Perform Math Calculations in Flash
The days of Flash being used solely for entertainment are over. Macromedia has spent an enormous amount of money and effort to bring Flash out of its “animation only” box, and promote it as a cross-platform development environment, as well as a designer environment. Along with the funny cartoons, Flash can now be used to build business applications.
One of the basic requirements of any business app is the ability to do math. In this tutorial, we will cover how to do basic arithmetic in Flash. We’ll also cover the capture of data input by a user, and learn how to perform calculations based on this data.
Key Takeaways
- Flash, thanks to Macromedia’s efforts, has evolved from an animation tool to a cross-platform development environment capable of building business applications, including performing math calculations.
- Performing math calculations in Flash involves using ActionScript for coding equations, which can range from simple arithmetic to complex calculus.
- Flash also allows for the capture of user-entered data and performing calculations based on this data, making it a powerful tool for business applications.
- Despite the lack of extensive documentation on using Flash for math calculations, it’s a robust tool that can handle any calculation thrown at it, proving its potential for building rich internet applications.
The Search for Information on Flash’s Calculation Abilities
A little over a year ago, I started a project that required Flash to do some serious calculations. I knew that calculations were possible in Flash; it was just that I’d never done any. So, like any good Web user, I started to search forums and Google for some guidance. Unfortunately, I found very little information on what I was looking for.
I then went to my local bookstore in search of answers, but found the same problem: there is virtually no documentation available on using math in real world Flash applications.
Don’t believe me? Search on Macromedia.com for the term “calculation”. Go to your local bookstore, look at any book claiming to be the be-all and end-all and for Flash, and see what you can find under “math” or “equations”. Sure, there are plenty of examples the explain the use of math to make random swirling lines, flying squares, and dancing midgets, but what about using math to calculate data? Those dancing midgets are cute, but calculating data can make money.
After looking through about 30 books, I found two that offered about a page on what I was looking for. It wasn’t much, but it was something.
If Rich Internet Applications are going to be as big as Macromedia hopes, more tutorials and examples covering basic, real-world business needs like calculating data will need to be written. This tutorial is the first attempt to pique developer awareness of, and interest in, Flash’s math capabilities.
Flash can handle any equation you throw at it, from simple addition, to complex calculus.
Static Calculations
To get you acquainted with what Flash can do, we’ll start off with simple, static calculations. By “static”, I mean equations that are hard coded, and do not require any input from the end user.
All these calculations are performed with ActionScript, so we’ll be doing a little coding. Let’s go!
- Start up Flash, and create a new movie.
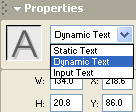
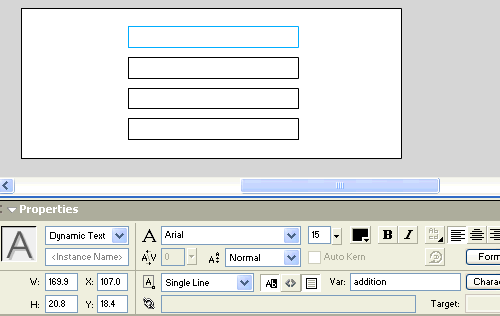
- Draw four dynamic textboxes on your stage. The dynamic property is set on the Properties panel.

- Once that’s done, give each textbox a Variable name. In this example, I’m using “addition”, “subtraction”, “multiplication”, and “division” as the Variable names.

Tip: When developing, you should always give objects (textboxes, components, Movieclips, etc.) unique names. Otherwise, you run the risk of confusing Flash. This would be like having two brothers named John and John, and having you mom say, “Tell John to wash the car and tell John to clean the bathroom.” Avoid the confusion by giving every object a unique name.
We’ll be using these variables to tell Flash were to display the results of our calculations.
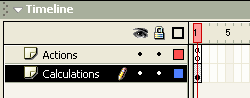
- In the timeline, create a new layer. Name the layer containing the textboxes “Calculations”, and name the new layer “Actions”. We do this so that we can easily see which layer contains the code, and which layer contains the user interface.

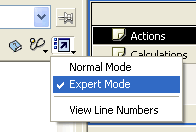
- Now, let’s apply the calculations. Select the first frame in your Actions layer. In order to give ourselves freedom to type what we wish, we need to set the Actions panel to Expert Mode. Choose Expert Mode from the Actions panel pop-up menu (at the upper right of the panel).

- Now, input the following code:
addition = 1+1;
subtraction = 5-2;
multiplication = 10*2;
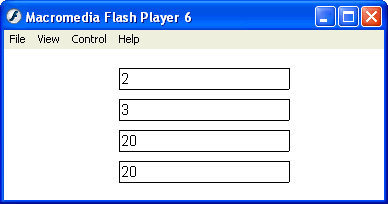
division = 100/5;Now, an explanation of what this code does and why. There are four lines, and at the beginning of each is a Variable reference. Remember the Variable names we gave to the four textboxes? The first line starts with “addition”. This references our “addition” textbox. We then give an expression to which “addition” is equal. The “addition” textbox will display the results of one plus one, the subtraction textbox will display the results of five minus two, etc.
Publish your movie to see the results!

If you get really lost, here’s a sample FLA that has all the details.
Advanced Math
Now that you understand how to perform basic calculations, mixing them up is just a matter of algebra. The same math rules apply.
sample = 10*2-6/3;The above sample would give you a result of 18.
As in algebra, multiplications and divisions are calculated before additions and subtractions, and the use of parentheses specifies that anything in the parentheses will be calculated first. Using parentheses can deliver different results. For example, 10*(3-2) will give you a result of 10, where 10*3-2 will give you a result of 28.
The ActionScript in Flash would look like this:
sample = 10(3-2);Calculating User-Entered Data
Calculating static data is helpful, but calculating data that’s input by a user is powerful and sellable. The possibilities are endless, but here, we’ll cover basic data entry and calculation. Our sample will take two numbers entered by the user. On the click of a button, the Flash movie will display the sum, and the product of the numbers.
- Create a new movie.
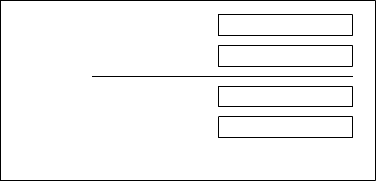
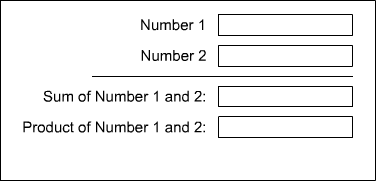
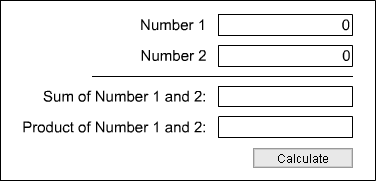
- Create four textboxes in the first frame of the movie, and arrange them vertically.
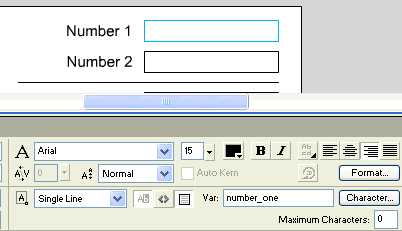
- In the Properties panel, set the textboxes to be left-aligned. The top two textboxes should be Input text, while the bottom two should be Dynamic text.
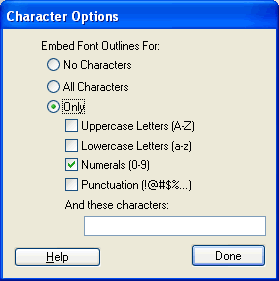
- Limit the textboxes to numbers only. To do this, just select a textbox and click the Character… button in the Properties panel. This will bring up the Character Options box. From there, select “Only”, “Numerals (0-9)”, and click Done.

- I’ve added a line in the middle of my textboxes, to give them some sex appeal!

- Next, add some static text to the left of the text boxes. Starting from the top to the bottom:
- Number 1
- Number 2
- Sum of Number 1 and Number 2
- Product of Number 1 and Number 2
This is done to clearly label everything for the end user — us!

- The textboxes need to be given Variable names, so that Flash knows what we’re talking about when we refer to them. The Variable for a textbox is defined in the Properties panel. Starting from the top to the bottom, name the textboxes accordingly:
- number_one
- number_two
- result_sum
- result_product

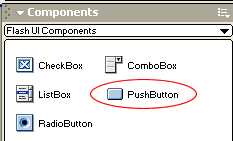
- Now, we need to add our button used to execute our calculations. In the Component panel, select Flash UI Components.
- Drag and drop the PushButton component into the scene.

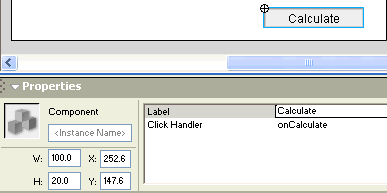
- Select the PushButton component you’ve just dragged into your scene. In the Properties panel, label the component “Calculate” and set the Click Handler to “onCalculate”. This is the button we will use to calculate the user’s data.

- As a final measure, I have given the “Number 1” and “Number 2” textboxes a value of zero. When you’re done, you’re scene should look something like the image below.

Ok. We have our scene set up, so now, it’s time to put in the code that will make this movie work.
The Code
- Name the current layer in the movie “content”. Add a new layer to the movie, and call it “actions”.

- Select the first frame of the “actions” layer. In the Actions panel, add the following code:
function onCalculate() {
one = Number(number_one);
two = Number(number_two);
result_sum = one + two;
result_product = one * two;
}This is the code that will make this movie do its magic! Let’s look at what this code does and why.
function onCalculate() {This first line starts a new function in the movie. Remember that we gave our PushButton component a Click Handler of “onCalculate”. When this button is clicked, it will execute the code within this function.
one = Number(number_one);
two = Number(number_two);This code has two purposes. The first is to give shorter variable names to the data that’s being calculated. Instead of spelling out “number_one” throughout our code, we can now just use “one”.
This makes more sense when taken in conjunction with the second purpose: to treat these variables as numbers. This is done with Number(), which tells Flash that we to treat values in parentheses as numbers. If we don’t, when we calculate 1 plus 1, we’ll get 11. Or, if we calculate 1 plus 2, we’ll get 12. Instead, with the Number(), when we calculate 1 plus 1, we’ll get 2.
result_sum = one + two;
result_product = one * two;
}Remember the variable names we gave the two textboxes at the bottom? This code puts our calculation results within those textboxes. When this code is executed, the “result_sum” textbox will display the result of adding Number 1 and Number 2. The “result_product” textbox will display the result of multiplying them.
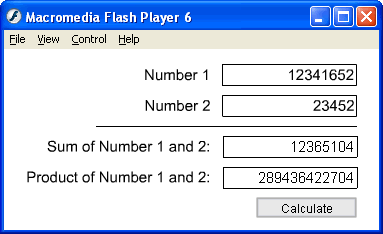
That’s it! Publish your movie, type in some numbers in first two textboxes, and hit Calculate.

Again, if you get lost, download the sample FLA.
Final Thoughts
There is your quick and dirty run down of basic math in Flash. There is not a single calculation that Flash cannot handle. This tutorial only scratches the surface, but I hope it’s got you thinking about Flash math. For more information, try:
Frequently Asked Questions (FAQs) about Math Calculations in Flash
What is the basic principle behind flash calculations?
Flash calculations are a fundamental concept in thermodynamics, primarily used in chemical engineering. The basic principle behind flash calculations is the equilibrium between liquid and vapor phases of a substance or a mixture of substances at a given temperature and pressure. When a liquid mixture is suddenly reduced to a lower pressure, some of the liquid vaporizes or “flashes” into vapor. The amount of liquid and vapor at equilibrium is determined by the flash calculation.
How are flash calculations used in real-world applications?
Flash calculations are widely used in various industries, particularly in chemical and petroleum engineering. They are used to design and optimize distillation columns, separators, and other equipment in oil refineries and chemical plants. Flash calculations are also used in the design of refrigeration systems, air conditioning systems, and in the study of natural gas processing and reservoir engineering.
What are the key variables in flash calculations?
The key variables in flash calculations are temperature, pressure, and composition of the mixture. The flash calculation determines the amount of each component in the liquid and vapor phases at equilibrium. The calculation involves solving a set of nonlinear equations, which can be complex depending on the number of components in the mixture.
How do I perform flash calculations for a binary mixture?
Flash calculations for a binary mixture involve solving two equations: the material balance equation and the equilibrium equation. The material balance equation ensures that the total amount of each component is conserved, while the equilibrium equation ensures that the chemical potential of each component is the same in the liquid and vapor phases. These equations can be solved using various numerical methods, such as the Newton-Raphson method.
What software tools can I use for flash calculations?
There are several software tools available for performing flash calculations. These include commercial software like Aspen Plus, HYSYS, and Pro/II, as well as open-source software like DWSIM and COCO Simulator. These tools have built-in thermodynamic models and numerical solvers that make it easy to perform flash calculations for complex mixtures.
What are the common challenges in performing flash calculations?
One of the main challenges in performing flash calculations is the complexity of the equations, especially for mixtures with many components. The equations are nonlinear and may have multiple solutions, which can make them difficult to solve. Another challenge is the accuracy of the thermodynamic models used in the calculations. These models are based on experimental data and may not be accurate for all conditions and mixtures.
How can I improve the accuracy of my flash calculations?
The accuracy of flash calculations can be improved by using more accurate thermodynamic models and by using high-quality experimental data for the properties of the mixture. It’s also important to use a robust numerical method for solving the equations. In some cases, it may be necessary to use a hybrid method that combines different numerical methods to ensure convergence.
Can I perform flash calculations for mixtures with non-ideal behavior?
Yes, flash calculations can be performed for mixtures with non-ideal behavior. However, these calculations require more complex thermodynamic models that account for the non-ideal behavior. These models include the Peng-Robinson equation of state, the Soave-Redlich-Kwong equation of state, and various activity coefficient models.
What is the role of the Rachford-Rice equation in flash calculations?
The Rachford-Rice equation is a key equation in flash calculations. It is used to calculate the fraction of the mixture that vaporizes or “flashes” into vapor. The Rachford-Rice equation is derived from the material balance and equilibrium equations, and it is solved iteratively to find the flash fraction.
How do I interpret the results of flash calculations?
The results of flash calculations provide valuable information about the behavior of the mixture at the given conditions. They tell you the amount of each component in the liquid and vapor phases, the temperature and pressure at equilibrium, and the flash fraction. These results can be used to design and optimize industrial processes, to predict the behavior of reservoir fluids, and to understand the thermodynamics of mixtures.
Scott started a Web development shop three years ago after discovering his propensity for usability-oriented design. Sticking with the straightforward name Scottmanning.com, his vision has resulted in the company becoming an indispensable part of the international Flash community.