10 jQuery meta data related plugins that will assist with your website meta content, metakey, meta refreshes and meta validation. Implement your own meta management with jQuery!
Metaplugins have the following characteristics:
- you could implement yourself with jQuery
- easy to implement across browsers
- users won’t notice them.
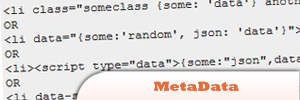
1. MetaData
Capable of extracting metadata from classes, random attributes, child elements and HTML5 data-* attributes.

Source
2. jQuery Document Meta Plugin
Learn how to make a jQuery document meta plugin.

Source
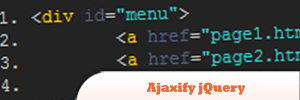
3. Ajaxify jQuery Plugin
Ajaxify is ready to use with metadata plugin. By default it uses the class attribute.

Source
4. jQuery-Deps
Simplified jQuery dependency manager. Concurrent pre-downloading, can load CSS files, simple to setup, execution (and CSS-insertion) orders are preserved.

Source
5. inlineOptions
Used to override standard settings, for a plugin.

Source
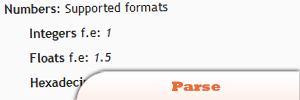
6. Parse
This small plugins provides a simple function that evaluates a string to a primitive value (if possible).

Source
7. $.bind – binds an object to a function
This methode allows you to bind an object and sveral arguments to a function.

Source
8. AjaxFilter
This tiny plugin provides a registry for different filter functions to sanitize Ajax responses.

Source
9. XHR
This tiny plugin provides a registry for different xhr implementations to co-exist.

Source
10. Modularize
It allows the developer to apply the module pattern, to the functions of jQuery.fn. They can be used as namespace/module for more functions. This helps keeping the rule of only claiming one name from the jQuery namespace.

Source
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.

