In this article, we’ll present a beginner’s guide to Webflow, a no-code web design tool for designers, exploring how you can start using it today.
No-code tools help you design and build websites without knowing how to code. They’re becoming more and more popular as interest levels in these tools have steadily increased.
Webflow is one of the more popular online no-code tools. It helps you design and build websites without knowing languages like CSS or having to write custom JavaScript code, while still giving you the ability to create stunning websites.
Web Design for Non-coders
Tools like Webflow are great for non-coders like the general public and for those in the creative field who want more control over their sites without spending tons of time learning coding languages first (for example, graphic designers who are wanting to get into web design).
Webflow seems to have positioned itself in a way that caters to the general public all the way up to experienced web designers and developers who already know how to code, but looking for solutions to help them be better and more efficient.

Webflow does most (if not all) of the heavy lifting for you when it comes to developing your website. Designed with a user interface (UI) — called the Designer — that feels more like a design what-you-see-is-what-you-get app, it writes the code for you in the background as you start laying out your elements and customizing your styles. Webflow has free templates to help you get started (which is great for novice users and those who don’t feel their design skills are any better than the templates), but you can also start from scratch if you’re a more experienced user or know your way around front-end coding languages.
Webflow as a Visual Web Design Tool
With Webflow, there’s likely two different types of users that would regularly use Webflow: those who don’t have the know-how to code their own site and need the assistance that Webflow and its visual editor provides, and those who can design and code their own websites and are looking to speed up/simplify the process.
For those who need assistance in developing their own website, Webflow helps you along the way with templates and tutorials to do most of the coding work for you. However, you’ll likely learn that you’ll want to start picking up some coding skills in order to truly customize things to your liking and to fully understand the breadth of features that Webflow offers.
For web designers/developers who are experienced at developing their own sites, Webflow can get out of your way and allow you to get straight to work inside their visual designer. However, with some of their features limited, you’ll likely run into things quickly that you can’t do that you wish you could, and likely will find yourself diving into the code at some point along the way.
Pricing
Webflow does come at a monthly price, depending on how you want to use the platform. You can pay monthly per site, or monthly for an individual account with multiple projects. While not clear from the start, these two pricing plans cater to the two different types of users discussed above.
For those who own their site and want just one or two sites, the site plan is likely where you’ll want to be. For those who are web designers/developers who plan to use Webflow as a tool to develop sites to hand over to clients, the account plans are likely the better fit (especially if you’d like to download your site from Webflow and use it elsewhere, such as on your own server or with CMSs such as WordPress).
Either way, you get a free-forever plan that allows you experiment and work with Webflow to get your site where you want it to be before you decide to upgrade. (However, the free-forever plan limits what you can and can’t do. For example, you can’t connect your site to a custom domain.)
Webflow’s pricing is great for those who just need one or two sites. However, it could get quite expensive for someone who’d like to have several websites at once. Somewhat tied to the pricing is another drawback (perhaps more so a drawback for the more experienced users): being able to design then export your site to then use/modify for another platform (such as WordPress) isn’t the most ideal, and requires you to pay monthly for the ability as well, even if you opt to not launch/host your site on Webflow.
Overall, Webflow’s popularity means that people are reaping the benefits from the no-code tool, and it continues to draw the attention of not only the general public, but those who are fairly novice with web development all the way up to those who are experienced web designers and developers.
Since you’ve likely landed on this article because you too are interested in Webflow and how it can be beneficial for your situation, let’s dive in to how to get started with Webflow to get you familiar with the platform and how you might utilize it for your needs. We’ll then end with information about the best path to take should you continue on your Webflow journey.
Skill Level
Even though Webflow is billed as a “no-code” tool, it should be stated that it doesn’t mean “no-skill”. Webflow has a bit of a learning curve to understand, even for the seasoned web developer. Those who don’t have much of a background in web design/development may find this learning curve more steep than they were hoping for when trying out a tool billed as “no-code”. Having some basic understanding of websites (such as layouts and the box model) and how to style things (such as margins, paddings, floats, positions, etc.) is beneficial and reduces the learning curve, but isn’t essential for using Webflow.
While I would say that Webflow is easy to pick up and learn (which is a biased opinion, as I’ve coded dozens of websites in my career), be prepared for some time learning the ropes and understanding not only how Webflow works, but web design and development principles as well. Those who have experience building websites will likely fare better through the initial learning curve than those new to building websites in no-code tools.
The great thing, however, is that Webflow understands this and has spent significant time creating what they call “Webflow University” to help you learn their tools and develop your web design and development skills on their platform. It’s also a great resource beyond what this getting started guide will cover, should you want to take your Webflow experiment/skill set to the next level.
Sign Up and Onboarding
Signing up for an account with Webflow is as easy as it is on most other sites you’ve created accounts with. Clicking “Get Started” at the top of the home page will walk you through the signup and onboarding process. The onboarding process will help you set your account up correctly by asking questions to get to know more about you.

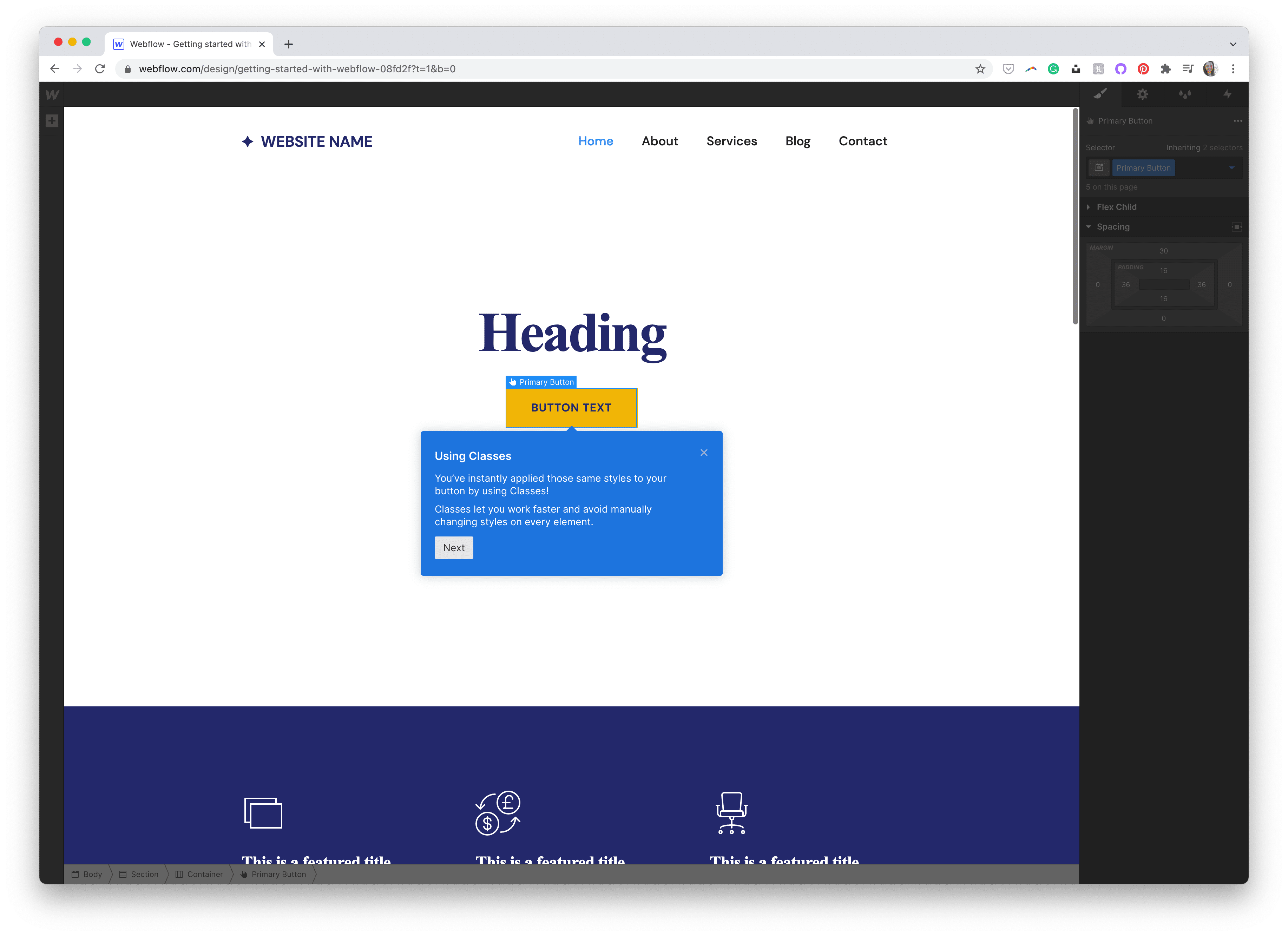
Once you’ve gone through the onboarding questionnaire, you’ll be dropped into the Webflow visual editor, called the Designer, to start a tutorial. Regardless of how experienced you are with web development, I highly recommend you spend the time to go through the tutorial, as it will help reduce the learning curve as you move on to your first project.
Some of the most important parts of the tutorial that Webflow walks you through are the Elements Panel, classes, how to make your site responsive with breakpoints, and ending with information about how to push your project live. It’s during the tutorial where you’re likely to get a good understanding of the skills needed, especially as it explains different web principles to you (like cascading style sheets).

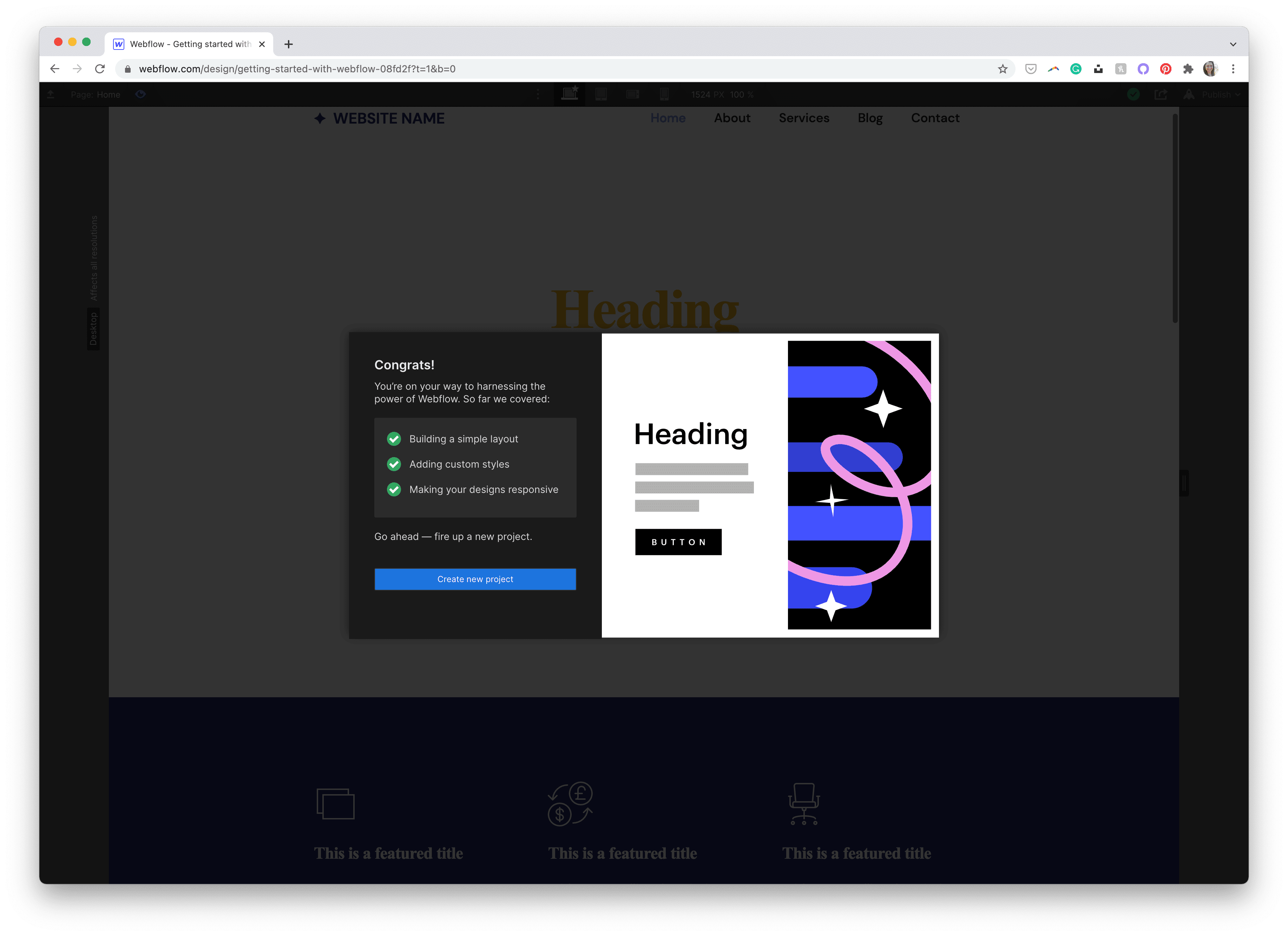
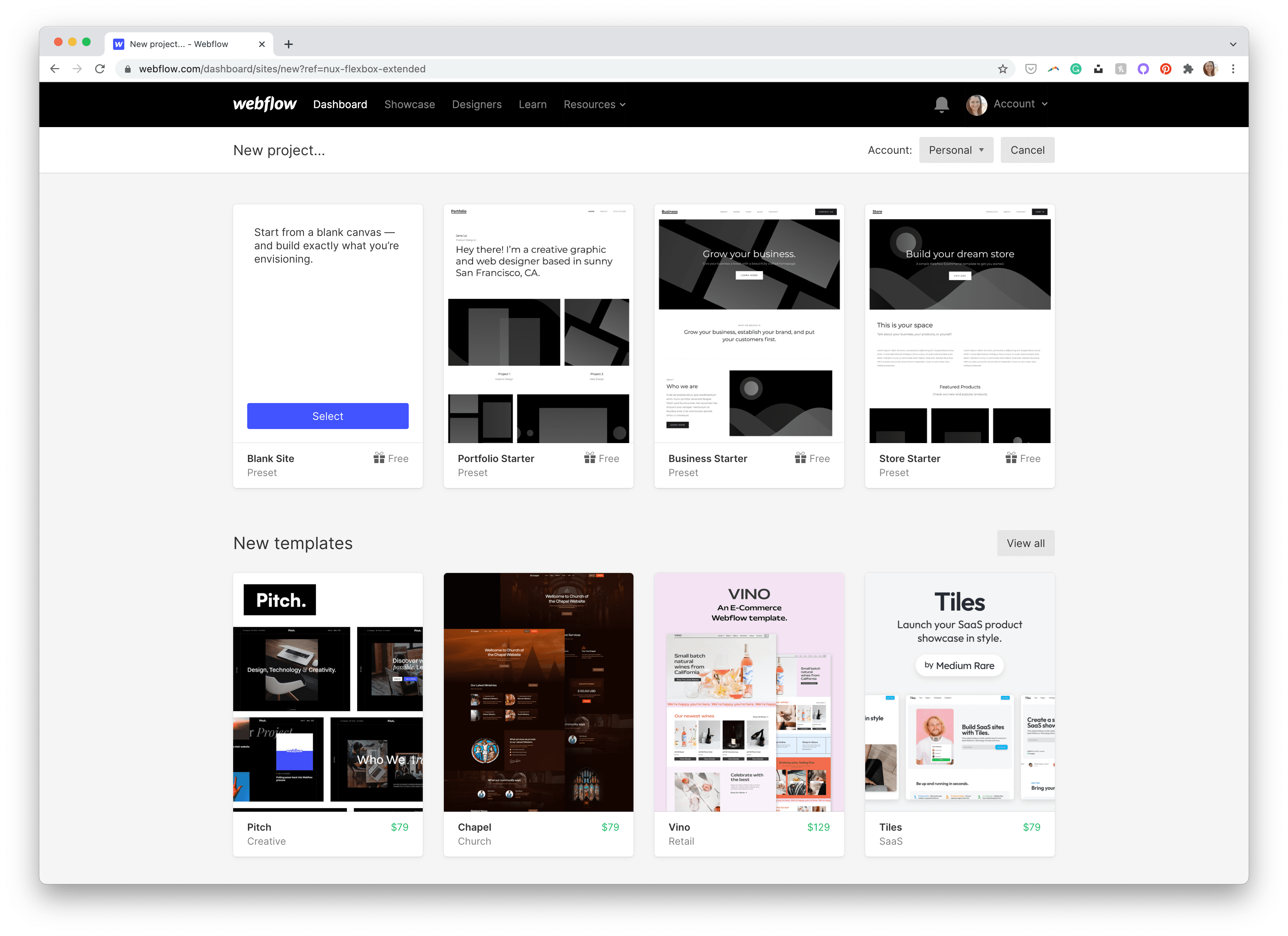
Once you’ve completed the quick welcome tutorial, it’s time to start your first project (as prompted when you’ve completed the introductory topics). Clicking Create New Project puts you right into Webflow’s visual editor.

From here, it’s a “choose your own adventure” type of setup on what path you want to move forward with. For the sake of learning and understanding how Webflow works, I highly recommend picking a template to edit instead of jumping straight into a blank site project.

For this how-to tutorial, we’re going to edit an existing Webflow template to learn how the Designer works and the major features of the main interface you’ll be using inside Webflow.
The Designer
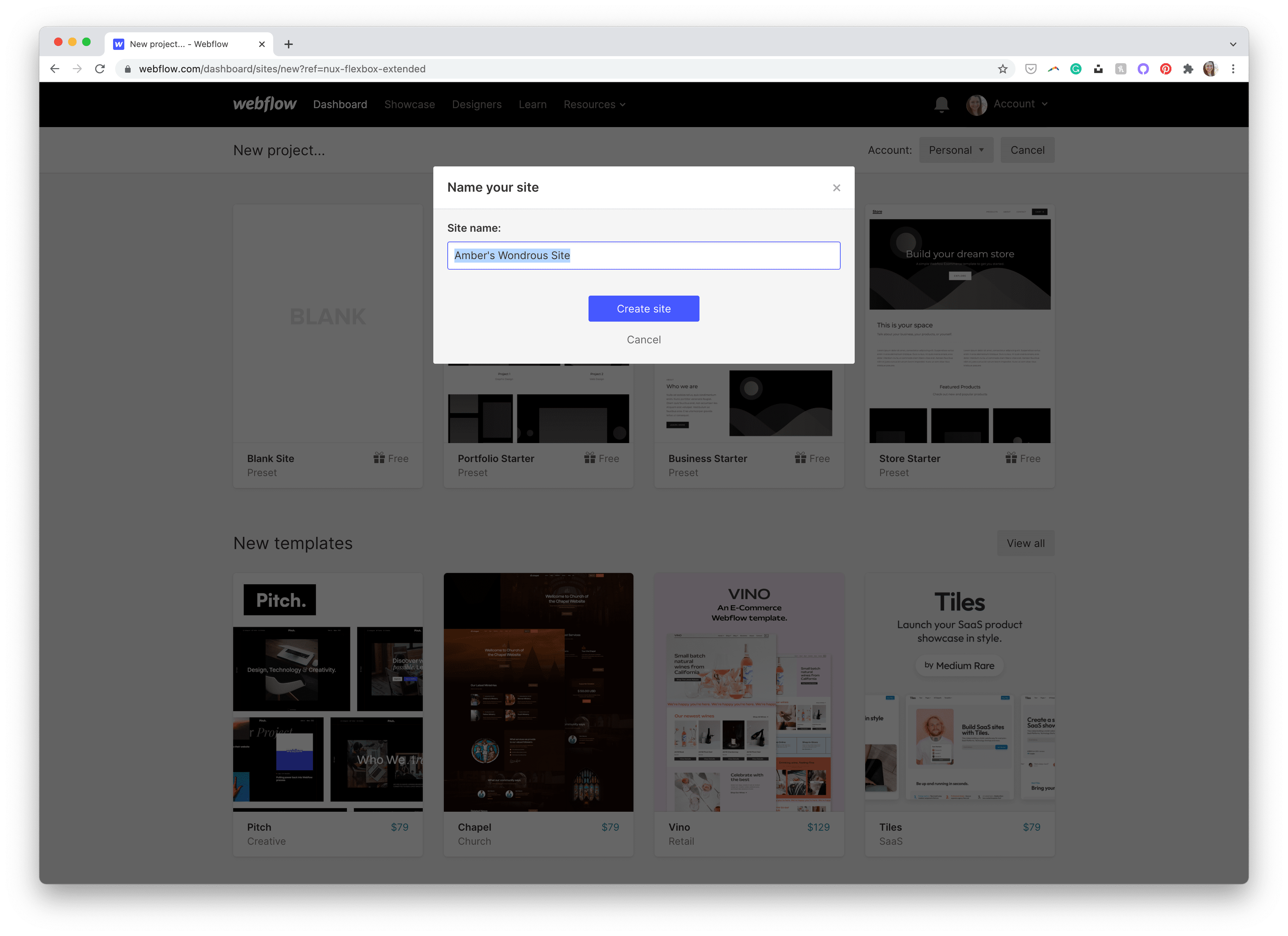
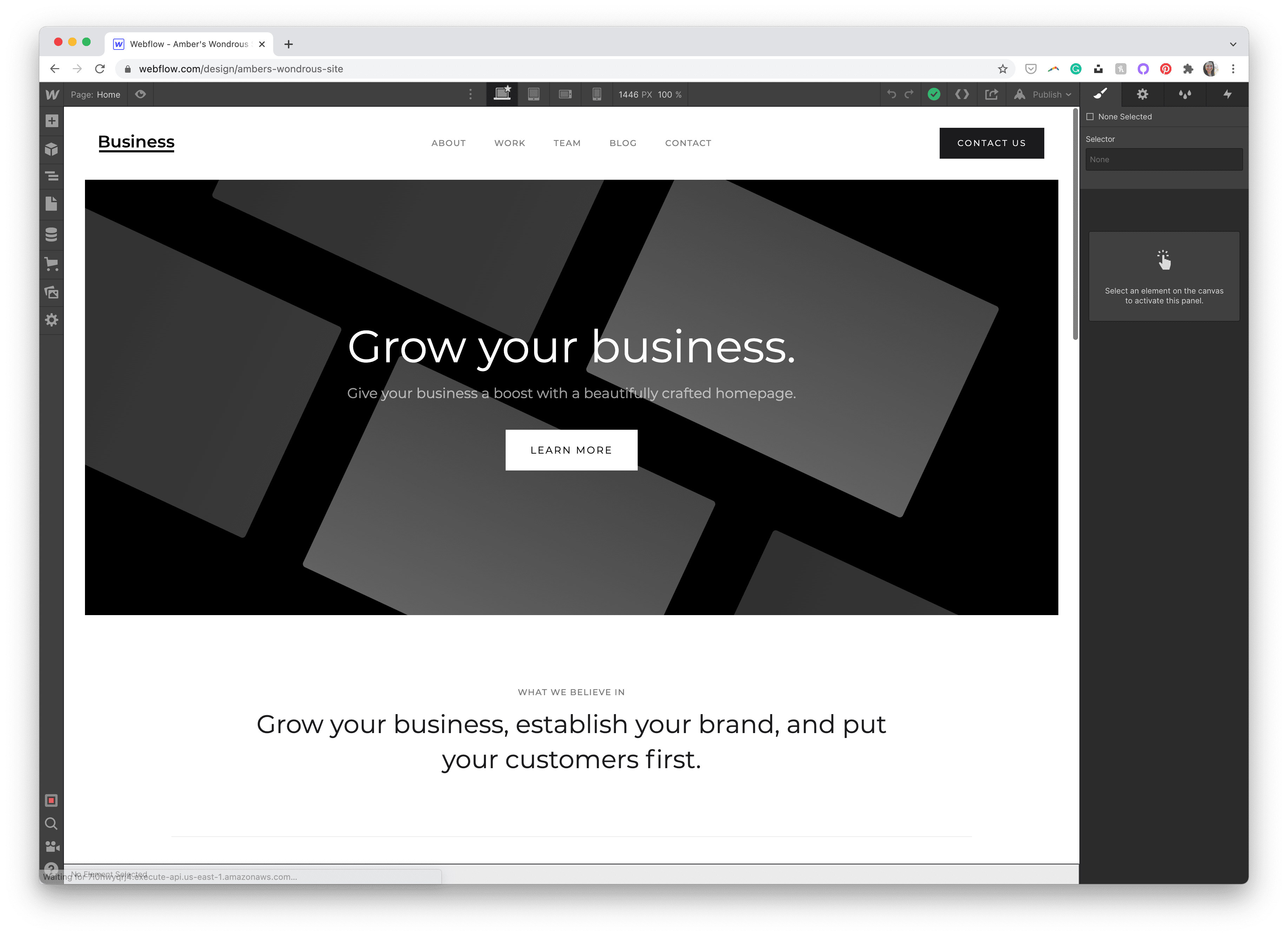
The Designer in Webflow is the visual editor where the bulk of your time will likely be when working in Webflow. In order to get your feet wet with the Designer, let’s edit an existing template. For this article, I’m choosing the “Business Starter” template from the list of projects. Hover over the template, hit Select, give it a name, then click Create Site.

Your newly created site using the Business Starter template opens in Webflow’s Designer. You’ll see toolbars on the left and top, and a pane of options on the right hand side. While there’s so much to the Designer to help you edit and work with your template, we’re going to focus on a few of the more important, most frequently used parts of he Designer so you can learn how to edit your site to your liking.

Let’s go over the most important parts of Webflow’s Designer, the ones you’ll likely be using most frequently: the Elements Panel, Style Panel, Navigator Panel, and Pages Panel.
The Elements Panel
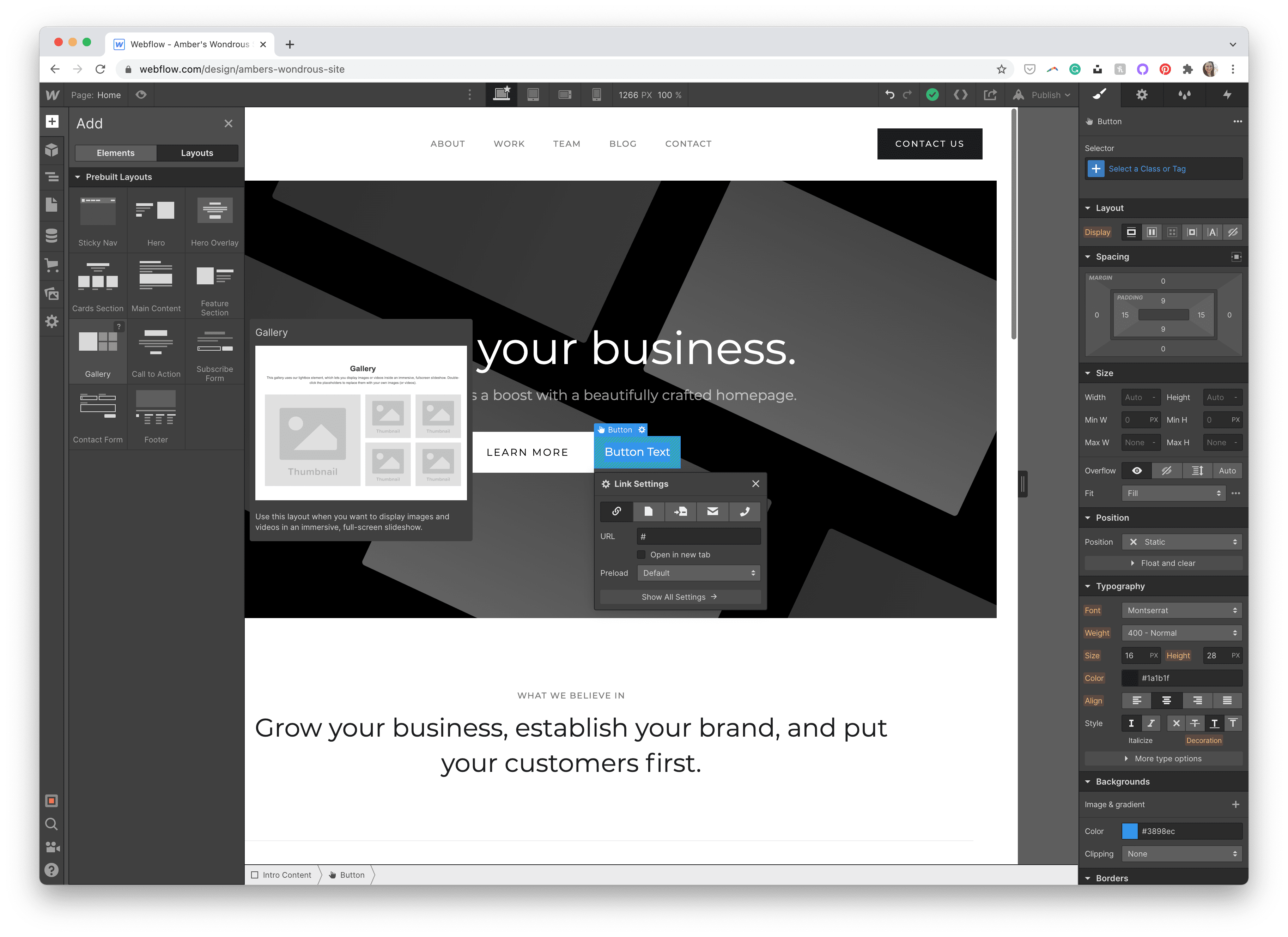
The basic building blocks of your website — such as headings, images, and buttons — are called “Elements” in Webflow. In the top left-hand corner under the Webflow logo is a plus icon, where you can browse all the different possible elements and choose the ones you want.
For example, I want to add an additional button to the hero section of this website, next to the one currently there. I can click the button element, and drag it to where I’d like it to be. A smaller window pops up below the element I added to give me more options — mainly, in this case, to add a link for the button to work.

The Elements panel also has other types of elements that you may not expect already loaded and ready for use, such as block quotes, file upload, tabs, sliders, and social media elements. All of these are common elements on websites, but Webflow has done most of the heavy lifting when it comes to coding these elements, by providing these types of web elements ready to be added to your site as desired.
In addition to elements, you also have layouts in the same pane. Clicking “Layouts” at the top will switch to the available layouts you can use, such a gallery or contact form. This is handy in cases where you need a certain layout but don’t want to individually piece together each element to make it happen. Webflow makes this easy to insert these layouts into your website and customize as you need.

The Elements panel is quite dense, with many elements and layouts that can be utilized in your site. You can read more about the Elements panel, and all the elements available, on Webflow University here.
The Style Panel
You’ve likely noticed that, when we added a button to the hero section of the site, the pane on the right-hand side changed and provided many more options for your button. This pane is called the Style Panel, and is where most of the design tweaks and edits happen.
This pane, depending on the element you’re working with, gives you options such as font types and sizes, alignments, colors, and margins and paddings (to create space between the elements). In other words, this panel contains all the settings necessary to “style” your elements (hence the name, and a nod to the use of CSS stylesheets in modern web development to “style” or design your website). This is where having some web development knowledge will come in handy to lessen the learning curve in understanding what all of these items mean, such as margin, padding, overflow, and positioning.
However, if you don’t have that experience, experimenting with these different options will help you learn what each of them does and how changing them affects the elements you’re working with. Some are more self explanatory and work similar to other types of programs, like fonts and colors, while others will take a bit of trial-and-error or experimentation to fully understand what they can do, such as positioning and overflow.
If you aren’t sure what all the settings mean, or want to see what settings are available, Webflow University breaks it all down for you here.
The Navigator Panel
Another important part of he Designer that you’ll frequent while using Webflow is the Navigator panel. This panel allows you to group elements together, see what elements are in groups together, and to reorganize the order of elements on the page as needed.
On the left side of the Designer, click the icon with three bars (the “Navigator”) icon. This reveals a pane with all of your elements found on the current page you’re on. Double-clicking any element there highlights it in the main window for you to see.
Clicking “Footer” here will take you immediately to the footer, where you can start working with that particular element. You can click-hold-drag the element in the Navigator pane to reorganize the page or put elements in different places on your page. This helps you see where all of your elements are on the page and how they’re connected to one another.
To learn more about the Navigator panel, click here.
The Pages Panel
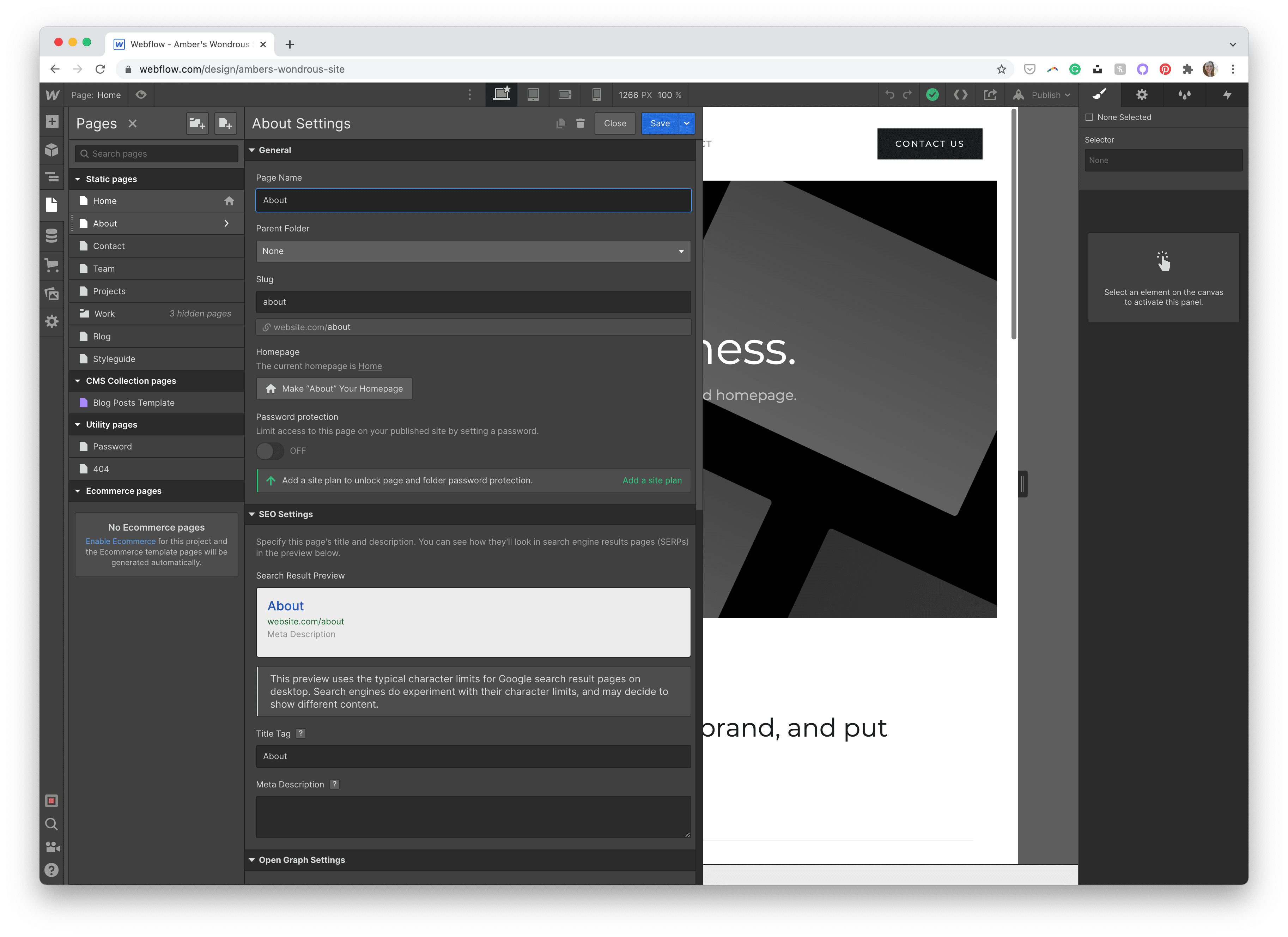
Finally, the last major part of the Designer that you’ll find yourself using often is the Pages panel. On the left side of the Designer, click the Pages icon (forth from the top) to reveal the Pages panel.

This is where all of your static pages live, along with other types of pages that your site may have (such as your 404 page). This is where you can organize your pages and content, along with changing any specific settings you may have for any given page, such as the page title and slug (or permalink). You can also add and delete pages in this pane as well.
Seeing all of your pages together in one panel helps you stay organized and see what content your website has as you build it. To learn more about the Pages panel in Webflow, click here.
The four panels discussed above barely scratch the surface of all the functionality Webflow has to offer in the Designer. To learn more about all of the different panels in the Designer, Webflow University has an excellent article that outlines everything you need to know here.
Which Path Will You Take?
Webflow helps cater to two different types of users: those with limited experience, who have many templates to start from, and those with more experience, who have the ability to start a project from scratch. I mentioned above that the best thing to do, regardless of skill level, is to start with a template and work on customizing it so that you can learn how all the panes work and the full capabilities that Webflow has to offer.
Depending on your skill set, you may be comfortable taking existing starter templates, then customizing to your heart’s content, or you may want to start a project entirely from scratch. Once you’re happy, you can then publish your website on the Webflow platform and you’re good to go.
Users who want to design their own site but don’t have much design/coding experience, starting with premade templates is the best path. Pick a template and customize it based on what you want using the Designer and its Elements panel to get you where you want. For users who are coming to Webflow with a design in hand (along with experience in web development) and want to recreate it in Webflow, starting from scratch may be the best option to have full control over the project.
If you ever want to start a new project (either by closing a template or starting from a blank page), you can always do this by returning to the Webflow Dashboard by clicking the Webflow logo icon in the top left corner and clicking Dashboard. When you’re ready to start your project, click the New Project button at the top right. Clicking the New Project button takes you to the list of all their templates, plus the option to start from a blank slate.

Webflow has positioned itself as a way to cater to both novices and experienced designers/developers, and allows the freedom and flexibility to move between the two as needed. The path you take, however, will greatly depend on your use case, skill level, and the end result you’re wanting to achieve, so be sure to take those things into consideration when starting new projects in Webflow.
Conclusion
Webflow has a great resource library, called Webflow University, to help those getting started with Webflow and for those who just need to understand what options are available to them. Going through some of the tutorials in Webflow University, especially their lessons such as “Getting Started”, can help you take deeper dives into certain parts of Webflow and web development itself (which helps lessen the learning curve), especially if you find joy in using the no-code tool and want to learn more about what each button and symbol means and can do.
Webflow’s University Lesson Library is found at university.webflow.com/lesson.
Overall, if you’re on the hunt for a no-code (or low-code) tool to help you build websites for the first time, or to make your workflow easier as an experienced web designer/developer, Webflow has made itself a serious contender in this space. If you’re either opting to start by using one of Webflow’s templates or eager to start from scratch, Webflow’s Designer will help you get your website looking and functioning the way you want all while writing the code in the background for you. The Designer makes it easy to make changes to your website such as layout, spacing, colors, typography and others through its easy to use user interface.
Webflow was built to enable designers to create fully responsive websites and, regardless of your skill level, is a viable option to look into to help you create your website without knowing code, or to help speed up your workflow while writing clean code in the background. Once your site is ready for prime time, set up a paid plan with Webflow to launch your site on the Webflow platform, or download the code to then use with platforms such as WordPress to host on your own.
FAQs About Webflow
What is Webflow?
Webflow is a web design and development platform that allows users to create responsive websites visually, without needing to write code. It combines design and development features, offering a comprehensive solution for building websites.
Is Webflow suitable for beginners?
Yes, Webflow is designed to be user-friendly, making it accessible for beginners. Its visual interface allows users to design and prototype websites without having to write code. However, some familiarity with web design concepts can be helpful.
How does Webflow handle responsive design?
Webflow is built with a focus on responsive design. Users can design and preview their websites across various screen sizes, and the platform automatically generates responsive code to ensure a consistent experience on different devices.
Can I export my Webflow project’s code?
Yes, Webflow allows users to export their project’s HTML, CSS, and JavaScript code. This feature is useful for hosting websites on external servers or for further customization outside of the Webflow platform.
Can I integrate third-party services with Webflow?
Yes, Webflow supports integrations with various third-party services and APIs. Users can use custom code or leverage Webflow’s built-in integrations to connect their websites with tools like payment processors, analytics platforms, and more.
 Amber Leigh Turner
Amber Leigh TurnerOwner and Creative Director of January Creative in Nashville, Tennessee, Amber has been a self-employed graphic and web designer for over 14 years, starting early in her collegiate career. Amber has a unique passion for not only all things design, but all things business as well. Freelancing as a student gave Amber an opportunity to write a student freelancing book, appropriately named Students Freelancing 101: A Start to Finish Course to Becoming a Student Freelancing, to help other students who want to start freelancing.





