Want to include jQuery source code in your WordPress blog without editing through lines and lines of formatting to show source code snippets?
How to setup
1. Install the WordPress plugin called SyntaxHighlighter Evolved.
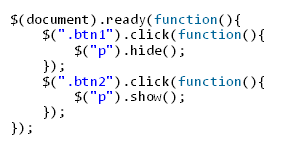
2. Enter the code in the HTML editor for the post like so:
jQuery code goes hereSettings
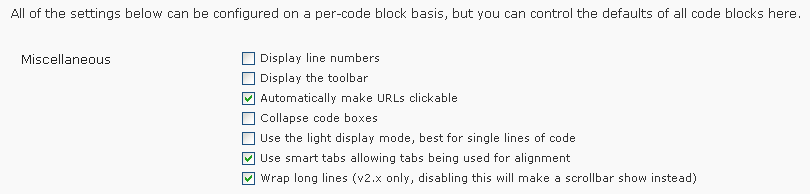
Change the settings to suit your display needs. I personally recommend the following settings as people who read your code may also want to copy it to their clipboard and if you include line numbers they are also copied and are a nuisance.
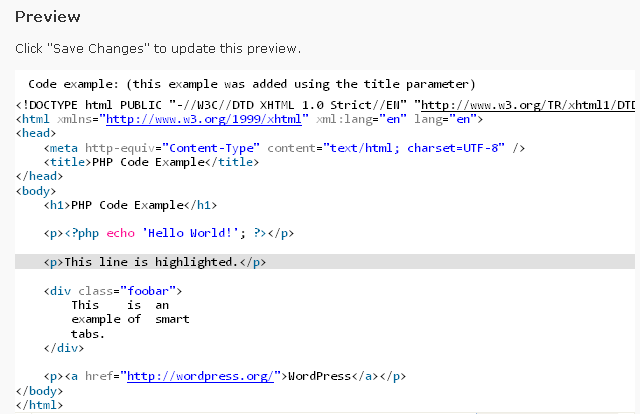
The plugin settings page also has a preview window (see below) which is very useful for customising your look to suit your blog.
Other settings/features
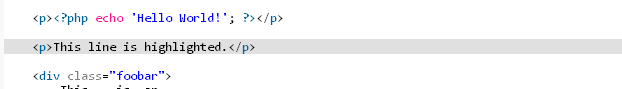
Highlight line
You can also highlight a specific line to make it stand out. To do this you simply include highlight=”1-3,6,9″ and the line numbers to be highlighted.
Indent Code
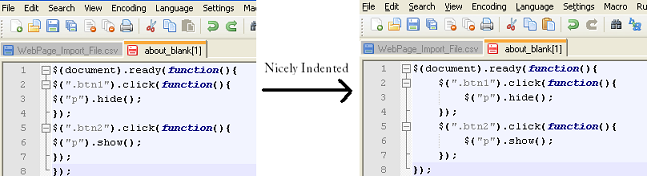
You can use a text editor such as Notepad++ to indent the code:
TextFX > TextFX Edit > Reindent C++ code
Supported languages
• actionscript
• csharp
• css
• delphi
• javascript
• java
• perl
• php
• text
• python
• ruby
• sql
• vb
• xml
(see full list of supported languages)Example usage with common web languages
code goes here
code goes here
code goes here
[sourcecode language="plain"] code goes here [/sourcecode]
[sourcecode language="html"] code goes here [/sourcecode]Live Example: http://www.jquery4u.com/basic-syntax/5-basic-jquery-syntax/
Plugin Homepage: http://www.viper007bond.com/wordpress-plugins/syntaxhighlighter/
Wordpress.org Download: http://wordpress.org/extend/plugins/syntaxhighlighter/Also see: Adding help text to syntax highlighter.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.