 With every other piece of software going the “as a service” route, it was only a matter of time that someone would write a browser-based IDE. Last night Mozilla’s Developer Tools Lab launched a public beta (dubbed an “experimental prototype” by Mozilla) of Bespin, which marries the slickness of a desktop IDE with the convenience of a web based app using JavasScript and the HTML5 Canvas element, with a Python backend.
With every other piece of software going the “as a service” route, it was only a matter of time that someone would write a browser-based IDE. Last night Mozilla’s Developer Tools Lab launched a public beta (dubbed an “experimental prototype” by Mozilla) of Bespin, which marries the slickness of a desktop IDE with the convenience of a web based app using JavasScript and the HTML5 Canvas element, with a Python backend.
Because the editor uses HTML5 elements, it only works with modern browsers that support Canvas. It has been tested with the latest Firefox 3 and Webkit nightlies — but I didn’t have any problems with it using Firefox 3.06.
Prior to development, Mozilla laid out a set of standards for Bespin. They set out to create an editor that was fast, as simple to use as Textmate, accessible from anywhere, had an integrated command line, supported real-time collaboration, and existed in a “self-hosted” environment. In other words, Mozilla’s ambitious plan was to take the best of popular editors like Textmate, vi, Emacs, SubEthaEdit, and recreate them in a web application.

Ultimately, Mozilla’s goal with Bespin is to create an “extensible framework for Open Web development.” To that end, the code of the editor has been released under the open source Mozilla Public License.
In the video below, developer Dion Almaer introduces Bespin.
In my limited testing of Bespin today, I came away very impressed. A couple of months ago I started researching a project aimed at creating something very similar with a friend. We didn’t get much farther than an textarea that did automatic line numbering. But as part of the initial research into the concept, I spent a good deal of time looking for web based IDEs. I found a couple of pretty solid ones, such as CodePress and 9ne, but nothing quite matches what Mozilla has just released to the world in terms of slickness of presentation.
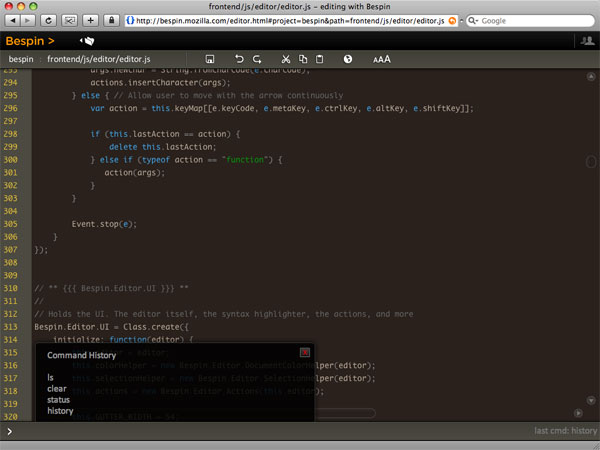
For an “experimental prototype,” Bespin is quite solid. It features text highlighting, line numbering, copy/paste, and undo/redo. The collaboration features are not yet active, but there are some UI cues included in the tech demo for them. The Bespin site also hints at an upcoming feature that will allow people to automatically pull in code for open source projects from public repositories and have a project automagically set up. I did have a little trouble getting copy and paste to work with text copied from an outside source, but that’s essentially a minor issue given that this is a 0.1 version of Bespin.
Give it a try and then let us know what do you think of Bespin in the comments below.
 Josh Catone
Josh CatoneBefore joining Jilt, Josh Catone was the Executive Director of Editorial Projects at Mashable, the Lead Writer at ReadWriteWeb, Lead Blogger at SitePoint, and the Community Evangelist at DandyID. On the side, Josh enjoys managing his blog The Fluffington Post.


