Download the sample files here.
1. Open a new movie with a width of 350 and height of 120, and give it a frame rate of 40 frames/s.
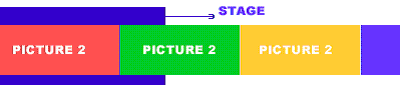
For this example, I’ll use 8 pictures. The length of each picture is 350 pixels.
2. Arrange the picture as shown below.

3. Convert the pictures into a movie clip, and give the movie clip a instance name of "pic".
4. Create two buttons: one for "next" and other for "previous".
5. Create a blank movie clip, and give it an instance name of "player".
6. Go into the time line of the "player" movie, and create three key frames.
7. In the first frame, insert these actions:
stop ();
incr = 6;8. In the second frame, insert the actions:
xpos = getProperty ("/pic",_x);
if(/:flag)
{
if(xpos >= /:xpos)
{
setProperty("/pic", _x,xpos - incr);
}
else
{
gotoAndStop(1);
}
}
if(!/:flag)
{
if(xpos <= /:xpos)
{
setProperty("/pic", _x,xpos + incr);
}
else
{
gotoAndStop(1);
}
}9. And in the third frame, insert the action:
gotoAndPlay (2);10. Now, go back to the main time line. In the "next" button, add this code:
on (release)
{
if((/:dummy - (piclen*minus)) <= /:xpos)
{
flag=1;
/:xpos = /:xpos - /:piclen;
player.gotoAndPlay(2);
}
}11. And, in the "Previous" button, insert:
on (release)
{
if((/:dummy - (piclen)) >= /:xpos)
{
flag=0;
/:xpos = /:xpos + piclen;
player.gotoAndPlay(2);
}
}12. Now, on the first frame of the main time line, insert these actions:
xpos = getProperty("/pic", _x);
dummy = xpos;
nopic = 8;
minus = nopic-2;
setProperty("/pic", _x,xpos);
piclen = getProperty("/pic", _width)/nopic;
flag=0;That’s it! Time to play the movie.
Georgina has more than fifteen years' experience writing and editing for web, print and voice. With a background in marketing and a passion for words, the time Georgina spent with companies like Sausage Software and sitepoint.com cemented her lasting interest in the media, persuasion, and communications culture.


