A Registration Form
On a site that requires users to login, you’ll probably also offer a signup facility. CSS can help you make longer forms, such as registration pages, look attractive, too.
The mark-up for the form we’ll work with follows (note that I’ve removed most of the states in the option list for brevity):
<form name="signup" id="signup" method="post" action="#">
<table>
<tr>
<td colspan="2"><label for="name">Name</label></td>
<td colspan="2"> <input type="text" name="name" id="name" tabindex="1" /></td>
</tr>
<tr>
<td colspan="2"><label for="address1">Address Line 1</label></td>
<td colspan="2"> <input type="text" name="address1" id="address2" tabindex="2" /></td>
</tr>
<tr>
<td colspan="2"><label for="address2">Address Line 2</label></td>
<td colspan="2"> <input type="text" name="address2" id="address2" tabindex="3" /></td>
</tr>
<tr>
<td colspan="2"><label for="city">City</label></td>
<td colspan="2"> <input type="text" name="city" id="city" tabindex="4" /></td>
</tr>
<tr>
<td><label for="state">State</label></td>
<td><select name="state" id="state" tabindex="5">
<option value="">-- Select ---</option>
<option value="AL" >Alabama</option>
<option value="AK" >Alaska</option>
</select></td>
<td><label for="zip">Zip</label></td>
<td> <input type="text" name="zip" id="zip" tabindex="6" /></td>
</tr>
<tr>
<td colspan="2"><label for="email">Email Address</label></td>
<td colspan="2"><input type="text" name="email" id="email" tabindex="7" /></td>
</tr>
<tr>
<td colspan="4"><input type="submit" name="Submit" value="Submit" tabindex="8" /></td>
</tr>
</table>
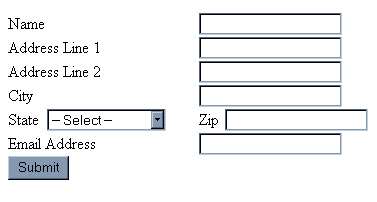
</form>Here it is in the browser.

This form is laid out using a table. To keep the table mark-up down to a minimum, we can use CSS to style both the table and the form. First, to style the table, add the following to your style sheet:
#signup table {
background-color: #F9FBFD;
color: #000000;
width: 440px;
border: 1px solid #D7E5F2;
border-collapse: collapse;
}
#signup td {
border: 1px solid #D7E5F2;
padding-left: 4px;
}The code dictates that these rules apply to any table and td that appears within an area with an id of ‘signup’. As such, these rules won’t affect the look of any other tables on your site.
Most of this should look fairly familiar by now, however, note the line:
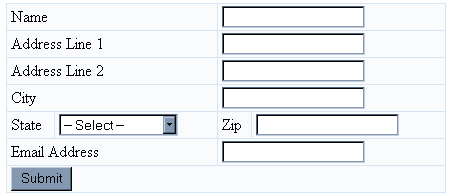
border-collapse: collapse;This collapses the borders, so that space doesn’t appear between each cell in the table. To demonstrate the effect of this code, here’s how the form appears when the border-collapse line is removed from the CSS.

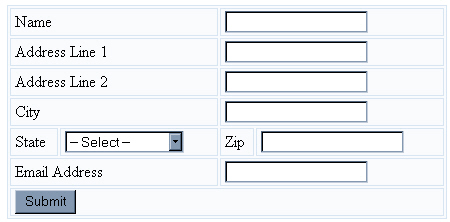
Here’s the form again, this time with the border-collapse line included in the CSS file:

There are two types of cells in the form: those that contain labels, and those that contain form fields. Differentiating between these cell types can make the form less cluttered and easier to scan — particularly if it’s lengthy.
Create two classes in your style sheet ‘.labelcell‘ and ‘.fieldcell‘.
Add the class ‘labelcell‘ to every td that contains a label, and ‘fieldcell‘ to every cell that contains a form field.
<tr>
<td colspan="2" class="labelcell"><label for="name">Name</label></td>
<td colspan="2" class="fieldcell">
<input type="text" name="name" id="name" tabindex="1" />
</td>
</tr>Rachel Andrew is a front and back-end web developer, author and speaker. Her books include the recent Get Ready for CSS Grid Layout and she is a regular contributor to a number of publications both on and offline. Rachel is co-founder of the CMS Perch, a Google Developer Expert and an Invited Expert to the CSS Working Group. She writes about business and technology on her own site at rachelandrew.co.uk.




