor plugin in a commercial project?
Most jQuery text editor plugins are open-source and free to use in both personal and commercial projects. However, some plugins may require a license for commercial use. Always check the plugin’s license agreement before using it in a commercial project.
How do I troubleshoot issues with a jQuery text editor plugin?
If you’re experiencing issues with a jQuery text editor plugin, the first step is to check the plugin’s documentation for any known issues or troubleshooting guides. If you can’t find a solution, try reaching out to the plugin’s developer or community for help.
Can I add custom buttons or features to a jQuery text editor plugin?
Many jQuery text editor plugins allow you to add custom buttons or features. This can usually be done by modifying the plugin’s JavaScript code. Some plugins also provide APIs or hooks that make it easy to add custom functionality.
How do I update a jQuery text editor plugin?
Updating a jQuery text editor plugin typically involves downloading the latest version of the plugin and replacing the old files in your project. Always check the plugin’s documentation for any specific update instructions. It’s also a good idea to backup your project before updating, in case any issues arise.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

