Update Your docmode for Web Standards
Key Takeaways
- Document compatibility is crucial for how a browser renders your website; using web standards like HTML5 and explicitly declaring the HTML5 document type can enhance user experience.
- To ensure your site is in standards mode, open it in IE10 platform preview and check the Browser Mode and Document Mode; if they are not IE10 and IE10 Standards respectively, your site may not be ready for web standards.
- Implementing docmode for web standards involves inserting into your website’s HTML page; if the Browser Mode and Document Mode still do not show IE10 and IE10 Standards, further investigation is needed.
- Common issues preventing a site from being in Standards Mode include supporting older versions of IE, having an invalid or missing website’s doctype, and forcing docmode via the X-UA-Compatible meta tag; resolving these issues can help update your docmode effectively.
Document compatibility defines how a browser renders your website. The more specific you are at telling the browser what to expect, the better the experience for your users. When using web standards like HTML5, start by explicitly declaring the HTML5 document type:
<!DOCTYPE html>
This markup triggers standards mode in Internet Explorer 9 and 10. And it also works well in Chrome and Firefox. Four steps will get your site ready for many browsers and devices:
Step 1: Validate that your site uses standards mode.
Check whether or not your site is currently in standards mode:
1. Open the website in IE10 platform preview.
Note: You can also follow the same steps to update the docmode for IE9 only without downloading the preview.
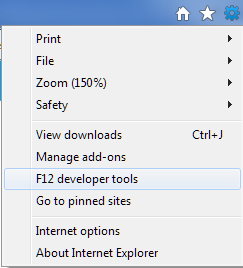
2. Press F12 to launch the IE Developer Tools or find it on the Tools menu as shown below:

Note: If you’re not familiar with using the IE F12 Developer Tools to debug your webpages, please read the following tutorial.
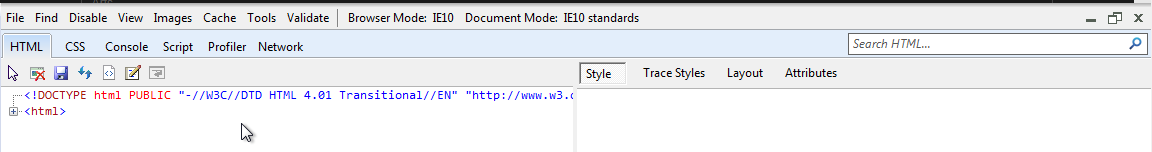
Check if your site indicates Browser Mode: IE10 and Document Mode: IE10 Standards as shown in the toolbar below:

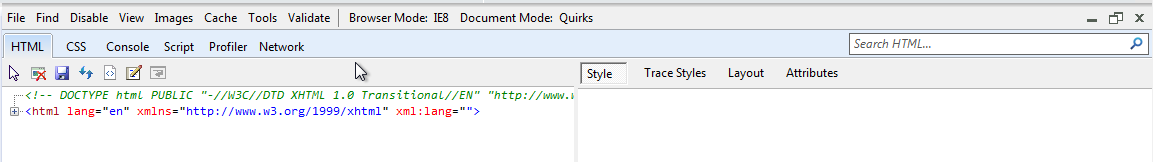
If your site is in Browser Mode: IE10 and Document Mode: IE10 Standards, you’re done! Note if the Browser Mode and Document Mode of your site are different than above. A common example is Browser Mode = IE8 and Document Mode = Quirks which indicates that your website was designed for older versions of IE and may not be ready for web standards.

Step 2: Implement docmode for web standards
Force IE10 standards mode to test your website:
- Insert
<!DOCTYPE html>into your website’s HTML page. Learn more about how to update your doctypes here. - Reload your page in the browser and check the Browser Mode and Document Mode again using the F12 Developer Tools. If Browser Mode: IE10 and Document Mode: IE10 Standards are not shown, continue below.
Step 3: Determine why your site is not in Standards Mode
Most problems are related to supporting older versions of IE. Start by ensuring your standards-based code is rendered in IE9 and 10. Then keep your non-standards-based code for older versions of IE.
1. My page is not in Browser Mode: IE10
Possible Cause: Your website may flagged in Compatibility View and forced into an older browser mode to ensure the site functions.
Resolution: Check if your site is on the list here. Learn more about the Compatibility View list and request removal here.
2. My page is not in Document Mode = IE10
Possible Cause: Your website’s doctype is invalid or missing.
Resolution: Check for a valid, well-formed doctype like:
<!DOCTYPE html> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "https://www.w3.org/TR/html4/strict.dtd"> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Learn more about how to update your doctypes here.
Possible Cause: Docmode being forced via X-UA-Compatible meta tag.
Resolution: Check for code similar to this in the of the page.
Remove it and reload your page. Continue testing. Learn more about Specifying Document Compatibility Modes here.
Step 4: Resolve common IE problems when updating docmode
Most problems are related to supporting older versions of IE. Start by ensuring your standards-based code is rendered in IE9 and 10. Then keep your non-standards-based code for older versions of IE.
Possible Cause: Conditional comments support browser version-specific features.
Resolution: Check for conditional comments that run non-standard code. These are often used on specific features supported by older versions of IE to allow the page to degrade gracefully. Check for code similar to this:
<!--[if IE 8]> <p>Welcome to Internet Explorer 8.</p> < ![endif]-->
Remove it and reload your page. Continue testing. Learn more about Conditional Comments here.
Possible Cause: User agent sniffing supports browser version-specific features
Resolution: Check for user agent sniffing. These are often used to specifically target a browser based on the user agent string presented via the browser mode. Check for code similar to this:
if (version = /MSIE (d+.d+)/.exec(navigator.userAgent)) {
isIE = true;
browserVersion = parseFloat(version[1]);
}
Start by implementing feature detection where possible with web standards. Learn more about User-Agent Strings here. The IE10 User-Agent String is located here.
Other reasons my page does not render correctly
Possible Cause: Your website may be using browser specific features that are no longer supported. Use web standards whenever possible.
Resolution: Run the Compatibility Inspector tool.
Possible Cause: Your website may be using 3rd party plug-ins or like Flash, Quicktime, and Silverlight that are no longer supported by the IE10 metro. Use web standards whenever possible.
Resolution: Learn how to create plug-in free experiences. A complete step-by-step guide will be available shortly.
Possible Cause: Your website may be loading browser version-specific CSS files:
Resolution: Ensure layout is avoiding CSS hacks where possible. Learn more about investigating CSS issues here.
A list of common problems is available in the IE Compatibility Cookbook.
If you’re unable to update your docmode with these resolution steps, tweet us @IE or check the Forums on MSDN.
For further detail, try these articles:
Defining Document Capability @ MSDN
Investigating Document Mode Issues @ MSDN
Interoperable Quirks Mode in IE10 @ IE Blog
Compatibility Inspector tool @ IETestDrive.com
Don’t Forget to Add a Doctype @ W3C.org
Frequently Asked Questions (FAQs) about Document Mode and Web Standards
What is the difference between Standards Mode and Quirks Mode?
Standards Mode and Quirks Mode are two rendering modes used by web browsers to interpret and display web pages. Standards Mode is a mode where the browser tries to render the webpage according to the web standards as closely as possible. On the other hand, Quirks Mode is a backward-compatible rendering mode designed to support websites that were built before the widespread adoption of web standards. In Quirks Mode, the browser tries to emulate the non-standard behaviors of older versions of browsers.
How can I switch between Standards Mode and Quirks Mode?
The mode a browser uses to render a webpage is determined by the Document Type Declaration (DOCTYPE) at the beginning of the HTML document. A correct and complete DOCTYPE will trigger Standards Mode, while an absent or incorrect DOCTYPE will trigger Quirks Mode. However, it’s important to note that modern browsers are moving away from Quirks Mode and it’s recommended to always use Standards Mode for new websites.
Why is my webpage not displaying correctly in Standards Mode?
If your webpage is not displaying correctly in Standards Mode, it could be due to several reasons. One common reason is the use of outdated or non-standard HTML, CSS, or JavaScript code that is not compatible with Standards Mode. Another reason could be the use of browser-specific features or hacks that are not part of the web standards. To fix these issues, you should validate your code using a tool like the W3C Markup Validation Service and update any non-standard or outdated code.
How can I select the document mode in Chrome and Edge browsers?
Unlike Internet Explorer, Chrome and Edge browsers do not provide an option to manually select the document mode. These browsers always use Standards Mode by default, unless the webpage specifies a different mode using the DOCTYPE declaration. This is part of the move towards a more standards-compliant web.
What is the impact of document mode on web development?
The document mode can significantly impact web development. In Standards Mode, browsers interpret and display webpages according to the web standards, which helps ensure that the webpage will look and function consistently across different browsers. However, in Quirks Mode, browsers emulate the non-standard behaviors of older browsers, which can lead to inconsistencies and bugs. Therefore, it’s recommended to always use Standards Mode for web development.
Why is my webpage displaying differently in different browsers?
If your webpage is displaying differently in different browsers, it could be due to browser inconsistencies in interpreting and rendering HTML, CSS, and JavaScript code. This is especially common when the webpage is in Quirks Mode. To ensure consistent display across different browsers, you should always use Standards Mode and follow the web standards when developing your webpage.
How can I ensure my webpage is compatible with Standards Mode?
To ensure your webpage is compatible with Standards Mode, you should follow the web standards when developing your webpage. This includes using valid HTML, CSS, and JavaScript code, and avoiding browser-specific features or hacks. You can use a tool like the W3C Markup Validation Service to validate your code and identify any non-standard or outdated code.
What is the future of Quirks Mode?
The future of Quirks Mode is uncertain. While it was originally introduced to support older websites, modern browsers are moving away from Quirks Mode and towards a more standards-compliant web. Therefore, it’s recommended to always use Standards Mode for new websites.
How does the DOCTYPE declaration affect the document mode?
The DOCTYPE declaration at the beginning of an HTML document determines the document mode used by the browser. A correct and complete DOCTYPE will trigger Standards Mode, while an absent or incorrect DOCTYPE will trigger Quirks Mode. Therefore, it’s important to always include a correct DOCTYPE declaration in your HTML documents.
What are some common issues encountered in Quirks Mode?
Some common issues encountered in Quirks Mode include inconsistencies in the interpretation and rendering of HTML, CSS, and JavaScript code across different browsers, as well as bugs and unexpected behaviors due to the emulation of non-standard behaviors of older browsers. These issues can make it difficult to develop and maintain a webpage in Quirks Mode.
As a Technical Evangelist for Microsoft, Rey focuses on promoting best practices for client-side web development and helping Microsoft meet the needs of this community. He is passionate about HTML5 and the possibilities that it brings for building rich, interactive web applications. In addition, Rey is a member of the jQuery JavaScript project team, and writer for .net magazine.








