I’ve also created special classes for the smaller cells (in my form, these contain the select menu for state, and the zip code field). I’ve named these ‘.smalllabelcell‘ and ‘.smallfieldcell‘, which allows us to treat these cells separately.
In your style sheet, add the following:
.labelcell {
font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif;
color: #3670A7;
background-color: transparent;
width: 220px;
}
.fieldcell {
background-color: #F2F7FB;
color: #000000;
text-align: right;
margin-right: 0px;
padding-right: 0px;
}
.smalllabelcell {
font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif;
background-color: transparent;
color: #3670A7;
width: 100px;
}
.smallfieldcell {
background-color: #F2F7FB;
color: #000000;
text-align: right;
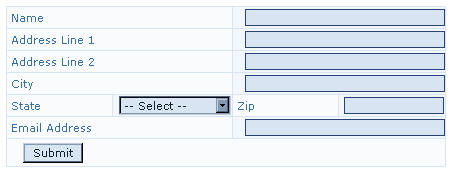
}You should end up with something that looks like this:

You can now style the form fields within these cells. As we’ve already applied a class to the td, we can simply choose to style all input tags within the td to which that class is applied. Add the following to the style sheet:
.fieldcell input {
width: 200px;
font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif;
background-color: #D7E5F2;
color: #102132;
border: 1px solid #284279;
margin-right: 0px;
}
.smallfieldcell input {
width: 100px;
font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif;
background-color: #D7E5F2;
color: #102132;
border: 1px solid #284279;
}
.smallfieldcell select {
font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif;
background-color: #D7E5F2;
color: #102132;
border: 1px solid #284279;
}

Adding a special class for our submit button finishes the job:
.button { font: 11px Verdana, Geneva, Arial, Helvetica, sans-serif; background-color: #D7E5F2; color: #102132; margin-left: 12px; margin-top: 3px; margin-bottom: 2px; }GA_googleFillSlot("Articles_6_300x250");
In this article, we’ve explored some of the ways in which you can use CSS to change the look and feel of html forms. We now know how to:
- Style the html elements, including form, input, select and textarea
- Create classes for form elements
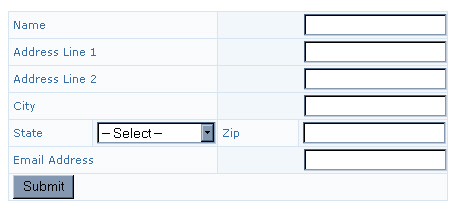
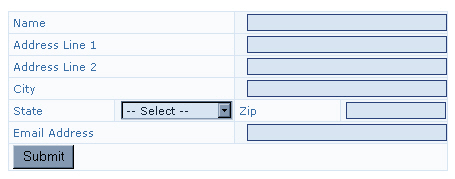
- Use a combination of the above to create two very different forms
These techniques should work well in modern, relatively standards-compliant browsers. However, note that the rendering of form fields styled with CSS is one of the places where Netscape 4.* can behave strangely.
*If you make extensive use of CSS in your forms, you may wish to attach a separate ‘form styles’ style sheet using the @import method. This will enable you to hide from Netscape 4 styles that will cause it problems. To read more about the @import method, see http://www.mako4css.com/csstwo.htm.
Rachel Andrew is a front and back-end web developer, author and speaker. Her books include the recent Get Ready for CSS Grid Layout and she is a regular contributor to a number of publications both on and offline. Rachel is co-founder of the CMS Perch, a Google Developer Expert and an Invited Expert to the CSS Working Group. She writes about business and technology on her own site at rachelandrew.co.uk.