In this guide, we’ll introduce the WordPress Settings API, and create a WordPress administration page where we demonstrate the use of this API.
For the purposes of this tutorial, we’ll wrap this functionality into a plugin, but this can also be a part of a WordPress theme.
As the WordPress Codex says, the Settings API was added in WordPress 2.7 to streamline adding different settings fields and sections in administration pages.
Key Takeaways
- The WordPress Settings API, introduced in WordPress 2.7, streamlines the process of adding different settings fields and sections in administration pages, and can be used to create a custom admin page.
- The process of creating a custom admin page involves creating and activating a plugin, creating an admin page, and using the Settings API to define and register settings, sections, and fields.
- The Settings API provides several functions, including register_setting() to register a setting, add_settings_section() to define/add a section to an admin page, and add_settings_field() to define a settings field within a settings section in an admin options page.
- The WordPress Settings API provides a standardized and secure way of handling data for themes and plugins, ensuring compatibility with WordPress core and making it easier for users to interact with settings without having to touch the code.
Creating the Plugin
To start, we’ll create and activate a plugin to encapsulate our options page. We’ll use WP CLI to simplify the creation, although this leaves us with way more files than this guide needs.
As we can see, we use wp scaffold plugin pluginname to create the plugin. Once it’s created, we activate it — optionally also using WP CLI, with wp plugin activate pluginname.
Once it’s activated, we open the main plugin file — in this case sitepoint-settings-api.php.
Creating the Admin Page
It isn’t necessary to use WP CLI for this plugin. We could have simply created a directory with the name of the plugin, and the PHP file inside it with the same name. Anyhow, the creation of the plugin has left us with a sitepoint-settings-api.php which looks like this:
<?php
/**
* Plugin Name: Sitepoint Settings Api
* Plugin URI: PLUGIN SITE HERE
* Description: PLUGIN DESCRIPTION HERE
* Author: YOUR NAME HERE
* Author URI: YOUR SITE HERE
* Text Domain: sitepoint-settings-api
* Domain Path: /languages
* Version: 0.1.0
*
* @package Sitepoint_Settings_Api
*/
~
Now we can simply add code after the comment end.
To add our options page, we’ll use add_options_page() (more details about it here). This function takes arguments as follows:
add_options_page( $page_title, $menu_title, $capability,
$menu_slug, $function );
All the arguments are self-explanatory. $menu_slug must be a unique string that WordPress will use internally, but will also be reflected in the URL. $function is a string with a name of the function that will provide HTML output for our admin page.
We will, therefore, add the following code to our plugin file:
add_action( 'admin_menu', 'sitepoint_settings_page' );
function sitepoint_settings_page() {
add_options_page( 'Settings API Page', 'Settings API Page', 'manage_options', 'settings-api-page', 'settings_api_page' );
}
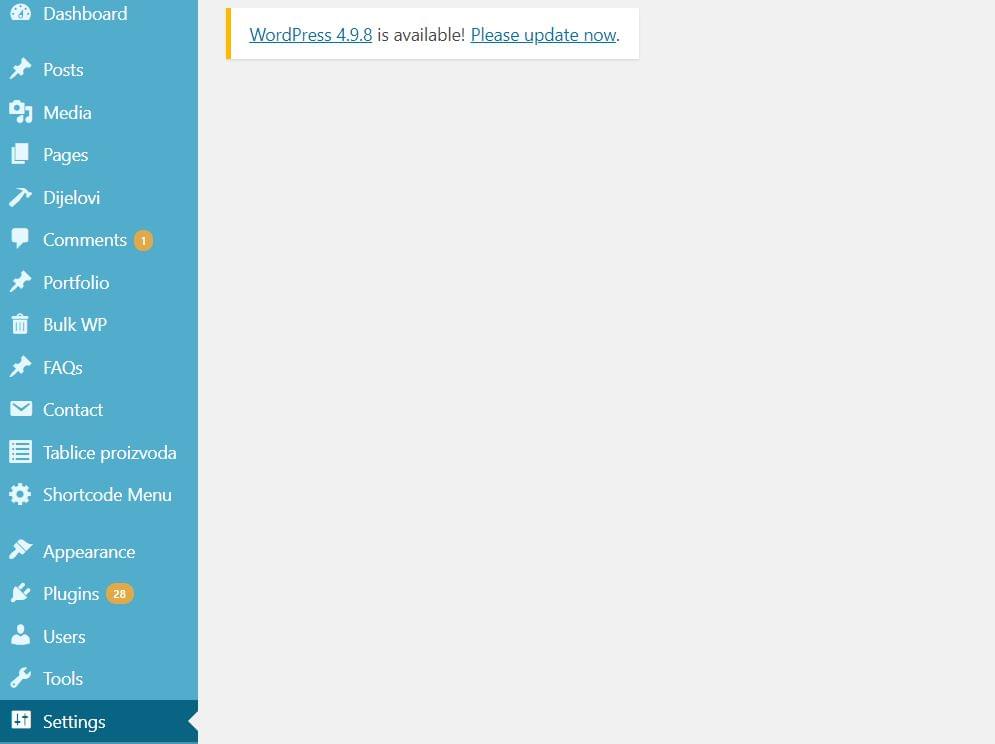
After we’ve saved the file (presuming we activated our plugin), we’ll open our administration dashboard, and we’ll find our Settings API Page under Settings in the left side menu.
We can control, to a degree, the order or position of the submenu item by adding a priority argument to our add_action() function:
add_action( 'admin_menu', 'sitepoint_settings_page', 1 );
If we want to have our menu item to be in the root menu — rather than the Settings submenu — we’ll use add_menu_page(), which takes similar arguments.
Now, if we open the page in our browser, all we’ll see is an empty page, because we still haven’t created the settings_api_page() function that we specified:

The Settings API
The WordPress Settings API is an intricate mechanism that attempts to provide an easy way for developers to create settings pages.
Before we go into a full-fledged example of the settings page displaying and saving a setting to the WordPress database, we’ll explain couple of crucial functions that WordPress provides as part of its Settings API.
register_setting() is a function we use to register a setting, which equals a row in wp_options table. Before we can create actual field (or fields, as setting can be an array of values), we need to register it. This way we’ll leverage the WordPress CRUD mechanism for settings. Function arguments are as follows:
register_setting( string $option_group, string $option_name, array $args = array() )
The first two arguments are mandatory, the first one allowing us to assign fields to it, and $option_name, as we’ll see, is the actual option name in the WordPress database.
add_settings_section() defines/adds a section to an admin page. Its arguments are as follows:
add_settings_section( string $id, string $title, callable $callback, string $page )
$callback is a function that outputs an HTL header of the section (it can be empty), and $page is the slug of the admin page we’ll display it on.
add_settings_field() defines a settings field within a settings section in an admin options page. Arguments for it are:
add_settings_field( string $id, string $title, callable $callback, string $page, string $section = 'default', array $args = array()
Of these, $id, $title, $callback and $page are required. The $callback function should output the HTML of the input field.
The Settings API provides $page argument for add_settings_section and add_settings_field as a means to add sections and fields to existing settings pages. We’ll use stpPlugin for both our option group — in register_setting() — and for attaching the settings section and settings fields to a ‘stpPlugin’ page in the add_settings_section() and add_settings_field() functions. We’ll then “quote it” in the next two functions in our example, to output relevant HTML.
settings_fields() outputs “nonce, action, and option_page fields for a settings page”. It takes the $option_group argument, used in register_setting().
do_settings_sections() outputs all the sections, with their respective fields, registered for a specific $page.
$page is the only argument here.
Having explained these functions, we now proceed to some actual code. The previous PHP code we added to the sitepoint-settings-api.php file we replace with the following:
add_action( 'admin_menu', 'stp_api_add_admin_menu' );
add_action( 'admin_init', 'stp_api_settings_init' );
function stp_api_add_admin_menu( ) {
add_options_page( 'Settings API Page', 'Settings API Page', 'manage_options', 'settings-api-page', 'stp_api_options_page' );
}
function stp_api_settings_init( ) {
register_setting( 'stpPlugin', 'stp_api_settings' );
add_settings_section(
'stp_api_stpPlugin_section',
__( 'Our Section Title', 'wordpress' ),
'stp_api_settings_section_callback',
'stpPlugin'
);
add_settings_field(
'stp_api_text_field_0',
__( 'Our Field 0 Title', 'wordpress' ),
'stp_api_text_field_0_render',
'stpPlugin',
'stp_api_stpPlugin_section'
);
add_settings_field(
'stp_api_select_field_1',
__( 'Our Field 1 Title', 'wordpress' ),
'stp_api_select_field_1_render',
'stpPlugin',
'stp_api_stpPlugin_section'
);
}
function stp_api_text_field_0_render( ) {
$options = get_option( 'stp_api_settings' );
?>
<input type='text' name='stp_api_settings[stp_api_text_field_0]' value='<?php echo $options['stp_api_text_field_0']; ?>'>
<?php
}
function stp_api_select_field_1_render( ) {
$options = get_option( 'stp_api_settings' );
?>
<select name='stp_api_settings[stp_api_select_field_1]'>
<option value='1' <?php selected( $options['stp_api_select_field_1'], 1 ); ?>>Option 1</option>
<option value='2' <?php selected( $options['stp_api_select_field_1'], 2 ); ?>>Option 2</option>
</select>
<?php
}
function stp_api_settings_section_callback( ) {
echo __( 'This Section Description', 'wordpress' );
}
function stp_api_options_page( ) {
?>
<form action='options.php' method='post'>
<h2>Sitepoint Settings API Admin Page</h2>
<?php
settings_fields( 'stpPlugin' );
do_settings_sections( 'stpPlugin' );
submit_button();
?>
</form>
<?php
}
Here we hook the stp_api_settings_init() function to the admin_init hook. There we define and register our settings, sections and fields.
stp_api_text_field_0_render() and stp_api_select_field_1_render() define HTML output of our two fields, text and select field, both belonging to the same stpPlugin group and stp_api_settings option — or setting — in the wp_options table in the database.
Lastly, we define stp_api_options_page(), which outputs the HTML for our admin options page. We incorporate the settings sections and fields in it. We’ve referred to this function at the top of our file, in the stp_api_add_admin_menu() function, where we registered the admin (options) page.
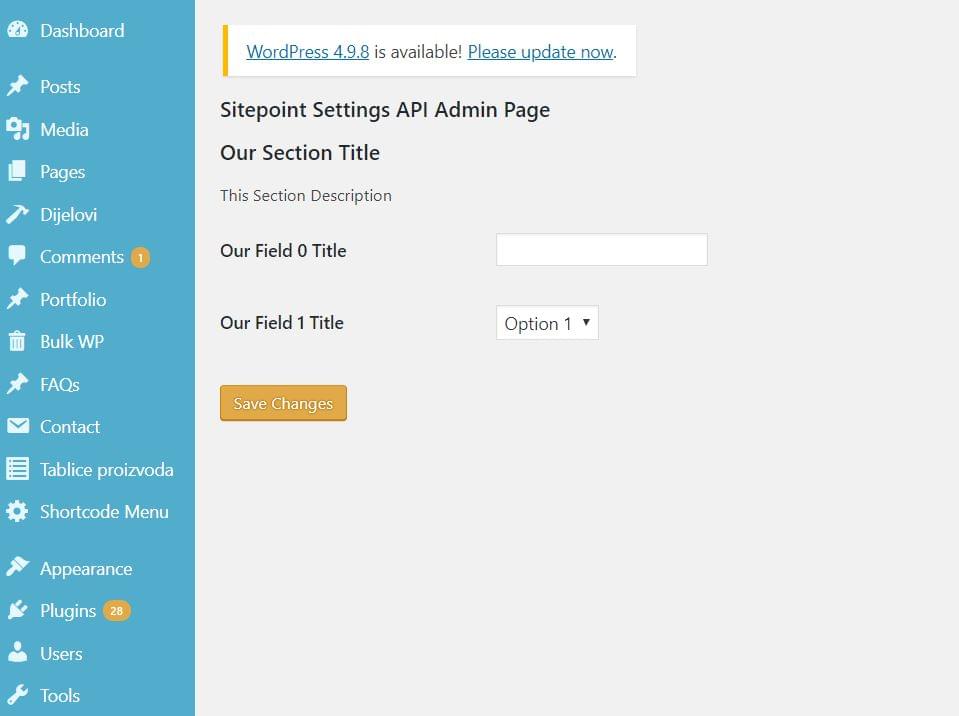
When we now go, again, to our settings page, we’ll see that it’s no longer empty:

If we try changing and saving these fields, we will see, upon refresh, that it works! WordPress abstracts away the database transactions for us, nonces, etc.
We could further add some validation functionality, further styling of this page, and other things.
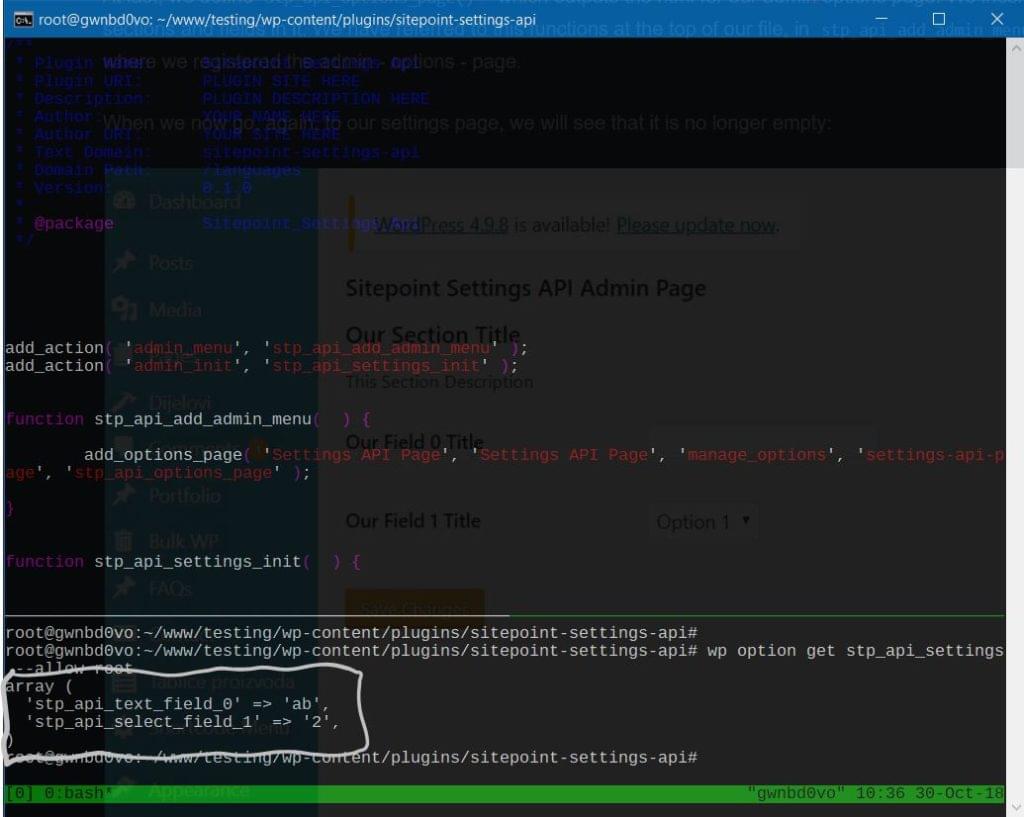
If we go to WP CLI and try to run wp option get stp_api_settings — after we’ve changed some values for these two fields — we’ll get this:

This shows us that these two fields were saved in our wp_options database as fields of an array, as stp_api_settings setting.
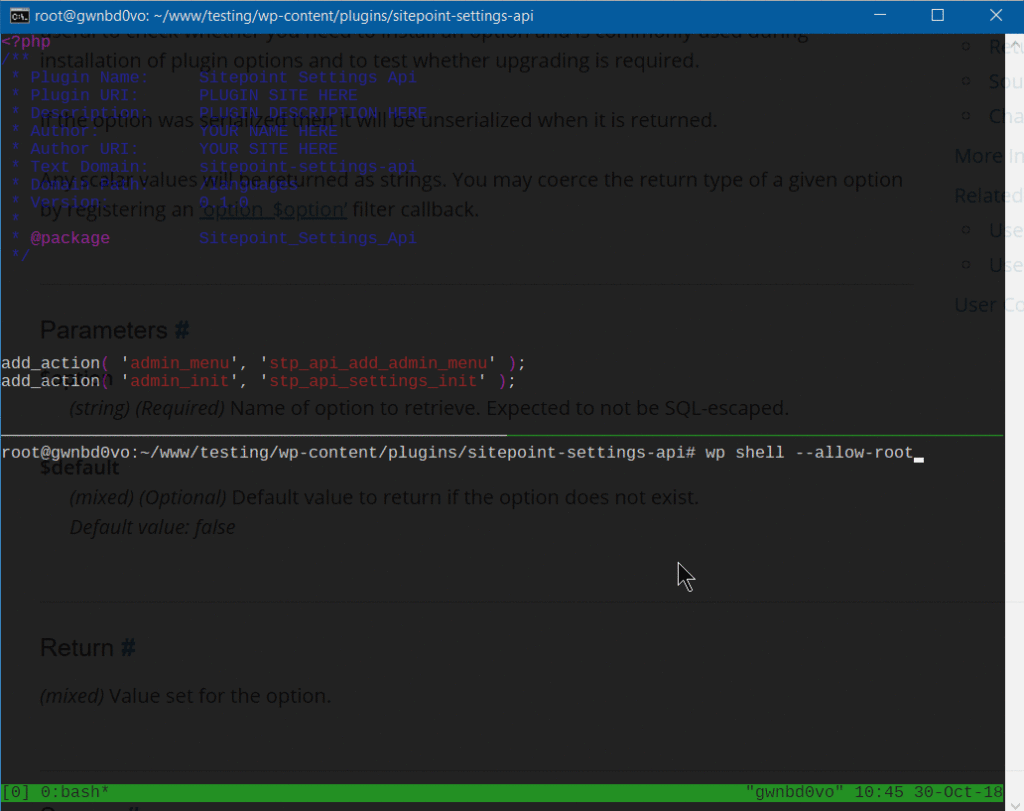
If we now go to WP CLI shell, we can try out the code we’ll use to fetch these options in our plugin or theme files:

Conclusion
WordPress has become prominent in the web industry because of its ease of use and its gentle learning curve for developers. The Settings API is one example of this user-friendliness.
In this guide, we’ve introduced the WordPress Settings API. Much more can be said on this topic, but the intro we’ve presented here should demystify the topic to enable resourceful hackers to build their own solutions starting from this.
Frequently Asked Questions about WordPress Settings API
What is the WordPress Settings API and why is it important?
The WordPress Settings API is a set of functions and hooks provided by WordPress to help developers create, manage, and control options or settings on their WordPress sites. It is important because it provides a standardized and secure way of handling data for themes and plugins. It also ensures that your theme or plugin is compatible with WordPress core, making it easier for users to interact with your settings without having to touch the code.
How can I create a custom admin page using the WordPress Settings API?
Creating a custom admin page using the WordPress Settings API involves several steps. First, you need to register a new settings page using the add_menu_page() or add_submenu_page() function. Then, you need to define the settings fields using the add_settings_field() function. After that, you need to register the settings using the register_setting() function. Finally, you need to create a callback function to display the settings page.
How can I validate and sanitize data using the WordPress Settings API?
The WordPress Settings API provides a way to validate and sanitize data before it is saved to the database. This is done using the register_setting() function, which accepts a callback function as its third argument. This callback function is used to sanitize and validate the data. You can use WordPress’s built-in sanitization functions, or you can create your own custom sanitization function.
How can I add a settings section to a settings page?
You can add a settings section to a settings page using the add_settings_section() function. This function accepts three arguments: the ID of the section, the title of the section, and a callback function that displays the section. After creating the section, you can add fields to it using the add_settings_field() function.
How can I retrieve the value of a setting?
You can retrieve the value of a setting using the get_option() function. This function accepts the ID of the setting as its argument and returns the value of the setting. If the setting does not exist, it returns false.
How can I add a settings field to a settings section?
You can add a settings field to a settings section using the add_settings_field() function. This function accepts several arguments, including the ID of the field, the title of the field, a callback function that displays the field, the page on which the field should be displayed, and the section to which the field should be added.
How can I unregister a setting?
You can unregister a setting using the unregister_setting() function. This function accepts two arguments: the option group and the option name. After calling this function, the setting will no longer be registered and will not be displayed on the settings page.
How can I add a settings error to a settings page?
You can add a settings error to a settings page using the add_settings_error() function. This function accepts several arguments, including the ID of the setting, the title of the error, the message of the error, and the type of the error.
How can I display settings errors on a settings page?
You can display settings errors on a settings page using the settings_errors() function. This function accepts the ID of the setting as its argument and displays all errors associated with that setting.
How can I create a callback function for a settings field?
Creating a callback function for a settings field involves defining a new function that outputs the HTML for the field. This function should accept one argument, which is an array containing the arguments passed to the add_settings_field() function. Inside the function, you can use the get_option() function to retrieve the value of the field, and then output the HTML for the field.

