jQuery 1.7+ .on() vs .live() Review
I was recently watching a recording of jQuery summit 2011, I think it was Adam Sontag who was suggesting to use new functions called .on() and .off() event handlers instead of .live(). After using .live() quite regularly over the past few years i wanted to see the main differences and consider using the new functions .on() and .off() recently added in jQuery 1.7.
Let’s look at the functions and how they work.
jQuery .live()
Attach an event handler for all elements which match the current selector, now and in the future.
source: http://api.jquery.com/live/
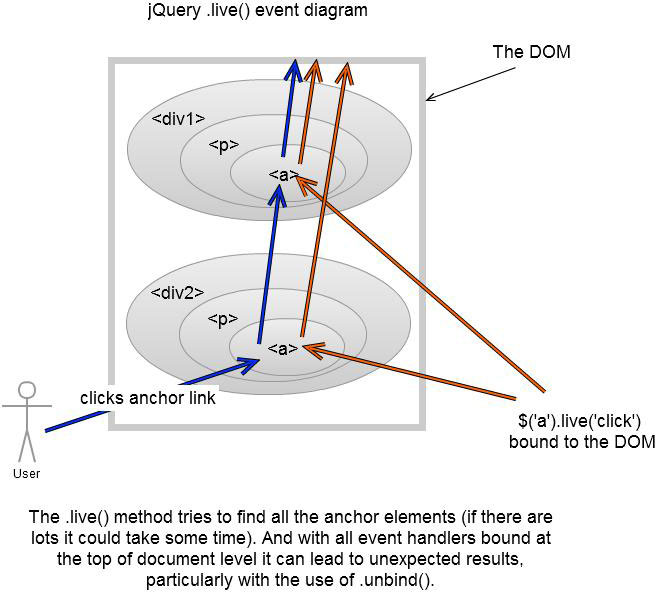
When .live() came to existence a few years ago it was the “dogs balls!”. Finally, we can attach events to elements that are inserted dynamically into the DOM. .live() does a great job in providing this feature. However, as things go, jQuery is continuously evolving and now we’re seeing some new kids on the block. See demo of .live() function.

jQuery .on()
Attach an event handler function for one or more events to the selected elements.
source: http://api.jquery.com/on/


This brings us to a few questions.
What is wrong with .live()
Use of the .live() method is no longer recommended since later versions of jQuery offer better methods that do not have its drawbacks. In particular, the following issues arise with the use of .live():
- jQuery attempts to retrieve the elements specified by the selector before calling the .live() method, which may be time-consuming on large documents.
- Chaining methods is not supported. For example, $(“a”).find(“.offsite, .external”).live( … ); is not valid and does not work as expected.
- Since all .live() events are attached at the document element, events take the longest and slowest possible path before they are handled.
- Calling event.stopPropagation() in the event handler is ineffective in stopping event handlers attached lower in the document; the event has already propagated to document.
- The .live() method interacts with other event methods in ways that can be surprising, e.g., $(document).unbind(“click”) removes all click handlers attached by any call to .live()!
Whats the main differences between .live() and .on() functions?
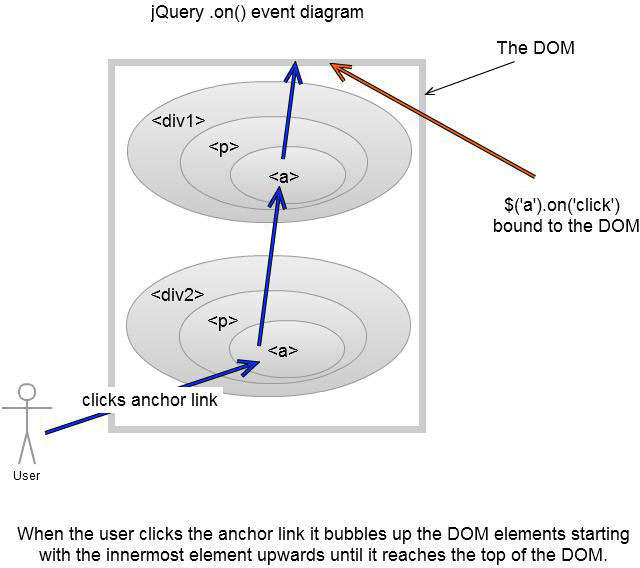
Functionality: Instead of bubbling up the body and document level it is directly registered against the document.
Usage:
If we look at the 3 main event attachment methods we can see that they are very similar. Noticably the .live() doesn’t have a selector parameter.
$(selector).live(events, data, handler); // jQuery 1.3+ $(document).delegate(selector, events, data, handler); // jQuery 1.4.3+ $(document).on(events, selector, data, handler); // jQuery 1.7+
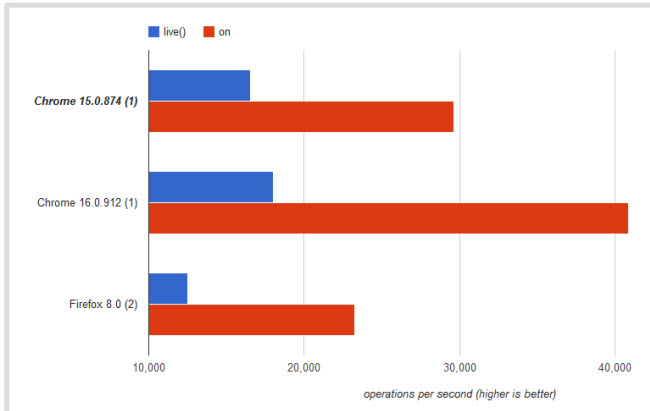
Performance: I was going to create a jsPerf test but found someone already did the hard work! Here are the results of the performance of .live() and .on(). As you can see, .on() outperforms it’s predecessor .live(), it’s almost 3 or 4 times as fast!

Will .on() work in earlier versions of jQuery?
As far as I know, the .on() function was only included in jQuery 1.7 it won’t work with earlier versions.
.off()
Remove an event handler.
This one is simple, it basically can be used to remove event handlers. A bit like the .unbind() event which removes event handlers previously attached to elements.
What’s the difference between bind() and on()?
If we take a look at the jQuery 1.7 source code we can see that bind() uses on() and unbind() uses off(). So essentially no difference and maintains backwards compatibility for earlier versions of jQuery.
//https://code.jquery.com/jquery-1.7.1.js
//line 3755
bind: function( types, data, fn ) {
return this.on( types, null, data, fn );
},
unbind: function( types, fn ) {
return this.off( types, null, fn );
},So to sum up, as suggested by the jQuery experts you should start using .on() and .off() instead of .live() for your next project developments.
Update 04/06/2012
As of jQuery 1.7 the .bind() and .live() functions are in fact alias to the .on() function. When you type in console: “jQuery.fn.bind.toString()” it will return: “function (a, b, c) { return this.on(a, null, b, c); }“.
Update 20/06/2012
$('selector').live(event, function(){ //do stuff here })is now
$(document).on(event, selector, function(){ //do stuff here })Frequently Asked Questions (FAQs) about jQuery’s .on() and .live() methods
What are the main differences between .on() and .live() methods in jQuery?
The .live() method was a popular choice for event delegation in jQuery before version 1.7. However, it has been deprecated and removed in jQuery version 1.9 and later. The .on() method, introduced in jQuery 1.7, is now the recommended way to attach event handlers. It works for both existing and future elements, making it more versatile than .live(). The .on() method also allows you to attach multiple event handlers, unlike .live().
Why was the .live() method deprecated in jQuery?
The .live() method was deprecated due to several issues. It doesn’t work well with chaining, and it attaches handlers to the document itself, which can lead to inefficiencies when dealing with a large number of elements. The .on() method, on the other hand, allows you to specify the context for event delegation, leading to better performance.
Can I still use the .live() method in the latest versions of jQuery?
No, the .live() method was removed in jQuery version 1.9. If you’re using a version of jQuery that’s 1.9 or later, you should use the .on() method instead. If you need to use .live() for some reason, you’ll need to use an older version of jQuery.
How can I migrate my code from .live() to .on()?
Migrating from .live() to .on() is relatively straightforward. Where you previously had $(selector).live(event, data, function), you would now use $(document).on(event, selector, data, function). Note that the selector and the event are switched in the .on() method.
Can I use .on() and .live() together in the same project?
While it’s technically possible to use both .on() and .live() in the same project if you’re using a version of jQuery that supports .live(), it’s not recommended. Mixing the two can lead to confusion and unexpected behavior. It’s best to stick with .on() for consistency and performance.
What are the performance implications of using .on() vs .live()?
The .on() method is generally more efficient than .live(). This is because .live() attaches event handlers to the document itself, which can lead to inefficiencies when dealing with a large number of elements. The .on() method allows you to specify the context for event delegation, which can lead to better performance.
Can I attach multiple event handlers using .on()?
Yes, one of the advantages of the .on() method is that it allows you to attach multiple event handlers to a single element. This is not possible with the .live() method.
How does event delegation work with .on()?
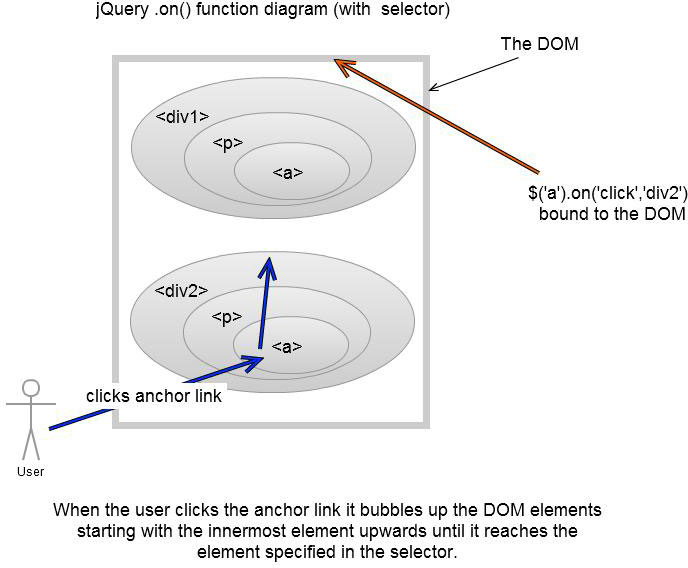
Event delegation with .on() works by specifying a selector for the method to filter the descendants of the selected elements. The event handler is then only called when an event occurs on an element that matches this selector.
Can I use .on() with dynamically added elements?
Yes, one of the main advantages of the .on() method is that it works with both existing and future elements. This makes it a great choice for dealing with dynamically added elements.
Are there any alternatives to .on() and .live() in jQuery?
Yes, besides .on() and .live(), jQuery also provides other methods for attaching event handlers, such as .bind() and .delegate(). However, .on() is the most versatile and recommended method for most use cases.
Sam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.


