Already there have been a lot of excellent jQuery plugins created so far in 2012, published and new versions of older plugins have been released too. Below is our collection of some of the most exciting plugins among them. #1 and #2 are really awesome! Enjoy!
Related Posts:
1. jQuery Geo v1.0a4
It is an open-source geospatial mapping project from Applied Geographics, provides a streamlined API for a large percentage of your online mapping needs. Whether you just want to display a map on a web page as quickly as possible or you are a more advanced GIS user, jQuery Geo can help!
2. Flippy
Is a cross-browser flipping effect plugin which allows you to flip whatever html element you want.
3. ProQuo
Is a quick way to encourage your readers to spread your content through twitter. Simply define the regions in your markup that you would like to make “tweetable” and ProQuo will handle the rest.
4. blur.js
jQuery plugin that produces psuedo-transparent blurred elements over other elements.
5. Metro JS
jQuery plugin developed to easily enable Metro interfaces on the web. This release focuses on Live Tiles, the Application Bar and Theming.
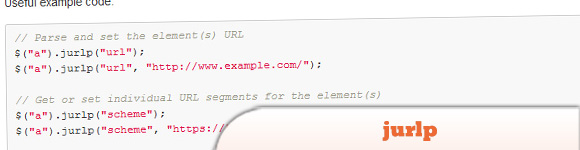
6. jurlp
jQuery plugin for parsing, manipulating, filtering and monitoring URLs in “href” and “src” attributes within arbitrary elements (including document.location.href), as well as creating anchor elements from URLs found in HTML/text.
7. jQuery Shadow
A plugin to create drop shadows of various types.
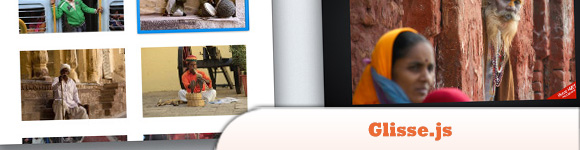
8. Glisse.js
jQuery plugin for creating a fully customizable photo viewer with beautiful CSS3 transition.
9. Sequence
Is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme.
10. noty
It makes it easy to create alert, success, error and confirmation messages as an alternative the standard alert dialog. Each notification is added to a queue. The notifications can be positioned at the top, topCenter (like GMail), bottom, centre, top left or top right.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.