The proliferation of WordPress sites throughout the Web has delivered some amazing page designs that are striking in their originality, helping to create a unique web presence. A general benefit of WordPress is that it allows people with little code experience the opportunity to load a theme, install some plugins and deliver a competent and visually appealing website. However, if you aspire to creating a unique web page design, you can learn to customise your page designs. Today we are going to see how some of these amazing page designs are created within the WordPress themes, and help you create your own design templates to suit various situations.
How Do These Designs Work?
Each theme contains its own type of implementation for the custom page designs. Basically, there are two main techniques for providing custom page designs.Page Templates
There are certain type of pages for displaying categories, posts, and pages inside a default theme. We can add our own page designs using WordPress page templates. All you have to do is define the template name as a comment on top of the page. The following code contains a basic page template.<?php
/*
Template Name: My Custom Template
*/
get_header();
?>
// Content
<?php get_sidebar(); ?>
<?php get_footer(); ?>
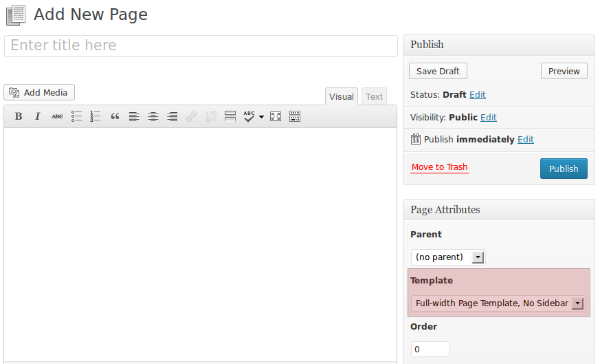
Once the template is defined, you can assign it to a new page being added, as shown in the following screen.

Shortcodes
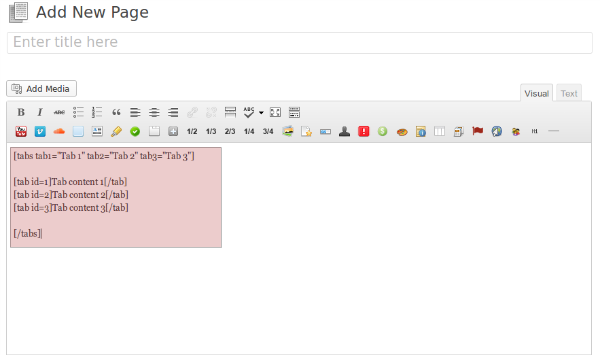
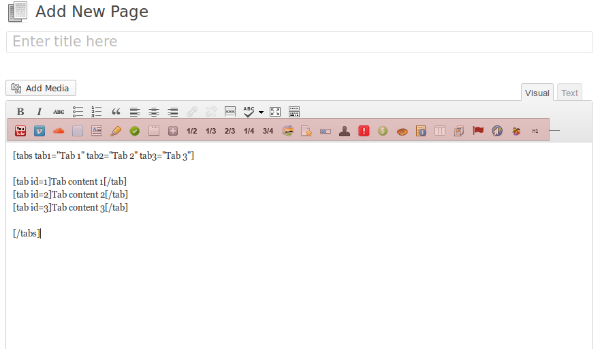
Shortcodes are reusable piece of code snippets which acts as shortcuts to provide complex functionalities and display options. Generally, shortcode design templates are placed inside the page editor and you can add or modify with necessary data to generate custom designs. The following image shows a shortcode used for creating a design with tabs. Each of the above approaches has its own pluses and minuses in different situations. Choosing the right one for the right occasion is the challenge as a WordPress developer.
Inexperienced developers tend to misuse both of these techniques, so here we will be looking at the things to consider before choosing shortcodes or page templates to provide custom designs.
Each of the above approaches has its own pluses and minuses in different situations. Choosing the right one for the right occasion is the challenge as a WordPress developer.
Inexperienced developers tend to misuse both of these techniques, so here we will be looking at the things to consider before choosing shortcodes or page templates to provide custom designs.
How Does Custom Design Fit into Pages?
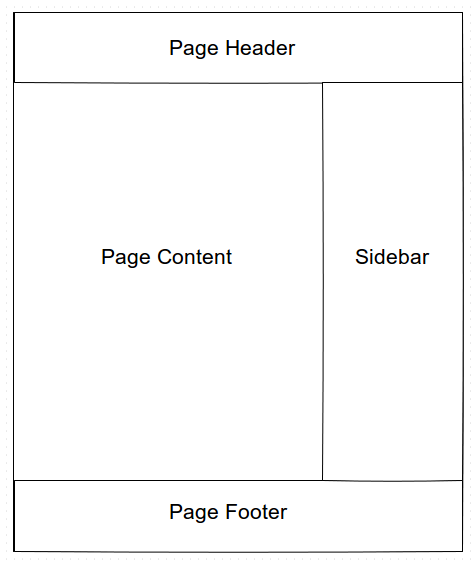
A normal page in WordPress consists of several sub templates such as header, sidebar, content and footer. First, we are going to look at the structure of a web page using the following screen. Pages will contain a header, a footer and content as mandatory components. The sidebar is optional and we can align it to the right or left side depending on our preference.
Now, let’s see how custom designs created with shortcodes and page templates fit into the above page.
Shortcodes can be inserted inside the content editor in the page creation area on the admin dashboard. Therefore, any design generated from a shortcode will apply to the page content only. We cannot use shortcodes to create custom designs for header, footer and sidebar, unless we customize the template files.
Page template is placed inside the theme as a separate file. So we can customize the page template file to add different types of designs for each of the four components displayed in the above screen.
Pages will contain a header, a footer and content as mandatory components. The sidebar is optional and we can align it to the right or left side depending on our preference.
Now, let’s see how custom designs created with shortcodes and page templates fit into the above page.
Shortcodes can be inserted inside the content editor in the page creation area on the admin dashboard. Therefore, any design generated from a shortcode will apply to the page content only. We cannot use shortcodes to create custom designs for header, footer and sidebar, unless we customize the template files.
Page template is placed inside the theme as a separate file. So we can customize the page template file to add different types of designs for each of the four components displayed in the above screen.
Conclusion
Page templates should be preferred over shortcodes in situations where we need a custom design for the complete page. Shortcodes are suitable for adding custom designs to the main content area.Populating Data into Custom Designs
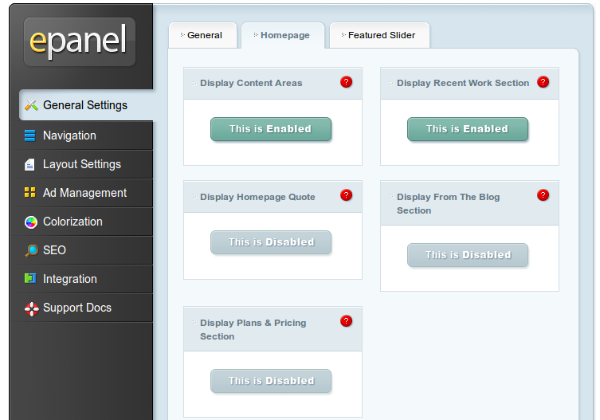
Theme developers can’t just create design templates with sample data and ask the users to manage their own data by changing the source files. WordPress is a CMS and users should be able to populate data for custom designs using the admin area. WordPress provides the ability to use custom fields for adding dynamic data to pages. But non technical users will not be familiar with adding necessary keys and values to custom fields. Therefore, most theme designers use theme’s options panel to populate data to the predefined page templates. The disadvantage of this approach is that you can only have one page per page template. Allowing data for multiple pages will make the options panel very complex to handle. Following is a sample options panel used to populate data to a home page. On the other hand, populating data with shortcodes is much easier. In the tinyMCE editor we can create custom buttons to insert shortcodes. Once the button is clicked, shortcode will be placed inside the page editor and you can populate the shortcode with necessary data as required.
The following image shows a content editor with shortcode buttons for generating custom designs.
On the other hand, populating data with shortcodes is much easier. In the tinyMCE editor we can create custom buttons to insert shortcodes. Once the button is clicked, shortcode will be placed inside the page editor and you can populate the shortcode with necessary data as required.
The following image shows a content editor with shortcode buttons for generating custom designs.
 This is the most preferred and widely used technique for providing custom designs.We can create multiple pages with the same shortcode design template and populate relevant data as attributes.
This is the most preferred and widely used technique for providing custom designs.We can create multiple pages with the same shortcode design template and populate relevant data as attributes.
Conclusion
Shortcodes are much more effective in scenarios when you need to use the same design template across multiple pages.Adding Custom Designs to Existing Themes
Premium themes typically contain a set of built in page templates or custom page designs. However, let’s assume we want to create a new design templates that is not available by default. Let’s look at the possible solutions with both shortcodes and page templates. Page Templates We can create the new design as a page template and copy it into the theme folder to get it working instantly. Each and every page template is placed inside the active theme folder. As soon as we change the theme, all the pages with our new design will fall apart since the page template is not available in the new theme. Shortcodes In this case we can create the new design as a shortcode and use it in a plugin instead of including in theme files, allowing us to use it across multiple themes as a shortcode.Conclusion
Whenever you are in need of a new design template, create a shortcode inside a plugin to make templates compatible with multiple themes.How to Choose Between Shortcodes and Page Templates
In the previous sections we discussed three different areas to be considered when choosing between shortcodes or page templates. Now let’s look at some general guidelines to make sure we use each of these techniques effectively.Reusability
Shortcodes are much more suitable in situations where you want the same template to be used multiple times. Page templates are more suitable for single static pages. Pages such as Home, About, Contact will be used as standalone pages on most occasions. Hence, page templates are suitable for these pages. Dynamic pages such as Services, Portfolio, Projects are better created as shortcode templates.Dependency
Shortcodes can be used as independent components from the theme while page templates depend on the theme and styles. If you are creating a design template for common usage, make sure to create it as shortcode inside a plugin to make it cross theme compatible.Portability
Shortcode templates are portable compared to page templates. You can place shortcodes anywhere in a page in any number of times. On the other hand you need a complete page to use a page template design.Usability
Page templates are provided from the theme. As a user, all you have to do is select the page template for any given page. Shortcodes and the necessary data are placed inside the page content editor. So there is a strong possibility that you might get the content erased by mistake. In such cases all the data with complete design will be lost. Page templates are permanent and hard to change by mistake, compared to shortcodes. Therefore page templates are much easier and safer to use in users perspective.Overall Conclusion
There is no clear conclusion on what’s the best method for designing custom templates. Most often, it depends on combination of factors mentioned throughout this article. You have to focus on the situation and choose what suits the best in the given situation. I hope my reflections have left you a little more able to understand the differences in using Shortcodes and Page Templates, and which to use for your own dazzling custom page designs. Now, you should be able to choose between shortcodes or page templates for the following three scenarios.- Designing a 3 column page without sidebar
- Designing an advertising page for your blog
- Designing a pricing table to display package pricing for different products and services
Frequently Asked Questions (FAQs) about WordPress Page Design: Shortcodes vs Page Templates
What is the main difference between shortcodes and page templates in WordPress?
Shortcodes and page templates in WordPress serve different purposes. Shortcodes are small pieces of code that you can insert into your posts and pages to add certain functionality or design elements, such as buttons, forms, or sliders. On the other hand, page templates are files that determine the layout and design of a specific page or group of pages on your WordPress site. They can be used to create unique layouts for different sections of your website, such as a portfolio page, a blog page, or a contact page.
How do I create a custom page template in WordPress?
To create a custom page template in WordPress, you need to create a new PHP file in your theme’s directory. You can name this file anything you like, but it should end with ‘.php’. At the top of this file, you need to include a comment that WordPress will use to recognize this file as a page template. This comment should look something like this: /* Template Name: My Custom Page */. After this, you can add any HTML, PHP, or WordPress functions you want to use in your template.
Can I use shortcodes in my custom page templates?
Yes, you can use shortcodes in your custom page templates. To do this, you need to use the ‘do_shortcode’ function provided by WordPress. This function allows you to execute a shortcode within a PHP file. For example, if you have a shortcode that displays a contact form, you can include this in your page template like this: echo do_shortcode(‘[contact-form]’);.
How do I assign a custom page template to a page in WordPress?
To assign a custom page template to a page in WordPress, you need to edit the page you want to assign the template to. In the page editor, look for the ‘Page Attributes’ box on the right-hand side. In this box, you’ll see a dropdown menu labeled ‘Template’. Click on this menu and select the template you want to use. Then, save your changes and view your page to see the new template in action.
Can I use both shortcodes and page templates on the same page?
Yes, you can use both shortcodes and page templates on the same page. You can insert shortcodes into the content of your page, and use a page template to control the overall layout and design of the page. This gives you a lot of flexibility in terms of how you can design and structure your pages.
Are there any limitations to using shortcodes or page templates?
The main limitation of using shortcodes is that they can sometimes be difficult to manage if you have a lot of them on your site. If you change themes or deactivate the plugin that provides the shortcode, the shortcode will no longer work and will be visible on your site. Page templates, on the other hand, are theme-specific. If you change your theme, you’ll need to recreate your page templates in the new theme.
Can I create a custom page template without coding?
Yes, there are several WordPress plugins available that allow you to create custom page templates without having to write any code. These plugins provide a drag-and-drop interface that you can use to design your page templates. Some popular options include Elementor, Beaver Builder, and Divi.
How do I update a custom page template?
To update a custom page template, you need to edit the PHP file for the template in your theme’s directory. Make the changes you want, then save the file. The changes will be applied to all pages that use that template.
Can I use shortcodes in widgets?
Yes, you can use shortcodes in widgets. To do this, simply add a ‘Text’ widget to your widget area, and insert your shortcode into the content area of the widget.
How do I create a shortcode in WordPress?
To create a shortcode in WordPress, you need to add a function to your theme’s functions.php file or a custom plugin. This function should use the ‘add_shortcode’ function provided by WordPress to register a new shortcode. The ‘add_shortcode’ function takes two parameters: the name of the shortcode, and a callback function that defines what the shortcode does.
Rakhitha Nimesh is a software engineer and writer from Sri Lanka. He likes to develop applications and write on latest technologies. He is available for freelance writing and WordPress development. You can read his latest book on Building Impressive Presentations with Impress.js. He is a regular contributor to 1stWebDesigner, Tuts+ network and SitePoint network. Make sure to follow him on Google+.