Key Takeaways
- LiveReload is a tool that automatically reloads a webpage as soon as it is saved, eliminating the need for manual refreshes and boosting productivity.
- Though the LiveReload App is only available for Mac OS, it can also be used directly within code editors like Sublime Text 2, with a setup process that involves installing the package manager Package Control.
- LiveReload requires the setup of a web server, such as XAMPP, and the installation of a browser extension for Chrome or Firefox.
- An alternative to the web server setup is to insert a script into every HTML page of a project, which enables live changes on other devices apart from the developing machine.
- LiveReload is also compatible with SASS, a popular CSS preprocessor, and can be used to compile a range of other scripts. It can also work in conjunction with LiveStyle, a package that supports bi-directional editing.
Think back for one moment: how often have you manually reloaded a website to see the changes just made in the code editor? Hundreds of times, maybe thousands if you are a bit longer into the web business.
This behavior seems to be so inherent to us, that we don’t call it into question. Yet it could be so easy. There’s a little tool called LiveReload, which magically reloads a webpage for us as soon as we save it. You may have heard of it, but never bothered to give it a try since the setup can have some pitfalls. The following guide will show how to get LiveReload up and running and finally give CMD + R (respectively F5 for our Windows friends) some rest.
It’s the simple things
The easiest way to bring relief is the eponymous App which can be found in the Mac App Store, whereby the emphasis lies on “Mac” here, since the program is only available for this OS in the final version. You will also find an alpha release for Windows on the website, but I’ve never tested it. However, the workflow described below should be more or less the same. Furthermore the luxury of the LiveReload App has literally its price, since it comes at 8,99 € (£6.99/$9.99).
Luckily, as often in life, there is an alternative – maybe not so luxurious and coupled with a little bit of sweat, but every bit as effective as the paid App. LiveReload is also ready to be used directly within everybody’s favorite code editor Sublime Text 2 and a few others (a list of all supported editors can be found here, but I will show you on behalf of the former how to employ the plugin.
Webserver required
No matter which application you choose, there are generally two ways to use LiveReload in your daily workflow. Each of them needs some preparations, but they’re not that difficult. The most effective way – although it may sound pretty complicated for beginners – is to set up a web server. This way you don’t need to alter the files of your project to add the LiveReload behavior. The easiest way is to grab a copy of XAMPP (Mac, Windows) and run the installer.
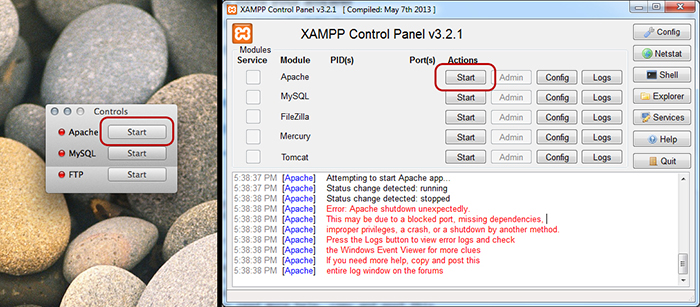
After that locate the “htdocs” directory, which can typically be found in “/Applications/XAMPP/xamppfiles/htdocs” on a Mac and “xampp\htdocs” in Windows, make a new folder in there and drop the files of your website into it. Now you just have to start the webserver at the control panel by clicking on the Apache “Start” button. Your website should now be available at http://localhost/

XAMMP Control Panel. Mac (left), Windows (right)
Don’t forget your extension
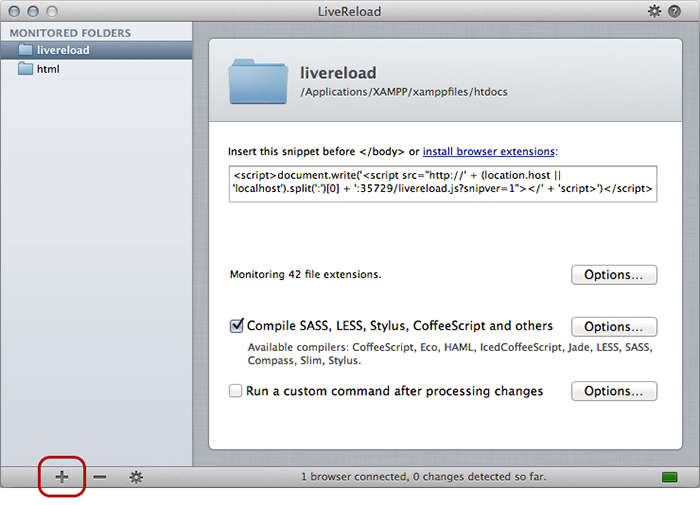
Believe me, things get much easier from now on. The next thing you need to install is the LiveReload browser extension, which you can find here for Chrome and here for Firefox (yep, no IE). Now just point the LiveReload App to the folder, where you have put your files after the setup of XAMPP by clicking on the plus sign at the bottom left corner of the window.

Add a project by clicking on the + sign.
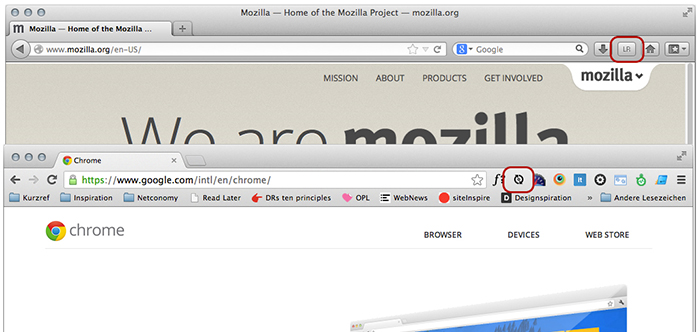
Then open the web server’s localhost URL from above and enable the LiveReload extension by clicking on the related symbol (as seen on the screenshots below). Back at the LiveReload app it should now say something like “1 browser connected, 0 changes detected so far” at the bottom. As soon as you change a file of your website – no matter if it’s HTML, CSS or JavaScript – the changes should be immediately reflected within the browser now.

The buttons for the LiveReload extension in Firefox (top) and Chrome (bottom).
Code editor please
If you rather want to stay in your accustomed environment of your code editor – in this case Sublime Text 2, which I will use exemplary here -, the implementation is a little different. First you need to install the essential package manager Package Control, which just requires to enter some code into the console (“View > Show console” at the menubar of Sublime Text 2). The exact installation process can be found here.
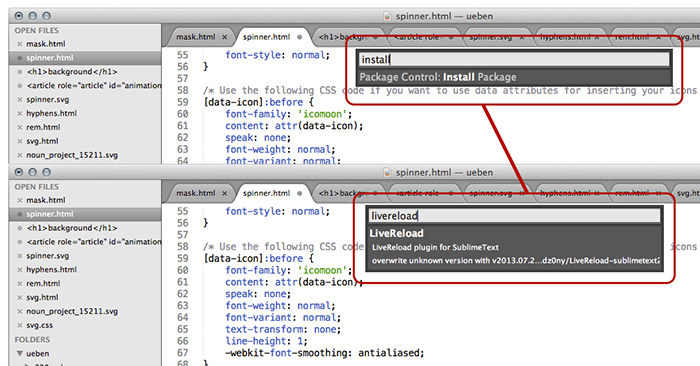
After you have restarted the editor, hit CMD + Shift + P (CTRL + Shift + P for Windows) to open a Package Control prompt, type in “Install” and “Package Control: Install Package” should immediately be highlighted. Then hit Enter, wait a few seconds to load, write “LiveReload”, select the appearing entry, hit “Enter” again and the plugin is installed. Now restart Sublime Text 2 once more and like at the native App you just need to enter the localhost URL from above into your browser, enable the LiveReload plugin by clicking on it and from now on every change of the files of your project are directly reflected in your browser without the need to reload.

What to type in at the Package Control command prompt.
Way easier
If all of that is much too complicated for you, there still remains the second way to use LiveReload which I promised above. It’s much simpler to set up, but has the disadvantage that you need to insert a small script into every HTML (or PHP or whatever) page of your project (which the browser plugin handles for you at the first method). It looks like this:
<script>document.write('<script src="http://' + (location.host || 'localhost').split(':')[0] + ':35729/livereload.js?snipver=1"></'
+ 'script>')</script>If your web site is running on another server, you need to specify the IP address of your local computer instead. For example:
<script src="http://192.168.0.1:35729/livereload.js? snipver=1"></script>Insert it right before the closing tag and you’re all set. Yep, all set. “Way easier than the hassle with web servers and browser extensions” you might think, but not every project allows to insert something else unneeded to every single page. But where there is shadow there is also light (or is it vice versa?). If you prefer the script method of LiveReload you have a big bonus: the live changes are also available on other devices apart from your developing machine – which, however, might again require a web server. Keen to know how to do that? Find out the IP address of your computer and enter it – including the (web server) path to your project – into your device you want have the LiveReload behavior on. Now if you change a file the differences also appear magically on your (mobile) device. Sweet, huh?
The script method works with the LiveReload app as well as Sublime Text 2 (or any other supported editor). For the sake of completeness I also want to mention that it can be combined with the browser extension, although that doesn’t make much sense, since the script already takes care that LiveReload works in every environment.
Preprocessor magic
But LiveReload has even more to offer. It’s the perfect companion for SASS, the favorite CSS preprocessor everybody seems to use. The compiler is not only triggered if you save the main SCSS file, but also if you edit a partial (an included file). The setup can be a little bit tricky, depending on the type of LiveReload you want to use, since the config.rb file needs to reside in the main directory of your project for the App, and in the SASS directory if you use the Sublime Text 2 plugin. Apart from that you can also use it to compile CoffeeScript, Eco, HAML, IcedCoffeeScript, Jade, LESS, Compass, Slim and Stylus.
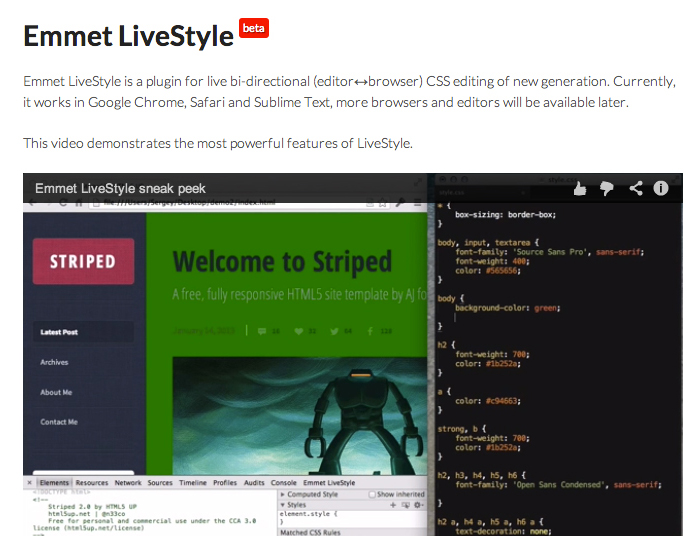
If all of that still can’t convince you, I might yet have something for you. Recently a pretty sweet package called LiveStyle was released, which supports bi-directional editing. That means not only that changes you make in your editor can instantly be seen in your browser, but also vice versa.
Changes which are made with the developer tools are also updated in your editor. You even don’t need to save the files. Watch this and marvel.
Unfortunately LiveStyle just works with vanilla CSS (no SASS or the like) and only supports Google Chrome, Safari and Sublime Text (with more browsers and editors to come). But it’s free (so far).

The LiveStyle plugin.
As you can see there are several ways to finally give the reload key of your browser some rest. At first the setup of LiveReload may seem intimidating, but once everything runs, you won’t look back. It’s just a little tool, but will boost your productivity a great amount.
Frequently Asked Questions about LiveReload
How does LiveReload work in real-time web development?
LiveReload is a powerful tool that enhances the efficiency of web development. It works by monitoring changes in the file system. As soon as you save a file, the tool automatically reloads the web page or stylesheets, so you can see the changes in real-time. This eliminates the need to manually refresh your browser each time you make changes to your code, saving you time and improving your workflow.
How can I install LiveReload?
LiveReload can be installed via npm (Node Package Manager). You need to have Node.js installed on your system. Once you have Node.js, you can install LiveReload by running the command npm install -g livereload in your terminal or command prompt. After installation, you can start using LiveReload by running the command livereload [options] [path].
Can I use LiveReload with Chrome?
Yes, LiveReload can be used with Google Chrome. There is a LiveReload extension available on the Chrome Web Store. Once installed, the extension allows you to establish a connection between your web page and the LiveReload server, enabling automatic reloading of the page whenever a file is modified.
How can I use LiveReload with Ionic Framework?
Ionic Framework supports LiveReload out of the box. When you start your Ionic project using the command ionic serve, it automatically starts a LiveReload server. This server watches for changes in your project files and reloads the app in your browser whenever a change is detected.
Is LiveReload compatible with other browsers besides Chrome?
Yes, LiveReload is compatible with other browsers like Firefox and Safari. For these browsers, you need to install the LiveReload extension or add a script tag to your HTML file to establish a connection with the LiveReload server.
Can I use LiveReload with CapacitorJS?
Yes, you can use LiveReload with CapacitorJS. CapacitorJS supports LiveReload for development, which means you can see your changes in real-time as you develop your app. To use LiveReload with CapacitorJS, you need to run your app with the --livereload option.
How can I customize the LiveReload settings?
LiveReload allows you to customize its settings according to your needs. You can specify the files to watch, set the delay before reloading, and more. These settings can be configured in the .livereload file in your project directory.
Does LiveReload support CSS injection?
Yes, LiveReload supports CSS injection. This means that when you modify a CSS file, instead of reloading the entire page, LiveReload injects the new styles into the page. This allows you to see the effect of your CSS changes without losing your current state in the browser.
Can I use LiveReload for mobile app development?
Yes, LiveReload can be used for mobile app development. Tools like Ionic and CapacitorJS support LiveReload, allowing you to see your changes in real-time as you develop your mobile app.
Is LiveReload open-source?
Yes, LiveReload is an open-source project. You can find its source code on GitHub. This means you can contribute to its development, report issues, or even fork the project and modify it according to your needs.
Christian Krammer has been a web designer for more than a decade and currently earns his keep at a small advertising agency. He is also the proud owner of css3files.com, a comprehensive guide to CSS3. Besides that he is married, the proud father of a six year old boy and a movie lover. His portfolio can be examined at chriskrammer.com.








