This article is part of a web dev tech series from Microsoft. Thank you for supporting the partners who make SitePoint possible.
Earlier this year, the Microsoft team launched a new tool to make it easier to test sites in IE regardless of which platform you’re on (seriously). It’s part of their work on Project Spartan and its new rendering engine and new user-agent string, which is a fork of Trident that’s far more interoperable with the mobile Web.
In this tutorial, I want to demonstrate what this looks like in Chrome on my MacBook and how to set it up.
TL;DR? Here are some Vines to show you it in action:
- Mac OSX
- Android
- iOS
- Win7
The tool is called RemoteIE and is designed to offer a virtualized version of the latest version of IE. This allows you to test out the latest version of IE without have to have a virtual machine installed. And if you want to test for past versions of IE, you can always use the free virtual machines on modern.IE by starting here.
Getting Set Up
I ran through the steps to use the tool myself and wanted to document everything in case you run into any hiccups.
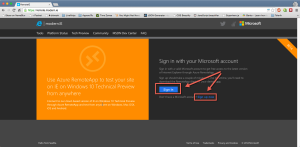
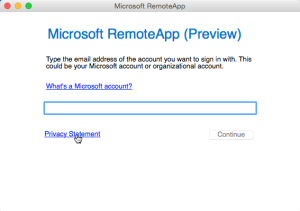
First, head on over to http://remote.modern.ie/ which will take you to this page:

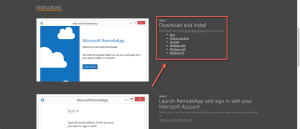
At which point you’ll be asked to download the Microsoft Remote Desktop app for whichever platform you want. This could be for:
Mac OS X
iPhone or iPad
Android
Windows x86 or x64
Windows RT

If you have a Live.com or Outlook.com you can use that or you can register for a new one. No, you don’t need to use those services for anything else if you don’t want to but they’ve actually gotten way better and it might be worth a look.
Next, you’ll want to select which server is closest to you so you have the best possible performance:

You’ll need a Microsoft account to use the service since it needs to associate the service to that account.

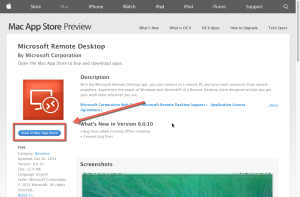
As you can see, I was serious when I said this would be available cross-platform. On your Mac, download the app from the Apple App Store. Clicking on the “Mac” link will direct you to the online Apple store site.

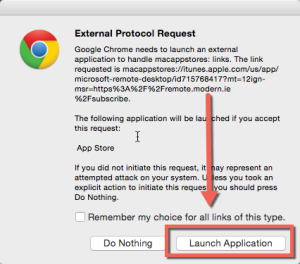
Click on the “View in Mac App Store” button so that you can launch the App Store app on your Mac. You’ll be presented by a confirmation notice from Chrome (or your fav OS X browser) to launch the external app:

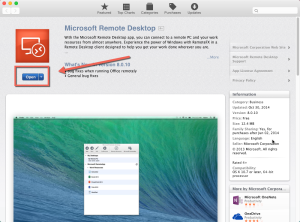
And after you confirm it you’ll be in the App Store entry:

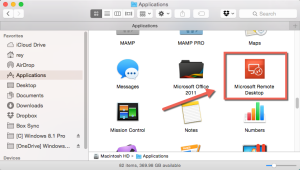
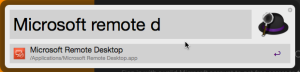
In my case, I already had the app installed which is why it shows “Open”. If you don’t have it installed, go ahead and do so. Once you installed it, look for it in Finder:

or if you’re like me, use the awesome Alfred to find it:

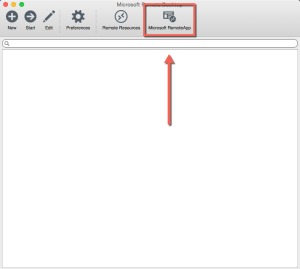
Now, the next step is why I wanted to create this tutorial since it isn’t immediately obvious once you run Remote Desktop what to do. When you launch the app, if you take a look at the header, you’ll see an entry called Microsoft RemoteApp. That’s what you’ll want to click:

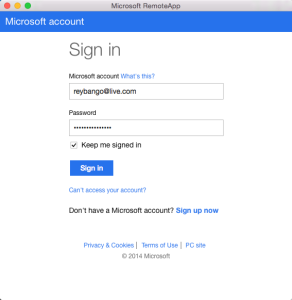
From there, you’ll now be asked for your Microsoft account information to determine what app subscriptions you have available:



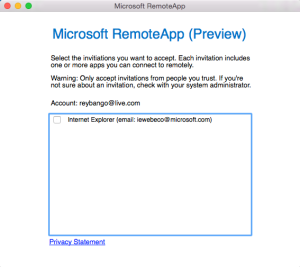
Now that it’s figured out that you’re legit, you’ll see a dialog showing what your app subscriptions are:

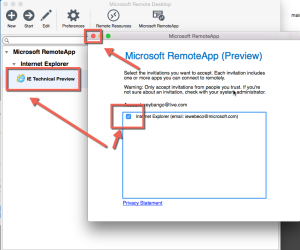
Again, I want to help you avoid confusion here since the UX at this specific point is a little off. When you click on the checkbox for “Internet Explorer (email: iewebeco@microsoft.com)”, an entry for Internet Explorer->IE Technical Preview will be added to the main Microsoft Remote Desktop app BUT the dialog with the checkbox I just mentioned doesn’t disappear. See here:

Once you see the entry in the main app that says “IE Technical Preview”, you can close the dialog box with the checkbox. You can see in the previous image how I highlighted the close dialog icon.
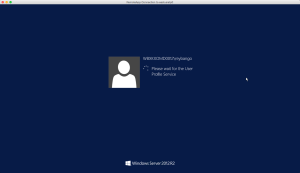
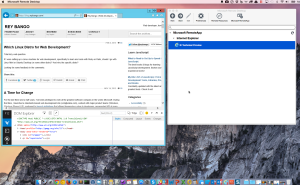
We’re almost done. Next, go ahead and double-click on “IE Technical Preview” to launch your virtualized version of IE. It’ll take just a minute to spin everything up so be patient:

And once it’s up, you have a full blown version of IE 11 Technical Preview ready for you. Notice in the following image how the F12 Developer Tools are there for you:

More testing tools
This is a great new tool and it’ll definitely lower the friction to testing on the latest version of IE but there are some limitations that should be noted including the inability to access the local file system. It be great if that were possible but VMs can be tricky to deal with, especially from a security perspective.
Of course, there are other free tools that can help you test for IE:
Virtual machines (as I mentioned) for Mac, Linux, and Windows
Code scanner for detecting common problems in IE
Compatibility report (a more robust, lower level version of the code scanner meant for webpages originally developed for IE9 and IE8)
Browser screenshot service (for those more visually inclined)
If you want more details, you can check out last year’s Remote.IE announcement on the IE Blog. So now that you’ve got this all setup, let us know if it’s helping you spend less time testing.
This article is part of the web dev tech series from Microsoft. We’re excited to share Project Spartan and its new rendering engine with you. Get free virtual machines or test remotely on your Mac, iOS, Android, or Windows device at modern.IE.
Frequently Asked Questions (FAQs) about Internet Explorer for Mac OS X
Is Internet Explorer still available for Mac OS X?
No, Internet Explorer is no longer available for Mac OS X. Microsoft officially ended support for Internet Explorer for Mac in 2005. However, there are ways to run Internet Explorer on a Mac, such as through a virtual machine or using a service like BrowserStack.
How can I run Internet Explorer on my Mac?
You can run Internet Explorer on your Mac by using a virtual machine like VirtualBox, Parallels, or VMware. These programs allow you to run a Windows environment on your Mac, where you can install and use Internet Explorer. Alternatively, you can use a service like BrowserStack, which allows you to test websites in different browsers, including Internet Explorer, directly from your Mac.
Is it safe to use Internet Explorer on a Mac?
As long as you’re using a reputable virtual machine or service like BrowserStack, it should be safe to use Internet Explorer on your Mac. However, keep in mind that Internet Explorer is no longer being updated by Microsoft, so it may not have the latest security features.
Can I use Internet Explorer to test my website on a Mac?
Yes, you can use Internet Explorer to test your website on a Mac. This can be done through a virtual machine or a service like BrowserStack. These tools allow you to see how your website looks and functions in Internet Explorer, even if you’re using a Mac.
Why would I want to use Internet Explorer on a Mac?
One of the main reasons to use Internet Explorer on a Mac is for website testing. If you’re a web developer or designer, it’s important to ensure that your website works well in all browsers, including Internet Explorer. By running Internet Explorer on your Mac, you can test your website in this browser without needing a separate Windows machine.
Are there any alternatives to Internet Explorer for Mac?
Yes, there are many alternatives to Internet Explorer for Mac. These include popular browsers like Safari, Chrome, and Firefox. These browsers are all regularly updated and have robust support for modern web standards.
How can I install Internet Explorer on a virtual machine on my Mac?
To install Internet Explorer on a virtual machine on your Mac, you’ll first need to install the virtual machine software, such as VirtualBox, Parallels, or VMware. Once you’ve done that, you can create a new virtual machine and install Windows on it. From there, you can install Internet Explorer just like you would on a regular Windows machine.
Can I use Internet Explorer on my iPhone or Android device?
No, Internet Explorer is not available for iPhone or Android devices. However, there are many other browsers available for these platforms, including Safari for iPhone and Chrome for Android.
What versions of Internet Explorer can I run on my Mac?
You can run any version of Internet Explorer on your Mac that is compatible with the version of Windows you’re running on your virtual machine. This includes older versions of Internet Explorer, up to and including Internet Explorer 11.
Can I use Internet Explorer for Mac to access websites that require Internet Explorer?
Yes, you can use Internet Explorer for Mac to access websites that require Internet Explorer. This can be done through a virtual machine or a service like BrowserStack. However, keep in mind that some websites may not function correctly in Internet Explorer, as it is no longer being updated by Microsoft.
 Rey Bango
Rey BangoAs a Technical Evangelist for Microsoft, Rey focuses on promoting best practices for client-side web development and helping Microsoft meet the needs of this community. He is passionate about HTML5 and the possibilities that it brings for building rich, interactive web applications. In addition, Rey is a member of the jQuery JavaScript project team, and writer for .net magazine.