Swift 3D 4.0 – The Web Designer’s True Hope
Key Takeaways
- Swift 3D 4.0 is a powerful, user-friendly software that provides high-quality 3D modeling and animation solutions at an affordable price.
- The software’s core functionality allows the conversion of a 3D scene into a smooth, low-fat, Flash-ready 2D file, making it a valuable tool for web designers.
- Swift 3D 4.0 offers a robust set of modeling and animation tools, including a versatile set of modeling tools, powerful animation controls, and a flexible export facility.
- Despite Flash’s lack of inbuilt 3D abilities, Swift 3D 4.0 effectively covers this gap, making it a strong contender in the 3D Web market.
It’s a very little known fact that when Shakespeare wrote “True hope is swift, and flies with swallow’s wings”, he had actually just spent the previous four hours playing with Electric Rain’s Swift 3D 4.0.
Of course, when everyone kept telling him, “Y’know, man… That’s really deep,” he decided to claim he meant it that way all along. I think we’ve all done that at some time.
It isn’t, however, terribly difficult to understand how Will could get all inspired like that. Like most of us, Will can, at times, be a little bit suspicious when it comes to Flash. He understands only too well that the first incarnations of the Web were conceived primarily as fast, simple and robust vehicles for the written word — and that, for the past decade, this has meant hypertext mark-up. Given that between 700 and 800 million global users publish, search and consume billions of Web pages daily, you could certainly make the case that the underlying design of ‘interconnected text’ has been wildly successful.
It’s no wonder that, like Will, many of us get a little perplexed when site owners decide to take their simple, standardized, index-able, searchable textual information out of a hypertext document and obscure it in some other layer (i.e. Flash, Director, Java, etc.), often for no better reason than to implement a few mechanical text transitions, or a spinning logo.
There are, however, many other types of non-textual data that hypertext isn’t able to handle without some help, most commonly video, sound and 3D/VRML. It’s quite obvious that, while there’s value in reading about the latest Nike trainers you want to order, there’s nothing quite like being able to spin those babies in your hands, admire them from all angles, and perhaps zoom in on particular details to get a closer look.
For those who haven’t previously encountered Swift 3D, this is exactly the kind of functionality the software can help you create.
The core trick that Electric Rain’s developers have mastered is the ability to take a 3D scene and translate it into a smooth, low-fat, Flash-ready 2D file. On top of this, they’ve added an ever-growing array of modeling and animation tools, along with separate products designed specifically to export Flash directly from 3D Studio or Lightwave.
Is this true 3D? Not once it makes it to Flash. Flash has no inbuilt 3D abilities, so any interaction with your 3D object/environment has to be anticipated and pre-rendered as a 2D sequence.
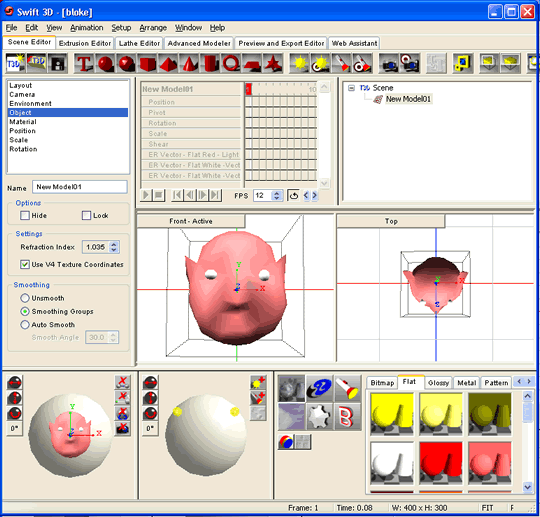
The Application

Swift 3D is built around the ‘Scene Editor’ tab, where most of the scene construction, lighting and animation takes place. The five additional tabs provide access to a set of modeling tools, a ‘Preview and Export Editor’ and an IE-powered ‘Web Assistant’ designed to help you access tutorials, support services and Swift communities from within the application. The Web assistant is a nice idea, although personally, I felt a little weird using it without my normal set of browser controls.
Modeling Tools

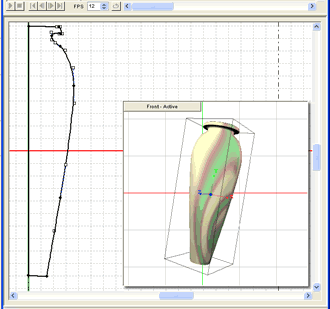
As you might expect, Swift 3D’s modeling tools have continued to evolve with each new release and now constitute a seriously useful modeling toolbox. Lathe and extrusion tools allow you to lift and spin two-dimensional profiles into more complex three-dimensional objects.
Although it’s quite easy to draw simple 2D shapes directly in Swift 3D, you’re free to construct more complex shapes in your preferred drawing program and import the 2D shape as an Illustrator file (AI), an EPS, or even an AutoCAD DWG. I probably should add that getting that 2D profile into the Lathe Editor (shown above) is a more convoluted process than it needs to be (i.e. via the Extrusion Editor).
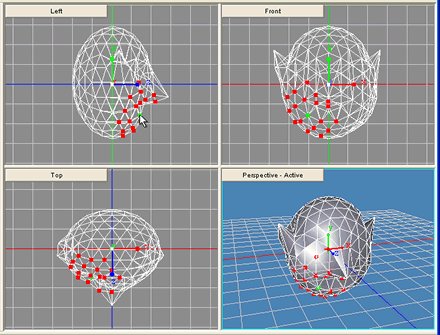
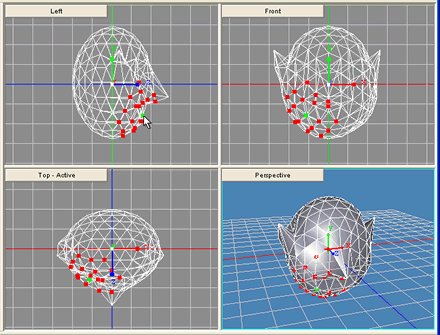
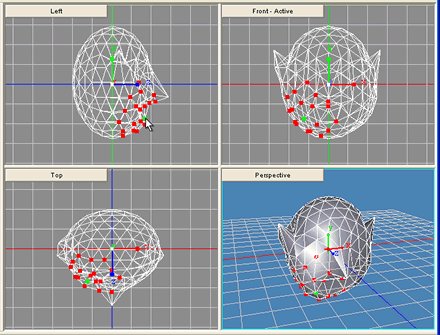
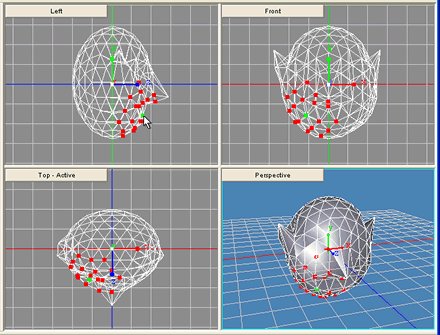
In addition to the Extrusion and Lathe Editors, version 4.0 now contains an ‘Advanced Modeler’. Along with a wide selection of primary forms (cubes, cylinders, cones, etc.), the Advanced Modeler allows you to deform your mesh directly through individual vertices, single edges, faces, entire surfaces and a nice ‘soft selection’, which allows a graduated deformation that reduces as you move away from the selection point.

Probably the most impressive aspect of the modeling controls is that they’re easy enough for users to work with them immediately, while still providing fine-level control when needed via the ‘Properties Panel’. Though the pack we received contained a lovely little user guide/manual (seemingly a rarity these days), I was able to figure out most of the operations through simple tinkering — something that certainly can’t be said about some modeling programs.
In general terms, the modeling tools included should be more than sufficient for the vast majority of interface designs, logo treatments and product demos. In projects for which high-precision product models are required (perhaps mobile phones, consumer electronics, etc.), they can be constructed in any 3DS-compatible modeler (even Blender as a free option) and imported into the ‘Scene Editor’ separately.
Surfaces are a simple matter of drag-n-drop. Dozens of preset surfaces are available in flat color, glossy, metallic, patterns, reflective maps, stone, miscellaneous textures, transparent tones and wood grain. Each one of those colors/textures can be individually ‘tuned’ via adjustment of the desired pattern, color, finish and texture. Additionally, custom made bitmaps can be imported and applied to any surface. The possibilities are endless.
In summary, the modeling tools are powerful enough to handle the vast majority of situations, with fallback options if more power is needed.
Animation Controls
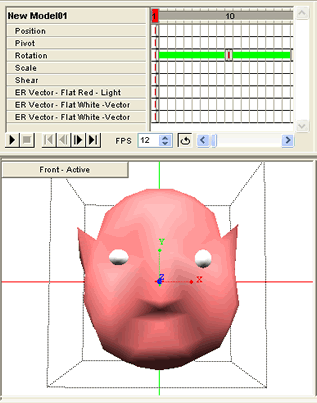
Although Swift 3D’s animation controls might initially give Flash users a jolt of familiarity, they are conceptually quite different. Flick the ‘Animate’ button in Swift and you have access to tweening controls for your model’s position (in 3D space), pivot point, rotation, scale, shearing and colors (ER Vectors).

Simply move the frame marker to a point further along the timeline, and change any aspect of the model to create a new keyframe with the intervening frame auto-tweened. It’s easy and quick to get results, and you can animate surfaces and lights just as simply as you can the models themselves.
Swift will also allow you animate at ‘model level’. By providing you with a timeline in the both the Extrusion Editor and the Lathe Editor, Swift effectively allows you to morph between multiple model ‘states’. For example, you could manually deform just the base of your logo as it bounced — very useful stuff.
And it doesn’t finish there. ‘Bezier Path’ animation tools allow you to tie your model to a predefined 3D track (not unlike Flash’s 2D equivalent), while preset ‘movement-in-can’-style spins, jumps, zooms and rolls allow you to drag-n-drop common movements directly onto your model.
In short, the program offers powerful and flexible animation controls.
Preview and Export Editor
Presumably, most Swift 3D users want to generate content designed for display in the Flash player, either directly from Swift, or, more often, via the Macromedia Flash authoring environment. However, that certainly isn’t your only option.
In fact, you don’t even need to focus on vector graphics. Since I’ve installed Swift 3D 4.0, I’ve used it 3 times to generate strings of JPEGs to convert into animated GIFs (at which it did a lovely job).
The export facility works in two modes: Vector and Raster. The options available in each of those modes include:
- Vector
- SWF
- SWFT (Swift 3D Flash importer)
- EPS
- AI
- SVG
- TGA
- BMP
- PNG
- JPG
- TIF
- SWF (as bitmaps)
Why would you want to export in raster to Flash? Well, while your file size will undoubtedly suffer, lighting effects, reflections effects and other rendering tricks certainly hold a little more of their subtlety as raster graphics. If bandwidth is no issue, pixels are a still a good option.
The Preview and Export Editor is simple to use and offers a flexible export facility.
Summary
Swift 3D 4.0 is a beautifully usable and useful application. Even Flash ‘doubting Thomases’ like Will and I often found ourselves wistfully musing on the possibilities it presents. With other 3D Web options (Java and SVG) unable to achieve the combination of smooth browser integration and vast market penetration of Flash, Swift appears to have the 3D Web market covered for the immediate future. Its few modeling weaknesses can be covered by alternate modeling applications (if needed) and, at less than $200, Swift 3D is not at all expensive for the power it provides.
For slightly jaded Web designers, maybe true hope is Swift.
Product: Swift 3D 4.0
Made by: Electric Rain
Price: US$189.00
More Information: http://www.erain.com/products/Swift3D/
Frequently Asked Questions (FAQs) about Swift 3D
What is Swift 3D and what are its main features?
Swift 3D is a powerful, easy-to-use 3D solution that delivers high-quality results for an unbeatable price. It offers a variety of features that make it a versatile tool for 3D modeling and animation. These include a robust set of modeling and animation tools, a user-friendly interface, and support for a wide range of file formats. Swift 3D also includes a comprehensive set of materials and textures, allowing users to create realistic and detailed 3D models. Additionally, it offers advanced rendering options, including ray tracing and radiosity, for high-quality output.
How does Swift 3D compare to other 3D software?
Swift 3D stands out from other 3D software due to its ease of use, affordability, and the quality of its output. While other 3D software may offer more advanced features, they often come with a steep learning curve and a high price tag. Swift 3D, on the other hand, is designed to be accessible to users of all skill levels, from beginners to professionals. It offers a balance of powerful features and user-friendly design, making it a great choice for anyone looking to create high-quality 3D content.
Is Swift 3D suitable for beginners?
Yes, Swift 3D is designed to be user-friendly and accessible to beginners. It features an intuitive interface and a comprehensive set of tutorials and resources to help new users get started. While it does offer advanced features for more experienced users, its basic functionality is easy to grasp, making it a great choice for those new to 3D modeling and animation.
What file formats does Swift 3D support?
Swift 3D supports a wide range of file formats, making it versatile and compatible with other software. These include popular formats such as .3ds, .obj, .fbx, and .dae, among others. This means you can easily import and export models and animations between Swift 3D and other 3D software.
Can I use Swift 3D for professional projects?
Absolutely. While Swift 3D is user-friendly and accessible to beginners, it also offers a robust set of features that make it suitable for professional use. Its advanced rendering options, comprehensive materials and textures, and support for a wide range of file formats make it a powerful tool for creating high-quality 3D content for professional projects.
How does the rendering in Swift 3D work?
Swift 3D offers advanced rendering options to ensure high-quality output. These include ray tracing, which simulates the way light interacts with objects to create realistic shadows and reflections, and radiosity, which calculates the way light bounces off surfaces to create soft, natural-looking lighting. These features, combined with Swift 3D’s comprehensive materials and textures, allow for the creation of highly realistic and detailed 3D models.
What kind of support is available for Swift 3D users?
Swift 3D offers a variety of support resources for its users. These include a comprehensive set of tutorials and guides, a user forum where you can ask questions and share tips with other users, and direct support from the Swift 3D team. This ensures that users have the help they need to make the most of the software.
Can I customize the interface of Swift 3D?
Yes, Swift 3D’s interface is fully customizable. You can rearrange the toolbars and panels to suit your workflow, and save your preferred layout for future use. This makes it easy to create a workspace that is comfortable and efficient for you.
Is Swift 3D compatible with other software?
Yes, Swift 3D is designed to be compatible with a wide range of other software. It supports a variety of file formats, allowing you to easily import and export models and animations between Swift 3D and other 3D software. This makes it a versatile tool that can be integrated into a variety of workflows.
What are the system requirements for Swift 3D?
Swift 3D is designed to be lightweight and efficient, and as such it has relatively low system requirements. It is compatible with both Windows and Mac operating systems, and requires a minimum of 1GB of RAM and a graphics card that supports OpenGL. For the best performance, a multi-core processor and 4GB of RAM are recommended.
Alex has been doing cruel and unusual things to CSS since 2001. He is the lead front-end design and dev for SitePoint and one-time SitePoint's Design and UX editor with over 150+ newsletter written. Co-author of The Principles of Beautiful Web Design. Now Alex is involved in the planning, development, production, and marketing of a huge range of printed and online products and references. He has designed over 60+ of SitePoint's book covers.