If you’ve spent any time testing the performance of your websites and applications, then at some point you may have come across WebPagetest.org. If you haven’t, then it’s well-worth checking out.
WebPageTest.org seems to have just about every feature you could ask for when doing performance testing, and it was even praised by Steve Souders back in 2010 as a top tool in this area.
In his post, Souders briefly mentioned a feature of WebPagetest.org that I think has gone relatively unnoticed: Filmstrip view. Paul Irish introduced me to this really cool feature in a chat a few weeks ago and I thought I would present it here.
Filmstrip View on WebPagetest.org
To use this feature, go to WebPagetest.org and enter a URL in the primary field. To demonstrate Filmstrip View in this article, I’m going to use the MLB.com home page — which will also serve as a friendly reminder that the greatest sport in the world is starting a new season very soon. :)

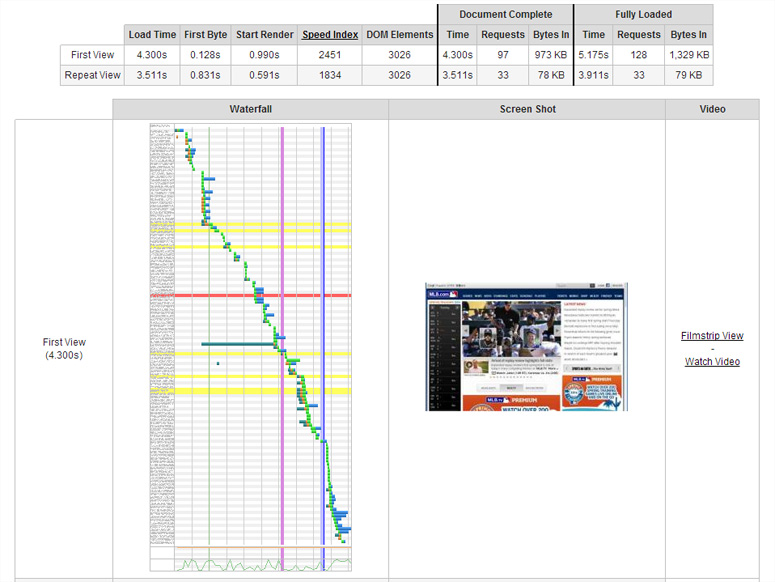
WebPageTest.org has a number of settings we could change on the initial entry page (e.g. browser to emulate, test location, connection speed, etc.) but we’ll just go with the defaults for this one. When we click the “Start Test” button, the test starts to run. When the test is complete, you should see something like this:

There’s already lots of good stuff to look at here, but we specifically want to focus on the “Filmstrip View” link found under the “Video” column, to the right of the first screenshot:

Update: As some have pointed out in the comments, the “video” column that you see above may not be visible. If you’re visiting WebPagetest.org on Firefox or IE11, the default “Browser” chosen when you run the test is (for some odd reason) “IE9”. With that option, the “Video” column and thus the “Filmstrip View” link will not appear. Choose Chrome, Firefox, IE11, or another browser to see the Filmstrip view option.
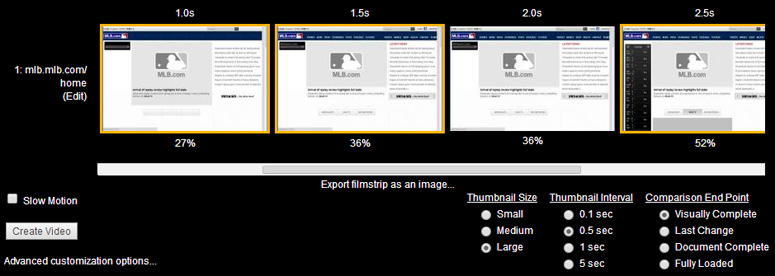
After clicking that link, you’ll be presented with the following (you might have to wait again):

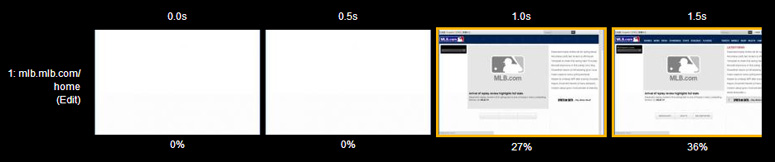
As you can see, the “filmstrip” feature shows us the progress of the page load from a visual standpoint, basically showing you what the user will see during the load process. As you scroll to the right in the filmstrip pane, you’ll see the rendering progress as new elements start to appear.
But more importantly, the first filmstrip unit shown by default is where the page initially starts to render. If you scroll the filmstrip to the left, you’ll see the blank filmstrip units that represent the browser waiting for the page to start rendering:

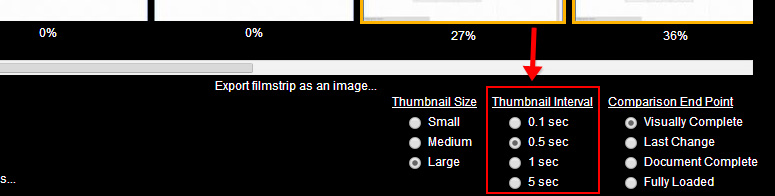
Based on what we see above, the MLB.com home page took approximately 1 second before anything that the user could see appeared on the page. But we can break this timing down even further. Notice the options below the filmstrip pane:

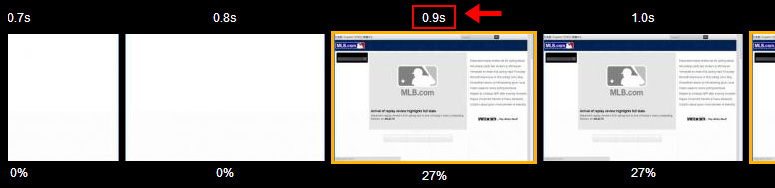
Here we can change the “Thumbnail Interval” to a tenth of a second, allowing us to see even more accurately when the page load switched from blank to the start of the visible render:

By comparing the screenshots, you can see that by changing the interval to “0.1 sec” we were able to more accurately observe that the page render begins at the 0.9s mark.
So what can we do with this info?
Analyzing the Data
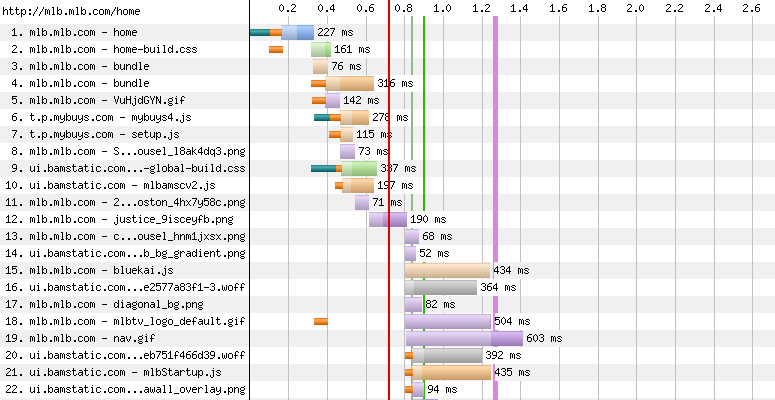
On the same page, you’ll see the waterfall chart displaying the page assets along with their respective load times:

The dark green line represents where the page render begins. The red line represents where the filmstrip has been scrolled to (this changes when you scroll in the filmstrip pane).
MLB.com’s time of 0.9s for starting to render the page is very good. But it seems that there could still be improvements based on what we see in the waterfall and comparing that to the end of the blank frames in the filmstrip.
For example, there are a few CSS files and some scripts that load prior to when the page begins to render. If the scripts were loaded at the bottom of the page rather than in the head, and if the CSS was inlined, the page render might begin as early as 0.5s or better. One of the blocking scripts that is loaded at the bottom is inserted using document.write, which is probably part of the problem.
Try it out by testing your own pages. If you notice a significant delay of white frames prior to the initial page render (2s or more), then you may have to look into which resources are causing the delay and consider ways to optimize.
Using the Video Option
A related feature that you may have noticed in an earlier screenshot is the “Watch Video” link that appears below the “Filmstrip View” link when the initial test is completed. This feature, which is also available on the Filmstrip View page, lets you create a video that you can watch, so you can see exactly how the page rendered in real time. You can view the video that I created when doing the test on MLB.com at this location and the Filmstrip page for this test can be found here.Conclusion
Of course, what I’ve discussed briefly here regarding MLB.com is just my own superficial reading of the chart and I’m certainly not familiar enough with that website’s resources and processes to even begin to suggest improvements.
And it should be noted that a performance analysis like this one would be repeated many times and with different options, to ensure the problems observed can be replicated. My single test here may not give accurate results. But this just serves to illustrate how useful WebPagetest.org’s filmstrip view can be.
We should all be aware how important it is that pages load quickly. This feature in WebPagetest.org can help you make changes to your website’s performance that could have a profound impact on your website’s success.
If you’ve had any experience with the Filmstrip View feature, I’d love to hear your thoughts in the comments.
More info:
- Filmstrip View results for MLB.com
- Speed Index – WebPagetest.org Documentation
- Deciphering the Critical Rendering Path
Frequently Asked Questions (FAQs) about Page Speed and Content Visibility
Why is page speed important for my website?
Page speed is crucial for your website because it directly impacts the user experience. A slow-loading website can frustrate visitors, leading to higher bounce rates and lower conversion rates. Additionally, page speed is a ranking factor for Google, meaning a slow website can negatively impact your search engine rankings.
How can I test my website’s page speed?
There are several tools available online to test your website’s page speed. These include Google’s PageSpeed Insights, WebPageTest.org, and the Firefox add-on PageSpeed Test. These tools provide detailed insights into your website’s performance and offer suggestions for improvement.
What factors can affect my website’s page speed?
Several factors can affect your website’s page speed. These include server response time, the size and format of your images, the number of HTTP requests your site makes, and the use of render-blocking JavaScript and CSS. Additionally, the use of plugins and themes can also impact your site’s speed.
How can I improve my website’s page speed?
There are several strategies to improve your website’s page speed. These include optimizing your images, reducing the number of HTTP requests, enabling compression, minifying CSS, JavaScript, and HTML, and using a content delivery network (CDN). Additionally, choosing a good hosting provider can also significantly improve your site’s speed.
What is the ideal page speed for a website?
While there’s no definitive answer to this, Google suggests that a good page load time is under two seconds. However, the faster your website loads, the better the user experience will be.
How does page speed impact SEO?
Page speed is a ranking factor for Google, meaning a slow website can negatively impact your search engine rankings. Additionally, a slow-loading website can lead to higher bounce rates, which can also negatively impact your SEO.
What is the difference between page speed and site speed?
Page speed refers to the amount of time it takes for a specific page on your website to load, while site speed refers to the overall speed of your website. Both are important for providing a good user experience and for SEO.
How does mobile page speed impact my website?
Mobile page speed is increasingly important as more and more people use their mobile devices to access the internet. A slow-loading mobile site can frustrate users and lead to higher bounce rates. Additionally, Google uses mobile page speed as a ranking factor for mobile searches.
What is Google’s PageSpeed Insights and how can it help me?
Google’s PageSpeed Insights is a tool that analyzes the content of a web page and generates suggestions to make that page faster. It provides both mobile and desktop speed scores, along with suggestions for improvement.
How can I ensure that my website’s content is visible as soon as possible?
To ensure that your website’s content is visible as soon as possible, you should prioritize above-the-fold content, defer offscreen images, and eliminate render-blocking resources. Additionally, using a content delivery network (CDN) can help deliver your content more quickly to users.
 Louis Lazaris
Louis LazarisLouis is a front-end developer, writer, and author who has been involved in the web dev industry since 2000. He blogs at Impressive Webs and curates Web Tools Weekly, a newsletter for front-end developers with a focus on tools.


