It’s reflection time of year, and this week on Sitepoint I’m looking back at some of the loveliest/most interesting/coolest designs of 2010. As there are now approximately 15 gazillion sites online, I am basing this selection of HTML and CSS-based sites on those which have appeared on the CSS Awards site, which is always a great source of inspiration, awarding a Site of the Day and a Site of the Month. The CSS Awards site criteria web design 50% creativity 25% content 15% usability 10%.
I’m also interested to hear what YOUR favorite CSS sites of the year are, too, so please add them in the comments section below. So in no particular order, here are some of the sites that caught my eye. Many of them are portfolio sites and I always find it interesting to see how designers present their work.
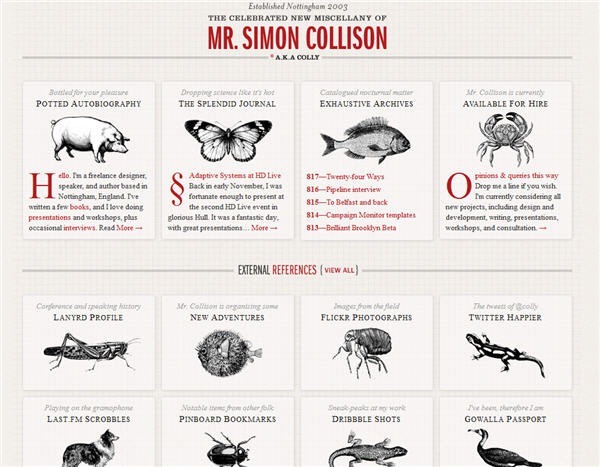
Simon Collison’s website appears frequently on lists thanks to it’s unique design, reminiscent of an old museum of illustrated animals.

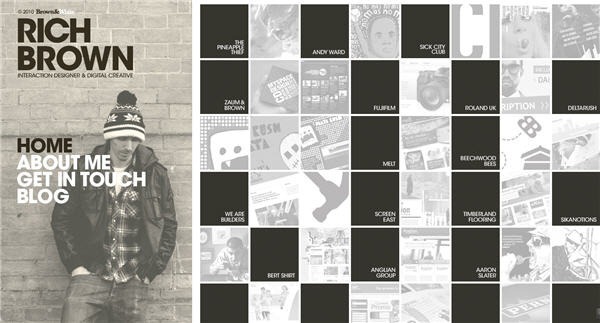
Rich Brown’s site is subdued in greyscale, but filled with interesting content.
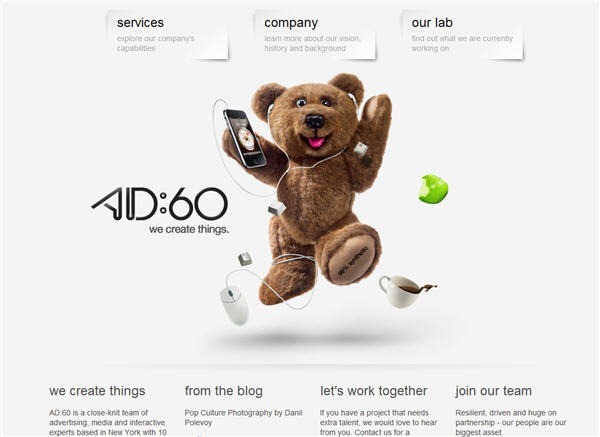
While the design itself is not particularly unique, I love the use of images on the AD 60 website.

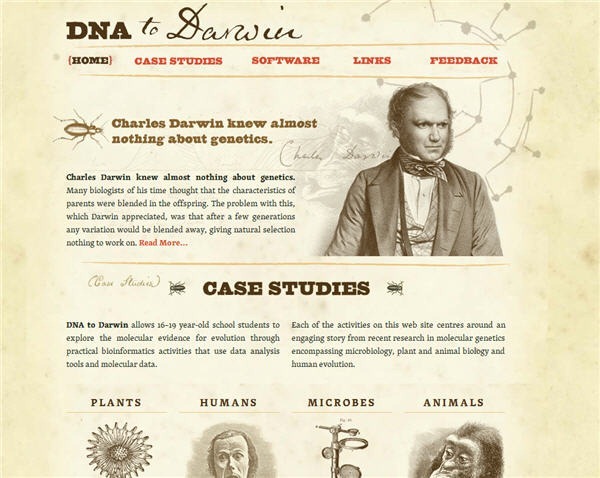
DNA to Darwin uses nice typography and imagery to convey a sense of “olde world.”

Sven Prim’s photography does all the talking on this beautiful site.

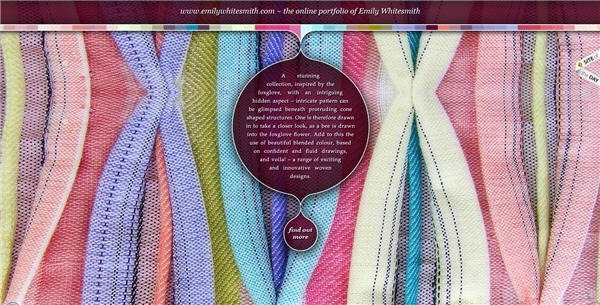
Emily White Smith’s portfolio is simple and elegant with an interesting home page image.
As the site creator’s of Mooze Design say “we made it colorful.”

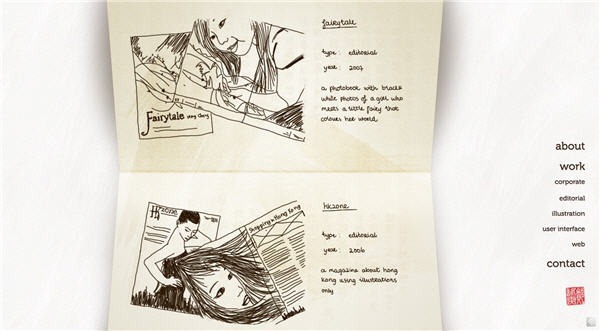
Wing Cheng’s charming drawings of logos and web designs bring a very personal feeling to a portfolio site.

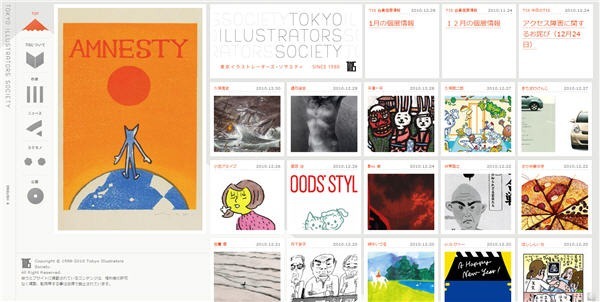
Tokyo Illustrator’s Society site packs a lot of visual information into a small space

Racket’s combination of illustration and design work is a feast for the eyes.

So those are just some of the many CSS-based sites I liked this year. Do you like any of them? What sites caught your eye?
Jennifer Farley is a designer, illustrator and design instructor based in Ireland. She writes about design and illustration on her blog at Laughing Lion Design.