Notepad++ had always been my favourite free editor for coding with JavaScript ever since I can remember. Here are some tips I have picked up while developing with Notepad++.
Key Takeaways
- Notepad++ offers a ‘Quick compare code’ feature which is useful for identifying changes between files. This can be activated by pressing ALT+D or through the menu Plugins > Compare > Compare.
- There are numerous useful keyboard shortcuts in Notepad++, such as F11 for switching the code to full screen, CTRL+D for quick copy paste of the current line, and CTRL+Q for quickly commenting out lines of jQuery code.
- Notepad++ supports a variety of free plugins that can enhance your coding experience, such as TextFX for code cleanup and neatening, Multi Clipboard for multiple text buffers, and Colorpicker for decoding the color of a pixel on a palette.
1. Quick compare code using Notepad++
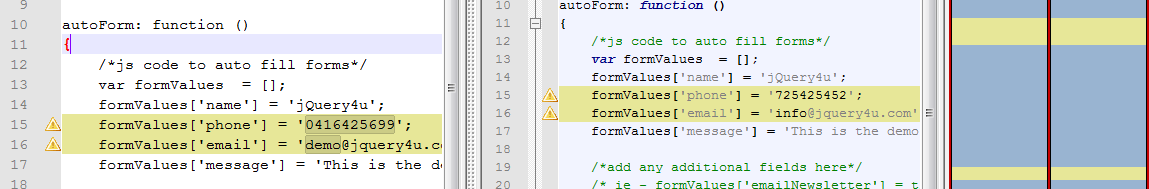
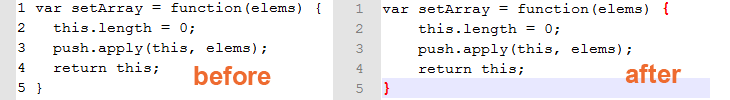
This feature is great for finding out quickly what code changes have occurred between files. First open the two files next to each other in the Notepad++ Editor (or copy and paste into a new file for quick compare).
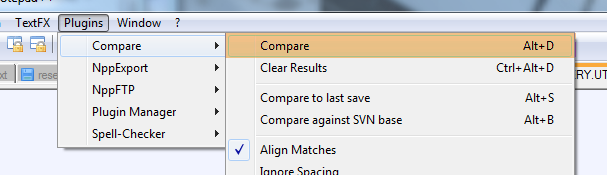
Then with the first file selected press ALT+D or click from the menu Plugins > Compare > Compare

If the files match you will get a popup saying “Files Match”. Otherwise if the differences appear in a right hand pane highlighted so you can easily double click these to view the code.
Then to get rid of the compare window press CTRL+ALT+D or click from the menu Plugins > Compare > Clear Results
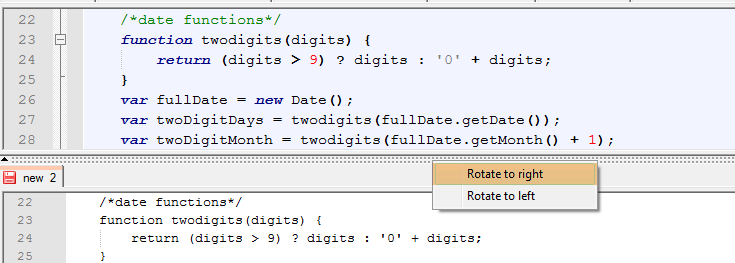
You can also view horizontally if you prefer! Simple right click on the divider column and click
2. Useful keyboard shortcuts in Notepad++
Just a few quick keyboard shortcuts that I use when developing.
- F11 – Switch code to full screen without top menus. To switch back simply press F11 again. F12 does the same thing but not in full screen.
- CTRL+D – quick copy paste current line to line below.
- CTRL+Q – Quickly comment out lines of jQuery code. Press CTRL+Q again to uncomment.
- SHIFT + right arrow – Quick select characters.
- CTRL + SHIFT + right arrow – Quick select words.
- Triple left click – Quick select whole line.
- CTRL+A – Quick select whole document.
- ALT+F2 – Quick Google search.
- ALT+0 – Quick collape all code into blocks. To unfold code blocks press SHIFT+ALT+0
3. Useful free plugins for Notepad++
There are heaps of free Notepad++ plugins available that do awesome things from simple spell checkers and color pickers to FTP synchs and Directory Searches. Here are some of my favs:
- TextFX – Lots of very useful features such as code cleanup, neaten, minify etc. One of the first, one of the best.
- Multi Clipboard – MultiClipboard plugin implements multiple (10) text buffers that is filled up via copying and/or cutting of text.
- Switched – Simply switch between any associated files, which is extremely useful if you have some of your excerpts set up with hot keys.
- Colorpicker – This plugin can decode the colour of a pixel on a palette and paste its RGB into the editor.
- SearchInFiles – Allows a user to find files that have a lot of excessive information piled deep within the code itself.
To install the plugins simply download the .dll files and extract them into the folder “AppNotepad++plugins”.
Wiki Directory of Notepad++ Plugins
Sourceforge Download List
4. Minify your code using Notepad++
Pretty useful feature to quickly minify your jQuery code. Simply do the following:
- Edit > Blank Operations > Trim Header and Trailing Space
- Edit > Blank Operations > Remove Unnecessary Blank and EOL

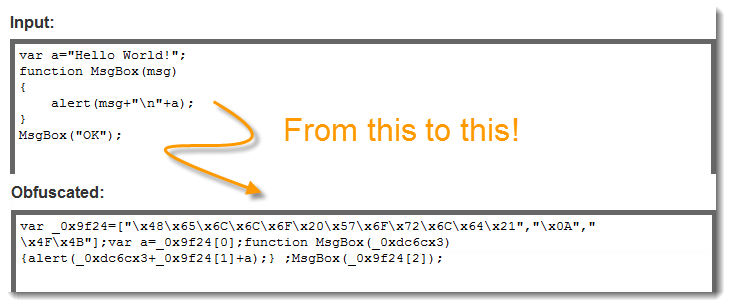
Also see: Other ways to minify/hide your JavaScript code.
5. Neat up your code using Notepad++
Previously I have posted on how to making your jQuery code pretty using Notepad++. Simple select from the main menu TextFX > TextFX Edit > Reindent C++ Code.

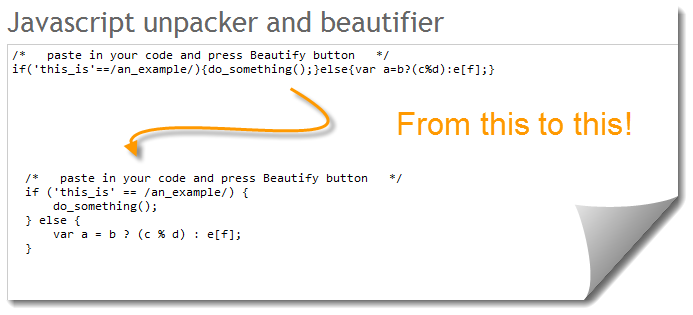
However, I have found an awesome online tool called Javascript unpacker and beautifier. This tool actually makes your JS source code look nice and pretty and was worth a mention.

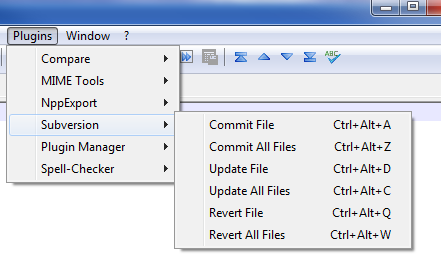
6. TortoiseSVN plugin for Notepad++

Make sure TortoiseSVN is installed and you’ve installed the latest version of Notepad++.
The plugin comes in the form of a zipped, dll. Simply unzip the dll and place it in the Notepad++ plugins directory. For a typical install, it will be located here: “C:Program FilesNotepad++plugins”. Next time you launch Notepad++, the plugin will automatically be loaded.
The plugin should work under Windows XP, Vista, and 7. Both 32 bit and 64 bit operating systems are supported. If you find any bugs on these systems or others, drop a comment and I’ll see if I can address them.
I’ve noticed that sometimes Notepad++’s auto-updater thinks the plugin needs to be updated. This usually results in a new version being overwritten by version 1.0. If you update to 1.1 or 1.2, do not use Notepad++’s auto-update feature when it prompts you for this plugin.
7. The Notepad++ Wiki
Stuck on something technical in Notepad++? Don’t stress out just visit the Notepad++ wiki and there might be something on there to help solve your problem.
8. Set language to JavaScript in Notepad++
Don’t forget to change the language your coding in so that the built in Syntax highlighter can work it’s magic!
9. Delete Line Numbers
Sometimes when copying code from other websites we end up with stupid line numbers and have to manually remove them in order to use the code. Notepad++ to the rescue!
TextFX > TextFX Tools > Delete Line Numbers or First word

10. Word Wrap
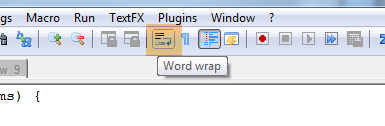
Useful if you like coding with all of your code visible on screen and hate scrollbars (i know i do!).
Simply click the word wrap button or select from the main menu View > Word Wrap.

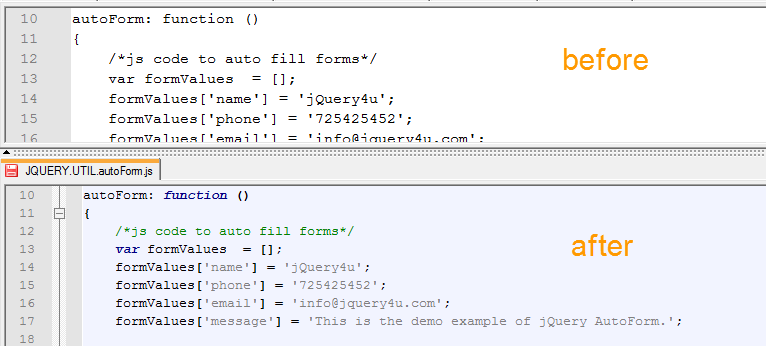
11. Quick Copy Filename, Filepath
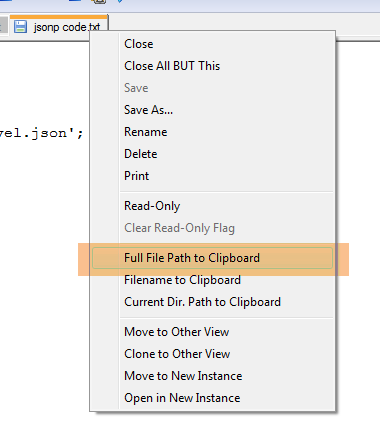
Just one more tip which is a huge time saver.
Right click on file header (tab) > click full filepath to clipboard

Conclusion
That’s it! Hope you have learnt something new with Notepad++ to assist with your future jQuery developments. If you know of any more that I have missed please post a comment.
Frequently Asked Questions (FAQs) about jQuery Notepad Development
How can I minify CSS with jQuery Notepad?
Minifying CSS with jQuery Notepad involves removing unnecessary characters from your CSS code to reduce its size and improve load times. To do this, you can use a variety of online tools or plugins. Once you’ve minified your CSS, you can copy and paste it into your jQuery Notepad. Remember to keep a copy of your original, unminified CSS for future editing.
How can I wrap and show syntax with pretty indents in jQuery Notepad?
To wrap and show syntax with pretty indents in jQuery Notepad, you can use the built-in formatting options. Go to the ‘View’ menu and select ‘Word wrap’. For syntax highlighting, go to ‘Language’ and select the appropriate language for your code. This will automatically highlight syntax and indent your code for better readability.
How can I compress whitespace in jQuery Notepad?
Compressing whitespace in jQuery Notepad can be done using the ‘Replace’ function. Go to ‘Search’ > ‘Replace’, in the ‘Find what’ field, enter “\s+” and in the ‘Replace with’ field, enter ” “. Make sure ‘Regular expression’ is selected and click ‘Replace All’. This will replace all multiple spaces with a single space, effectively compressing whitespace.
How can I develop a jQuery Notepad?
Developing a jQuery Notepad involves creating a simple text editor using HTML, CSS, and jQuery. Start by creating a basic HTML structure with a textarea for input. Then, use CSS to style your notepad. Finally, use jQuery to add functionality such as saving and loading notes, changing text size and color, etc.
How can minifying resources improve my SEO score?
Minifying resources like CSS, JavaScript, and HTML can significantly improve your SEO score. This is because minified resources are smaller in size, leading to faster load times. Search engines like Google prioritize websites that load quickly, so minifying your resources can help improve your site’s ranking.
How can I use jQuery Notepad for HTML development?
jQuery Notepad can be a useful tool for HTML development. It supports syntax highlighting for HTML, which makes it easier to read and write code. You can also use it to quickly edit and save HTML files.
Can I use jQuery Notepad for other programming languages?
Yes, jQuery Notepad supports a variety of programming languages, including JavaScript, PHP, Python, and more. It provides syntax highlighting and other useful features for these languages, making it a versatile tool for any developer.
How can I customize the interface of jQuery Notepad?
jQuery Notepad’s interface can be customized using the ‘Settings’ menu. Here, you can change the theme, font size, and other aspects of the interface to suit your preferences.
Can I use jQuery Notepad on different operating systems?
jQuery Notepad is a web-based tool, so it can be used on any operating system with a modern web browser. This includes Windows, macOS, Linux, and more.
How can I save and load notes in jQuery Notepad?
To save and load notes in jQuery Notepad, you can use the ‘File’ menu. Select ‘Save’ to save your current note, and ‘Open’ to load a previously saved note. You can also use the ‘Save As’ option to save a note with a specific name.