Photoshop CS6 Unlocked—Making Wireframes in Photoshop
Key Takeaways
- Photoshop CS6 is a versatile tool for creating wireframes, which are “lo-fi” layouts of a web page that help determine its basic structure before adding in visual design elements. One advantage of using Photoshop for this task is the ability to use the wireframe as a base for a detailed mockup, eliminating the need to start from scratch.
- The creation of a wireframe in Photoshop involves setting up a grid, drawing rectangles to represent different content areas, and adjusting their opacity to differentiate them. This process gives the client a rough idea of where content will be placed on the page, while also allowing for easy editing if changes are needed.
- While Photoshop is highly effective for creating static wireframes, it does not support interactivity. For interactive wireframes, other tools like Adobe XD or Sketch can be used in conjunction with Photoshop. Sharing of Photoshop wireframes with clients or team members can be done by exporting them as JPEG, PNG, PDF, or PSD files.
SitePoint has just released Photoshop CS6 Unlocked, 101 Tips, Tricks and Techniques — the second edition of their best-selling book, The Photoshop Anthology.
Let’s have a look at an excerpt from the book, which shows you how to make website wireframes using Photoshop CS6 ….
Apart from pencil and paper, there are many digital tools for creating wireframes — the “lo-fi” layout of a web page that helps you to determine its basic structure before adding in visual design. One benefit of using Photoshop as your wireframing tool is that you may use the wireframe as a base for your detailed mockup, rather than having to start from scratch.
Solution
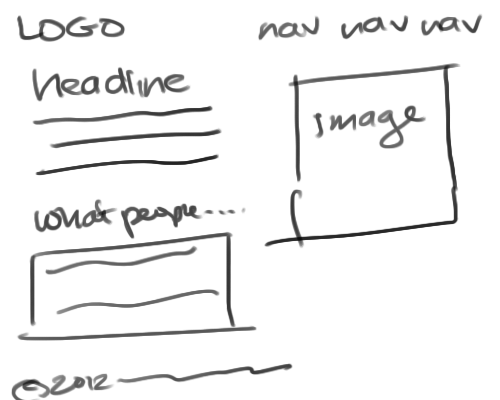
Figure 8.6 reveals the “napkin sketch” that my fictitious client has provided me, which is one way of providing a wireframe.
 Figure 8.6. Napkin sketch
Figure 8.6. Napkin sketch
After talking more with my client, I’ve gathered additional requirements for the home page:
- The client wants a “learn more” button after the headline and intro text.
- He will have no more than two quotes in the “what people are saying” area.
- The client likes the idea of having a background color or image with a boxed content area that
is white.
Time to fire up Photoshop and create a wireframe that takes actual dimensions into account and provides a slightly more polished look.
Start by creating a document based on the 960 grid system (which you can learn about in the section called “Setting up a Grid in Photoshop” found in the free sample chapters) that is 1100 pixels wide by 750 pixels high. If you want, use the Paint Bucket Tool (G) and fill the background with a light gray color to represent that there will be a background color or image.
Choose the Rectangle Tool and draw a box to represent the content area. Since I’m using the 960 grid system, my box is 940 pixels wide. I’ve made the foreground color white so that it shows up against the gray background.
To make the process faster, type D to set the foreground to black and the background to white. We’ll draw black boxes to represent the content areas, then change the opacity to make them appear gray, as shown in Figure 8.7.
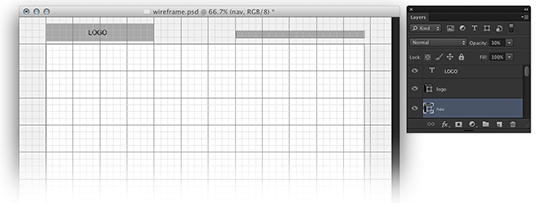
 Figure 8.7. Adding rectangles to represent logo and navigation
Figure 8.7. Adding rectangles to represent logo and navigation
Following the grid, add a rectangle to represent the logo. Lower the opacity of the rectangle by immediately typing in an opacity value (“30”) after you draw the rectangle. If you wish, add text using the Type Tool to add the text “LOGO” over the box. Add another rectangle to represent the navigation area, and again, lower the opacity value to make it gray.
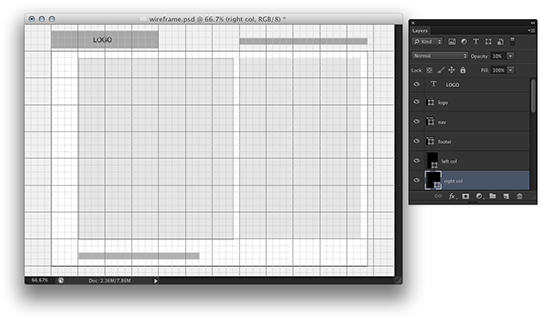
You may want to add rectangles to help indicate the content column areas. Figure 8.8 shows I’ve decided on a two-column layout with a slightly larger main content column and a smaller column for the home page image. I set the opacity to 10% for the columns, and also added another rectangle to represent the footer at the bottom of the page.
 Figure 8.8. Determining column sizes
Figure 8.8. Determining column sizes
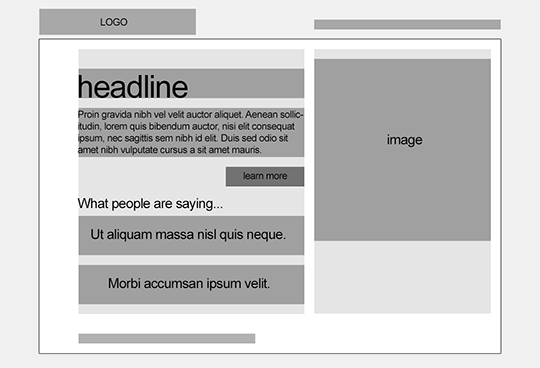
Draw rectangles to represent the content areas within the columns. You may also wish to add dummy text using Photoshop’s Type > Paste Lorem Ipsum command. My completed wireframe can be seen in Figure 8.9.

Figure 8.9. Completed wireframe
Making a rough wireframe like this gives the client a sense of where content goes on the page, but allows for quick and easy editing if you need to move items around.
A BIG thanks to Corrie Haffly and the SitePoint crew for letting us have a look inside! For more how-to’s, examples and time-saving suggestions, check out the full 400+ page copy of the book, which covers:
- Getting Started with CS6: Learn all the basic skills and steps
- Designing Backgrounds: Produce seamless tiling and backgrounds
- Creating Buttons: Design a range of great looking icons
- Working with Text: Manipulate and make your text stand out
- Optimizing Images: Enhance, combine, and adjust web images
- Designing a Website: Design a full website layout in Photoshop
- Working Smart : Save time with shortcuts and batch commands
PLUS … all the exciting NEW CS6 tools, including: Content-Aware, Blur gallery, Perspective crop tool, and more.
Make sure to grab yourself a copy – while SitePoint’s super launch pricing is on:
- PRINT Book + Digital EPACK Bundle – for $34 (SAVE 50%)
- Digital EPACK (pdf, epub, mobi) – for $17 (SAVE 42%)
Frequently Asked Questions about Making Wireframes in Photoshop
How can I create a responsive wireframe in Photoshop?
Creating a responsive wireframe in Photoshop involves designing for different screen sizes. Start by creating a new document and setting the canvas size to the screen size you’re designing for. Use the Rectangle Tool to create boxes that represent different elements on the page. You can use the Transform Controls to resize and position these elements. Remember to use guides to ensure alignment and consistency. You can also use Layer Comps to manage different layouts for the same page.
Can I use Photoshop to create interactive wireframes?
While Photoshop is a powerful tool for creating static wireframes, it doesn’t support interactivity. However, you can use other tools like Adobe XD or Sketch in conjunction with Photoshop to add interactivity to your wireframes. You can design the wireframe in Photoshop, then import it into one of these tools to add clickable elements and transitions.
How can I share my Photoshop wireframes with clients or team members?
Photoshop allows you to export your wireframes as JPEG, PNG, PDF, or PSD files. You can then share these files with your clients or team members. If you want to share an interactive version of your wireframe, you’ll need to use a tool like Adobe XD or InVision.
What are some tips for creating effective wireframes in Photoshop?
Some tips for creating effective wireframes in Photoshop include using a grid system to ensure alignment and consistency, using shapes and lines to represent different elements on the page, and using text to label these elements. It’s also important to keep your wireframes simple and focused on the user experience, rather than the visual design.
How can I use layers and groups in Photoshop to organize my wireframes?
Layers and groups are powerful tools in Photoshop that can help you organize your wireframes. You can create a new layer for each element on your page, and use groups to organize related layers together. This makes it easier to manage complex wireframes with many elements.
Can I use Photoshop to create wireframes for mobile apps?
Yes, you can use Photoshop to create wireframes for mobile apps. Just like with web design, you’ll need to create a new document and set the canvas size to the screen size of the device you’re designing for. You can then use the Rectangle Tool and other tools to create the elements of your app.
How can I use the Pen Tool in Photoshop to create custom shapes for my wireframes?
The Pen Tool in Photoshop allows you to create custom shapes by drawing paths. You can use this tool to create complex elements that can’t be created with the Rectangle or Ellipse Tools. Once you’ve drawn a path with the Pen Tool, you can fill it with color or apply a stroke to create a shape.
What are some common mistakes to avoid when creating wireframes in Photoshop?
Some common mistakes to avoid when creating wireframes in Photoshop include not using a grid system, not labeling your elements, and focusing too much on the visual design rather than the user experience. It’s also important to avoid making your wireframes too complex, as this can make them difficult to understand and use.
How can I use the Shape Tools in Photoshop to create elements for my wireframes?
The Shape Tools in Photoshop, which include the Rectangle Tool, Rounded Rectangle Tool, Ellipse Tool, Polygon Tool, and Line Tool, allow you to create simple shapes for your wireframes. You can use these tools to create buttons, form fields, images, and other elements.
Can I use Photoshop to create high-fidelity wireframes?
While Photoshop is often used for low-fidelity wireframes, it’s also capable of creating high-fidelity wireframes. This involves adding more detail to your wireframes, such as colors, typography, and images. However, it’s important to remember that the focus of a wireframe should be on the user experience, rather than the visual design.
Mick is a digital sales architect with over 13 years experience on the web. He helps businesses, clients and start-ups - plan, action and measure their digital sales success. Including getting hands-on with Google AdWords, conversion rate optimization, retargeting and email marketing.