Key Takeaways
- Google’s Material Design language, released in 2014, has become popular for creating a consistent user experience across various devices, and is now used by more websites, apps, and services not related to Google.
- Proto.io is a useful tool for those who prefer prototyping before deep development, with its new Material Design library allowing users to create prototypes using Material Design assets, effects, and guidelines.
- Prototyping with Material Design opens up a new world of possibilities across a wide range of devices and screens, letting designers understand its potential and how its principles might work in their designs.
Google caused a lot of publicity when it released its new design language, “Material Design” in 2014. Its inception in Android 5.0 Lollipop aimed to cross bridges between various devices and create a consistent user experience. As it turned out, Material Design gained more ground than Lollipop, used by more websites, apps and services not related to Google. Considering that up to a year ago, KitKat’s Holo design language was still used and recommended, Material Design’s rise in popularity is astonishing.
On SitePoint, we provided an analysis of Material Design and its design influences through the years. It illustrated the design aspects behind the Material Design language.
Whilst the official Google Reference is a good place to start with Material Design experiments, those who prefer prototyping before going deep into development might find Proto.io useful. We covered Proto.io last year, but the company recently announced the launch of their new Material Design library, which will allow you to jumpstart prototyping using Material Design assets, effects and guidelines.
In this article we will focus on the tools Proto.io offers to create qualitative Material Design Prototypes, instead of Step by Step instructions.
Getting Started
If you haven’t registered an account, do so here. New users can enjoy a premium account for 15 days for free, after that you can still prototype with certain limitations. Read about the available plans and see if any suit your needs and budget.
The premium features allow you a greater number of active projects, publishing your prototypes and unlimited reviewers.

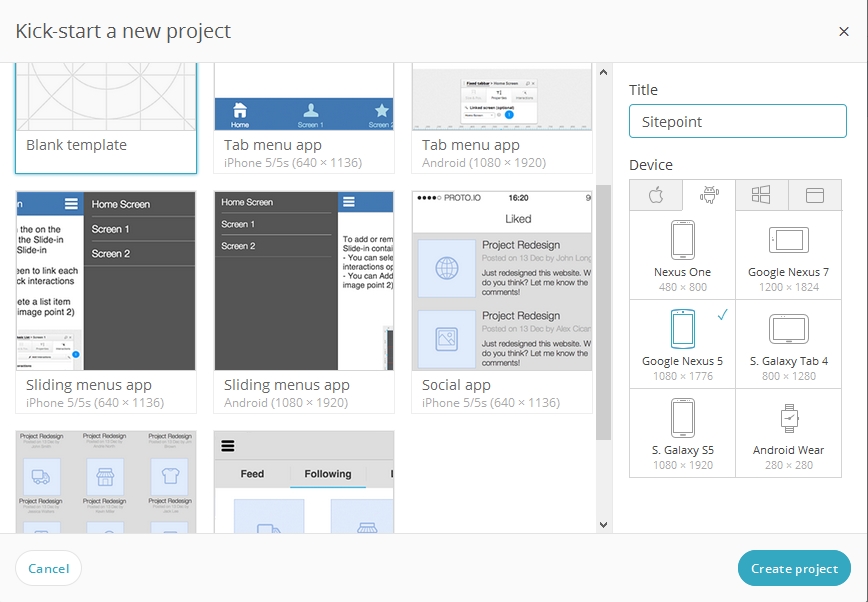
If you have created your account and reserved your space, you are ready to create a new project. As we are dealing with Material Design, let’s go ahead with an Android Google Nexus 5 device screen with a blank template.
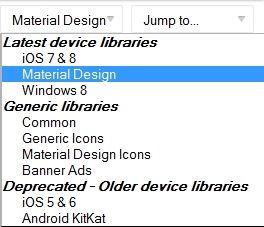
The editor is where you undertake most tasks. Ensure you have the Material Design Library selected in the upper right corner, so the right assets will be displayed.

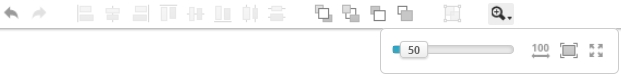
Feel free to adjust the canvas zoom using the toolbar at the top so you can have a proper overview of your projects. You can also hide or resize various toolbars on your screen.

Proto.io automatically saves your prototype (look in the upper right corner), but you are also able to save manually whenever you need to. Backups of your prototypes are available whenever you need to return to a specific version.
Playing with Material
Now let’s get some assets into our working space.
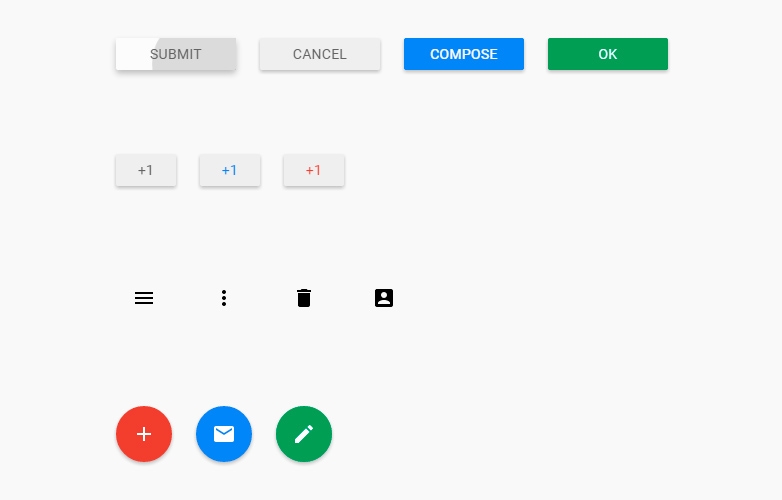
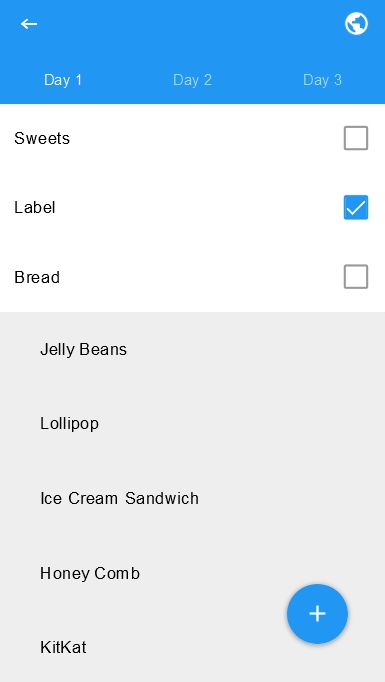
I started with a basic interface, adding elements such as a Fixed Tab-bar, a Toolbar and 3 buttons (among them the famous morphing hamburger > arrow icon).
Feel free to add assets from the assets library and populate your canvas. Don’t be too much of a perfectionist at this point, you will be able to tweak various settings later on. I added a list and a checklist, aiming to create a quick prototype of a shopping list app.

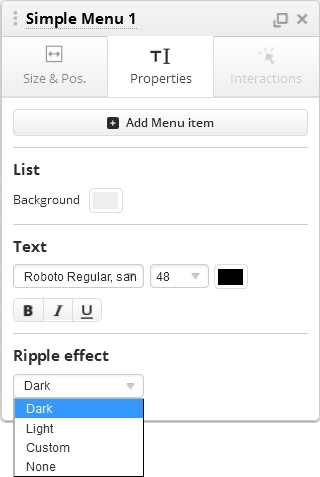
If you are satisfied with the screen, you can then tweak element attributes individually.
Material Design specific effects, such as ripples or round avatars can be configured. You are able to modify your image assets, allowing for flexibility and to minimize the use of external image processing tools.

The complete selection of Google’s Material Design icons are available, useable immediately in the Proto.io editor.
Google has released the Material Design Icons under a Creative Commons Attribution 4.0 License, meaning that you are free to use them even commercially, as long as you give attribution. You can find them on GitHub with a helpful reference of the icon names (also handy while prototyping in Proto.io )
Sharing Is Caring
From here you can add new screens, link them, change orientations and much more. We leave this to you to explore possibilities, although the ripple effects are addictive!
If you want to share prototypes with the world, you are able to create a space for your creations under Proto,io Spaces (this is also available to users with a free plan). You can find the example I created for this article here.
Import the example into your own Proto.io account by clicking the import button underneath the preview on the right.

If you have a paid plan you are able to publish or export your prototypes to various formats, such as HTML or PDF.
Bonus: Free Material Design Resources
Already in the Material Design mood? Below are some solid resources for beginners with Material Design that you can use commercially in your projects.
IconShock Material Design Icons
Based on the original Material Design Icons, these icons offer a more colorful alternative to the original. With over 1400 icons in various sizes and formats, this is a good place to start if you are searching for icons. They are licensed under a Creative Commons Attribution 4.0 License.
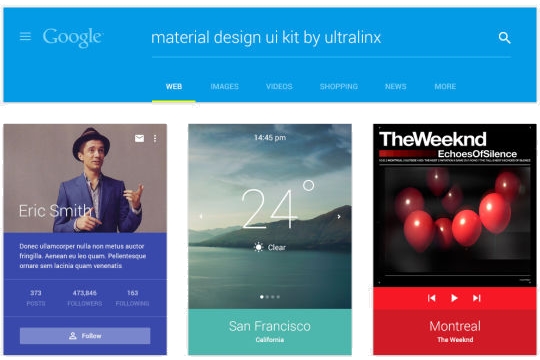
Material Design UI Kit
Although not official, the UI Kit PSD is a good reference if you lack inspiration or are stuck with the UX of your prototype. It’s not only focused on mobile so you can see what Material Design offers on other devices/mediums too.
Sketch ready Material Design Icons
If you use Sketch you can take advantage of these altered Material Design icons which already include bounds.
CSS Material Design Buttons
Here you can grab the CSS code of various Material Design Buttons.
Conclusion
Material Design opens up a whole new world of possibilities, across a wide range of devices and screens. Now you can prototype with Material Design to understand its potential and how its principles might work in your designs. Let us know your thoughts and experiences in the comments, your thoughts on Material Design are especially welcome.
Frequently Asked Questions on Prototyping Android Material Design
What is Android Material Design?
Android Material Design is a design language developed by Google. It introduces a fresh, bold aesthetic to user interfaces, incorporating principles of good design, innovation, and possibility. The design language relies on grid-based layouts, responsive animations and transitions, padding, and depth effects such as lighting and shadows.
How does prototyping help in Android Material Design?
Prototyping is a crucial step in the design process. It allows designers to visualize and test their ideas before they are implemented. In Android Material Design, prototyping helps in understanding how the user will interact with the interface, how the animations will work, and how the overall design will look on different devices.
What tools can I use for prototyping Android Material Design?
There are several tools available for prototyping Android Material Design. Some of the popular ones include Sketch, Adobe XD, Figma, and InVision. These tools offer a range of features that can help you create interactive prototypes with ease.
How can I incorporate Material Design principles into my prototype?
Material Design principles can be incorporated into your prototype by using the right colors, typography, and iconography. You should also consider the use of motion and animation, as well as the layout and structure of your design.
What are some common mistakes to avoid when prototyping Android Material Design?
Some common mistakes to avoid include not considering the user’s needs, not testing the prototype, and not following the Material Design guidelines. It’s also important to avoid overcomplicating the design and to ensure that the design is consistent across all screens.
How can I test my Android Material Design prototype?
You can test your prototype by conducting user testing sessions. This involves getting users to interact with your prototype and observing their behavior. You can also use tools like Google Play Console and Firebase Test Lab to test your prototype on a range of devices and configurations.
How can I improve my Android Material Design skills?
You can improve your skills by practicing regularly, staying updated with the latest design trends, and seeking feedback from other designers. You can also take online courses or attend workshops to learn more about Android Material Design.
How can I make my Android Material Design prototype more interactive?
You can make your prototype more interactive by adding animations, transitions, and gestures. You can also use tools like Figma and InVision to create interactive prototypes that mimic the actual user experience.
What are some resources for learning more about Android Material Design?
Some resources for learning more about Android Material Design include the official Material Design website, online tutorials, and design blogs. You can also join design communities and forums to learn from other designers.
How can I keep my Android Material Design prototype consistent?
You can keep your prototype consistent by using a design system. This includes a set of reusable components, design patterns, and guidelines that can be used across different screens and projects.