
KeystoneJS is a content management system and framework to build server applications that interact with a database. It is based on the Express framework for Node.js and uses MongoDB for data storage. It represents a CMS alternative for web developers who want to build a data-driven website but don’t want to get into the PHP platform or large systems like WordPress.
Although WordPress can be set up by not so technical users, KeystoneJS offers the control needed for professional ones to develop new websites—although it is still considerably easier to work with KeystoneJS than manually building your website from scratch. It not only offers a platform to build websites; you can replace almost everything on it and develop more specialized systems like applications and APIs.
Key Features
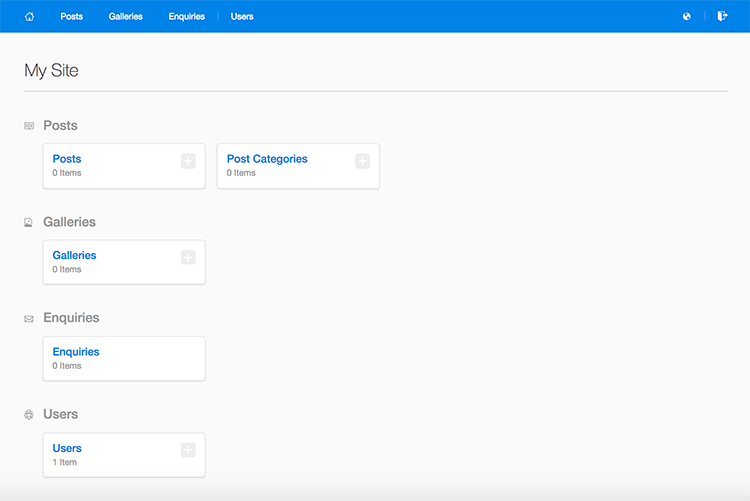
Auto-generated Admin UI: When you build something with KeystoneJS, the data models that you define are also used to automatically create an admin dashboard to manage your data. You do not have to set the database models directly; you describe your data using Lists.

Lightweight and easy to customize: The fact that you get control over everything without having to know a huge system inside-out makes websites both lightweight and easier to customize.
Easily extendable: KeystoneJS can be considered a library, and you are not limited to only using the functionality it provides. You can easily integrate any package from one of the largest library ecosystems: JavaScript.
Start from scratch or use a template: If you want to start building something like a blog, you don’t have to spend time dealing with the logic of the system; KeystoneJS provides templates ready to use or to customize. If you have specific requirements you can start from scratch by making use of the tools provided by it, but without having to write everything by yourself.
Specially built for developers: Other CMSs tend to include everything in one package so non-technical users can get started as fast as possible. However, KeystoneJS is targeted at developers who want to build a CMS but don’t want the bloat or limitations of pre-built systems.
Compatible with third-party services: KeystoneJS offers integration with some useful third-party services like Amazon S3, Cloudinary, Mandrill out of the box. Suppose you want to store certain data on Amazon S3, it is as easy as adding
{ type: Types.S3File }as a field type when you define your data.
Use Cases
Websites for non-technical users: If you work as a web developer for clients, you might find that the task of building a website for a non-technical person is not so easy since you also have to build an administration panel to add and update data. With KeystoneJS you don’t have to worry about doing the double amount of work; an administration panel is automatically created.
Dynamic websites: KeystoneJS provides a useful foundation and tools to work with dynamic data on websites, useful when static websites are too little to be considered, but a traditional CMS like WordPress is too heavy or opinionated for your project.
Performance: There is nothing like building something just for your needs; If you need a highly specialized website and performance is key, you can use KeystoneJS to build something that fits your exact needs and exploits the performance advantages of the Node.js platform, especially for concurrent services.
Ecosystem: JavaScript has one of the richest ecosystems of third-party packages. Also if you are required (or just prefer) to use JavaScript on both the client and the server, KeystoneJS is an excellent tool.
Tight Deadline: Do you have a project with specialized features and the deadline is very close? The way KeystoneJS handles data and the fact that the administration panel is created automatically means that you can spend more time building the actual logic of your site instead of handling implementation details.
Getting Started
There are two ways to start a KeystoneJS project:
- From scratch, importing the KeystoneJS package.
- Using the Yeoman Generator.
If you are an experienced developer, want something completely new, or just want to learn the details, you can build your site using KeyStoneJS from scratch, which guarantees that you always know how everything is built and that you only have code for the features you need.
However, if you want to build your very first website to explore things or if you don’t need anything special, you can use the Yeoman Generator which will create a complete project based on some basic questions.
Generator Installation
To install the Yeoman generator, execute the following command on the terminal or command line:
npm install -g generator-keystone
Then in an empty directory, execute the following command to start the generator:
yo keystone
A series of questions will be asked to you, and after a little while, you will have your project ready to use.
Generator Questions
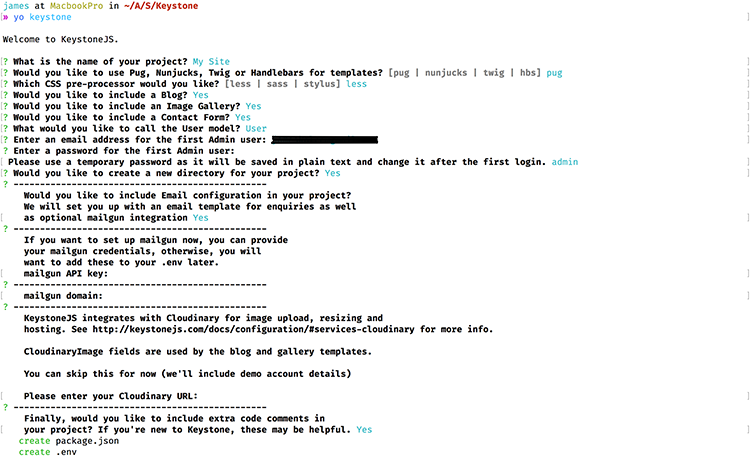
The KeystoneJS generator provides several features, some of them are optional, and you can select what you want during the installation process.

The following list contains most of the questions asked, depending on what you choose you can see some differences:
What is the name of your project? You can choose the name you want to appear when referring to your website, for example on the admin panel.
Would you like to use Pug, Nunjucks, Twig or Handlebars for templates? By default, you can choose between four different templating languages. But you are not limited to those four ones, you can set up any language you want.
Which CSS pre-processor would you like? As with the template languages, you can choose any styling language you want. The options are Less, Sass and Stylus, but you are not limited to those ones; you can select the language you want or go directly with plain CSS if you prefer.
Would you like to include a Blog? Not all websites require a blog, but you can get one easily by selecting
yesin this question. The result is a simple blog where you can write posts in a simple WYSIWYG editor.Would you like to include an Image Gallery? If you select to create an image gallery, you get the possibility to upload pictures using the admin panel—which can also store them on a third-party service—and they will show on the home page just as plain pictures. Any extra features or customization is on your side.
Would you like to include a Contact Form? You can receive messages from your viewers by activating the contact form functionality. It will create a form in the front-end and all the messages sent get stored on the database.
What would you like to call the User model? With a default value of
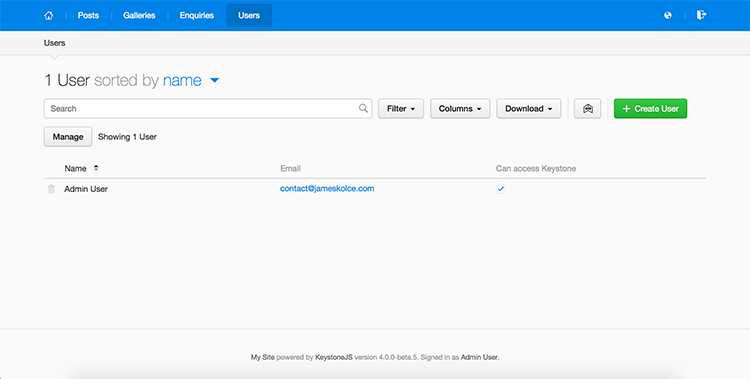
user. You can select a different value depending on your needs if you want to keep things organized.Enter an email address for the first Admin user This is the email address that you will use to log in, as the first user with administration rights.
Please use a temporary password as it will be saved in plain text and change it after the first login. Write a simple password for the previous user, it can be anything you want since it should be changed (recommended) after you log in.
Would you like to create a new directory for your project? You can select No if the current directory where you executed the generator is the directory where you want the files to be created, otherwise, a new directory is created with the name of the project.
Would you like to include Email configuration in your project? If you select yes, an email template will be set up and you will also be able to add settings for Mailgun integration; the service that is used to send emails.
Finally, would you like to include extra code comments in your project? This option is especially useful if you are creating a site to learn and explore, if you select yes in this option, the resulted code will have a good amount of comments explaining everything.
Starting the Application
Before starting the server make sure you also have MongoDB executing in its default port (27017). When everything is ready you can start the server by running:
node keystone
And that’s it. Happy hacking!
KeystoneJS vs WordPress
While KeystoneJS and WordPress have significant differences, both share a considerable type of audience: Developers wanting to build database-driven websites.

The following comparison is made from a developer’s point of view:
Platform
KeystoneJS is built on top of the Node.js/JavaScript platform, making it potentially more performant than WordPress on top of PHP for particular applications. A strong point in favor of this platform is the availability of packages; if you need it, there is probably one that does what you want.
WordPress can be considered the emblem of the PHP platform. It is the system that drives a large number of content-based websites such as blogs and portfolios, but also large websites with custom functionality, even for the e-commerce industry.
Database
KeystoneJS uses MongoDB to store all its data. MongoDB is one of the most popular non-relational databases in the market, and it is a common option for Node.js developers thanks to its ease of use in JavaScript projects.
WordPress uses the more classic—but still very robust—relational databases MySQL and MariaSQL, which can be the preferred solution if you have a site with a lot of structured data needs.
Popularity
Although Node.js is a very popular platform among web developers, KeystoneJS is not a very widely used CMS compared with the main contenders in the industry. However, the popularity doesn’t mean a lot depending on what you want to do, especially considering that the target audience is mainly developers.
WordPress could be considered the king of the Internet regarding popularity. And not only for the number of developers working with it, but because it can be used by non-technical people as well. While KeystoneJS is compatible with a lot of tools for developers, WordPress wins when you need compatibility for end-users.
Theme availability
If you want predefined themes for KeystoneJS you will have a hard time finding something, since the project is aimed at providing a framework with which to build custom websites, and not a ready-to-use system.
If you want a theme for WordPress you will have absolutely no problem. Thousands of developers publish their themes for sale (or free) online, making it easier to have something to get started or to use directly.
Hosting
If you build a website with KeystoneJS, you will have to think about how to host it. Although there are platforms to host Node.js projects in a pretty straightforward way, you won’t get a service that provides KeystoneJS as a Service.
Because WordPress is written in PHP, you won’t find any problem looking for a hosting service. Also, if you don’t want to get your hands dirty with managing and configuring hosting, you can get a WordPress site hosted directly from WordPress.com or a similar service.
Templating
In KeystoneJS you can choose between template engines available on the Node.js platform, so you get several flavors depending on your preference. The Yeoman Generator already includes pug, nunjucks, twig and handlebars.
You can also choose between some templating engines in WordPress (e.g.Timber) that allow the use of a different language to write themes that are easier to read similar to other templating languages from different platforms.
Target
As I mentioned before, KeystoneJS is primarily targeted at web developers looking to build custom sites and applications, rather than end-users seeking to set up ready-to-use ones. WordPress, on the other hand, takes the whole spectrum from developers to end-users. Developers are able to build custom sites, and end-users can set up ready-to-use ones without too much complexity.
Initial complexity
If you want to build a custom website with KeystoneJS, you are free to choose all the components you want and how to do most things. The problem is when you want to start with something already done; there are not a lot of options here.
If you want to build a custom website with WordPress you have to stick to the WordPress way of doing things and logic. However, is easier to find themes to start a new project quicker.
Ease of customization
Because KeystoneJS is more like a library instead of a ready-to-use system, almost everything is customizable if you know JavaScript. Because it is based on Node.js, Express, and Mongoose, you get almost the same freedom; you just have some extra things to work faster.
WordPress comes with several things out of the box that might get in your way when you try to customize it. The complexity of adjusting things to your needs depends on what you want to change. For example, theme-related changes can be pretty straightforward but changing the internal logic not so much.
Conclusion
KeystoneJS represents an excellent solution for web developers looking for the flexibility of a JavaScript library instead of a fully-featured system like WordPress. Although it isn’t targeted at end-users, your clients could certainly enjoy using it thanks to the automatic creation of an administration panel to make handling the content of the website easier.
Do you have any experience using KeystoneJS in your projects? Did you find the feature-set too bare-bones, or just right? Let me know your opinions in the comments below.
Frequently Asked Questions (FAQs) about KeystoneJS as a Node.js Alternative to WordPress
What makes KeystoneJS a better alternative to WordPress?
KeystoneJS is a powerful Node.js content management system and web app framework. It offers a flexible and scalable solution for building database-driven websites, applications, and APIs in Node.js. Unlike WordPress, which is based on PHP, KeystoneJS uses JavaScript, a language that is more modern and widely used in web development. This makes it easier to integrate with other modern technologies and tools. Moreover, KeystoneJS provides a more secure and robust platform as it is less prone to common web vulnerabilities that are often found in WordPress.
How does the performance of KeystoneJS compare to WordPress?
KeystoneJS, being built on Node.js, is known for its high performance. Node.js uses an event-driven, non-blocking I/O model which makes it lightweight and efficient, perfect for data-intensive real-time applications. On the other hand, WordPress can become slow and inefficient when dealing with large amounts of data or high traffic. Therefore, if performance is a key concern, KeystoneJS would be a better choice.
Is KeystoneJS suitable for beginners?
While KeystoneJS does require a basic understanding of JavaScript and Node.js, it is designed to be easy to get started with. It provides a simple, intuitive interface for managing your content and a powerful set of features for building complex applications. However, if you’re completely new to web development, WordPress might be easier to start with as it doesn’t require any coding knowledge.
How flexible is KeystoneJS compared to WordPress?
KeystoneJS offers a high degree of flexibility. It allows you to define your own data models and build your own APIs, giving you complete control over your application’s functionality. WordPress, while offering a wide range of plugins and themes, can be limiting when it comes to custom functionality.
What kind of support is available for KeystoneJS?
KeystoneJS has a strong and active community of developers who are always ready to help. There are numerous resources available online, including documentation, tutorials, and forums where you can ask questions and get help. However, it’s worth noting that WordPress, due to its larger user base, has a wider range of support resources available.
How does KeystoneJS handle security compared to WordPress?
KeystoneJS has a strong focus on security. It includes built-in protection against common web vulnerabilities and provides a secure platform for building web applications. WordPress, while also offering various security features, is often targeted by hackers due to its popularity.
Can I migrate my existing WordPress site to KeystoneJS?
Yes, it is possible to migrate your existing WordPress site to KeystoneJS. However, the process can be complex and requires a good understanding of both platforms. It’s recommended to seek professional help if you’re not comfortable doing it yourself.
How does the cost of using KeystoneJS compare to WordPress?
KeystoneJS is an open-source platform, which means it’s free to use. However, you may incur costs for hosting, domain registration, and any additional services or tools you use. WordPress is also free to use, but premium themes and plugins can add to the cost.
Is KeystoneJS a good choice for building e-commerce sites?
Yes, KeystoneJS is a great choice for building e-commerce sites. It provides a robust and flexible platform that can handle complex functionality and high traffic. However, you will need to integrate with a third-party payment gateway to handle transactions.
How does the SEO capability of KeystoneJS compare to WordPress?
KeystoneJS provides a solid foundation for SEO. It allows you to easily manage meta tags, create SEO-friendly URLs, and integrate with Google Analytics. However, WordPress, with its wide range of SEO plugins, offers more advanced SEO features.
 James Kolce
James KolceIndependent Web Developer, Designer and Technical Writer.







