When a site isn’t working the way it’s intended to, I’m sure you’ve asked yourself — “Should I clear the cache?”
Caching has been a part of our vocabulary, thanks to web browsers and their implementation of the same, but in this post, let’s try to go beyond the layman’s understanding of caching and implement it in our website to increase efficiency.
As your site grows, you would realize that you need to change your strategy to manage all the new traffic you get — right from scaling up your servers to making sure you increase the efficiency along the way.
What Caching Is
In the simplest of terms, a cache is a temporary storage, and caching is the process of storing data in a cache. How does that help a WordPress webmaster? Let’s break down the steps of what happens behind the scenes when a reader opens a page on your site.
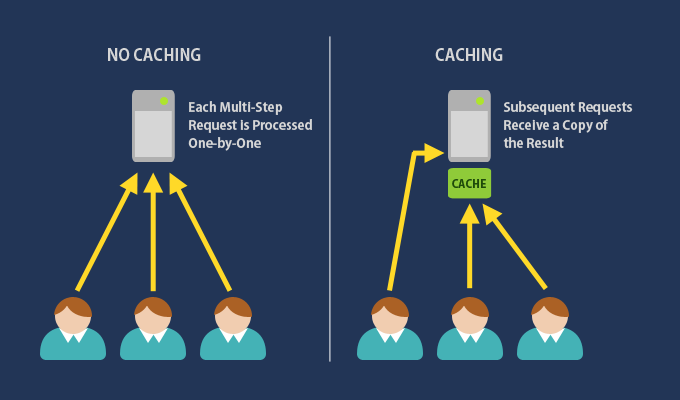
 Caching in websites [Source]
Caching in websites [Source]
First, the browser sends a request to the URL on your site. Your web server responds to the request by making a few database queries to get information like title, body, and comments, and returns an HTML document. This HTML document is read by the browser and rendered as a page that you see — which is possible by downloading all the stylesheets, scripts and images associated with the HTML document.
There’s a possibility of delay at each step in the process described above. Your web server may be down with too many requests, your database server may not be responding, the server which hosts other files like scripts and images may be unresponsive.
Caching helps remove some of these steps in between by creating copies of commonly requested items like database queries, images or whole pages. Caching is beneficial when you host content that doesn’t change much over time — such as a match report about the recent World Cup final. You can simply cache a version of the page which is rendered every time a user visits the link.
Am I “Big” Enough to Need Caching?
As evident from this discussion on Stack Exchange, there’s no pre-set limit of how “big” you need to be to enable caching. Although complex sites need it more, extra speed through better efficiency is always welcome — leaving you with happier readers and a lower bill.
Various studies have shown that an increase in load times leads to users abandoning the page. For instance, a half-second delay could lead to 20% less traffic, and drop of a second in load times for Amazon could lead to loss of $1.6 billion revenue in a year. Google even uses load times as an important parameter to determine the ranking of websites.
In short, one must always be on the lookout to improve performance of their websites, and caching is a way to achieve this.
Types of Caching
Let’s understand the various types of caching before we implement them. Broadly speaking, caching techniques can be grouped into two — client-side and server-side caching.
Client-side Caching
Remember the need to “clear the cache”? That’s caching done by the browser. The most common way of client-side caching is browser caching. A browser may store files related to a web page and render it without making a request. Depending on the user’s settings, the browser may store only static files (such as stylesheets, scripts and images) or even the web page as a whole.
It’s worth noting that a client-side cache is built when a user first visits a website, and works on subsequent visits.
Server-side Caching
As the name suggests, server-side caching is any caching that’s initiated on the server. Two common types of server-side caching are as follows:
- Database Cache: Common queries like the list of posts to be shown in the home page of a site can be cached and the corresponding database queries can be avoided to achieve improvement in performance
- Page Cache: A server may cache the full HTML response to a request
- Opcode Cache: PHP code may be compiled and saved after a request, which avoids the need to process the same file in subsequent requests.
Unlike client-side caching, a cache on the server can be built when content is created or edited. Therefore, even when a reader is visiting a site for the first time, a server cache might be in use, which leads to lower load times.
Explore Caching-like Optimization Techniques
There are many techniques associated with caching that are often bundled with caching plugins, but which you can achieve independently too. We’ll discuss a few of these techniques here.
HTTP Compression
The response sent by the server to the browser is a simple text file. The server may compress this text before sending it, thereby bringing down the size of the content to be sent. This saves bandwidth, and therefore brings down costs. Some plugins may use the term GZIP compression for HTTP compression.
Use of CDNs
Content delivery networks (CDNs) work under the premise that a server that is geographically closer to a client serves information in lesser time. A CDN refers to a network of servers distributed across the globe which decides which server to use depending on the location of the client. If you host your static files such as images on CDNs, it rests on most of the servers of the CDN and the server closest to your reader is selected to render the file.
Minification
Every stylesheet, script or image is loaded through a separate request to the server. The greater the size of these files and the number of requests, the longer time it takes to render the page. Minification is a technique that removes all unnecessary characters from your source code (like whitespaces) and makes the size of the file smaller. As a next step, certain plugins also combine all similar files into one to bring down the number of HTTP requests.
Image Optimization
Yet another technique to improve your page performance is reformatting images for the Web. Before using them on your pages, you can compress and resize images to bring down the file size.
Let’s now explore three of the most popular caching plugins in WordPress.
Caching Plugins in WordPress
Comet Cache

Comet Cache, a popular plugin, provides a one-click feature to enable caching. Selecting this feature is sufficient for most websites. In addition to that, Comet Cache provides advanced features like cache clearing on modification of content, the ability to set a manual expiration time, trigger client-side caching and optimization the web server by modifying the .htaccess file.
If you’re just getting started with caching, Comet Cache is a good option.
WP Super Cache

Automattic, the owner of WordPress.com, is the creator of WP Super Cache. The plugin has a well-defined options page, aptly grouped into buckets that make sense to anyone who’s familiar with the types of caching mentioned earlier.
 WP Super Cache Settings Page on WP Admin
WP Super Cache Settings Page on WP Admin
WP Super Cache provides a single-click enable button with default settings too, and also provides CDN support.
In its selection of advanced settings, you can select a delivery method for the caching, support for mobile caching and change the cache location. It also provides you with a debug mode through cache logs.
W3 Total Cache

W3 Total Cache is one of the most popular caching plugins for WordPress, catering to beginners and experienced webmasters alike. In addition to features that we’ve already discussed, you can do much more with this plugin:
- Options for caching at page, database, object and browser levels.
- Minify your static files in order to reduce their size
- Import and Export settings, beneficial during migration.
Therefore, W3 Total Cache is a one-stop solution for someone looking for a comprehensive solution.
Final Thoughts
There are many caching plugins in the market, and we’ve only showed you a handful of them. Have you given them a try? Do you use a different plugin? Let us know in the comments!
Frequently Asked Questions about WordPress Caching
What is the importance of caching in WordPress?
Caching in WordPress is crucial for improving the speed and performance of your website. When a user visits your website, the server has to process a lot of information before it can present the page to the user. This includes executing PHP code, making database queries, and more. Caching stores the result of these operations for reuse when another user visits the same page, reducing the server’s workload and improving page load times. This not only enhances the user experience but also positively impacts SEO rankings.
How does a WordPress caching plugin work?
A WordPress caching plugin works by creating static HTML versions of your dynamic WordPress pages and posts. When a user visits your site, the plugin serves the static HTML page instead of processing the heavier and more time-consuming PHP scripts. This significantly reduces the load on your server and makes your website load faster.
What factors should I consider when choosing a WordPress caching plugin?
When choosing a WordPress caching plugin, consider factors such as ease of use, compatibility with your WordPress theme and plugins, customer support, and the specific features you need. Some plugins offer advanced features like lazy loading, CDN support, and database optimization, which can further enhance your site’s performance.
Can I use multiple caching plugins on my WordPress site?
It’s generally not recommended to use multiple caching plugins on your WordPress site as they can conflict with each other and cause issues. Instead, choose a comprehensive caching plugin that meets all your needs.
How can I check if my WordPress caching plugin is working?
You can check if your WordPress caching plugin is working by using tools like GTmetrix, Pingdom, or Google PageSpeed Insights. These tools provide detailed insights into your site’s performance and can help you identify if your caching plugin is effectively reducing load times.
Can caching plugins break my WordPress site?
While caching plugins are generally safe to use, they can sometimes cause issues like broken pages or functionality due to conflicts with other plugins or your theme. Always test new plugins on a staging site before implementing them on your live site.
How often should I clear my WordPress cache?
The frequency of clearing your WordPress cache depends on how often you update your site. If you regularly add or update content, you may need to clear your cache more frequently. However, most caching plugins offer an option to automatically clear the cache whenever you update your site.
What is the difference between browser caching and server caching?
Browser caching stores static files of your website on the visitor’s browser, which speeds up the loading time when they revisit your site. Server caching, on the other hand, involves storing the results of complex database queries on your server to reduce the time it takes to generate pages.
What is object caching in WordPress?
Object caching in WordPress involves storing database query results so that the next time the same query is made, the results can be served from the cache instead of querying the database again. This can significantly improve the performance of your WordPress site, especially if it relies heavily on database queries.
Can I use a caching plugin on a WordPress eCommerce site?
Yes, you can use a caching plugin on a WordPress eCommerce site. However, you need to be careful to ensure that dynamic elements like shopping carts and user-specific content are not cached, as this can lead to issues. Some caching plugins offer features specifically designed for eCommerce sites to handle these issues.
 Shaumik Daityari
Shaumik DaityariShaumik is a data analyst by day, and a comic book enthusiast by night (or maybe, he's Batman?) Shaumik has been writing tutorials and creating screencasts for over five years. When not working, he's busy automating mundane daily tasks through meticulously written scripts!



