Xara Web Designer 6 is a WYSIWYG web site designer. Just to be absolutely clear, this is not a paid review nor do I or SitePoint have any affiliation with Xara, their corporate partners, staff, relatives, etc.
Note that Web Designer 6 is not a Dreamweaver or Visual Studio replacement. It’s a purely visual design application — you cannot add your own code or examine the HTML until it’s exported … more about that later.
Web Designer 6 is available for Windows XP, Vista and 7. If you’re running older hardware, you’ll be pleased to hear the requirements are low: just 256MB of RAM and 150MB of disk space. However, many of the templates are included in a separate download so a little extra disk space is required should you use them. The price is also reasonable when compared with some of the wallet-busting competition: Web Designer 6 costs $49 / £39 / €39.
In essence, Web Designer 6 contains many of the features in Xara Photo & Graphic Designer, previously named Xara Xtreme (see my developer review and Jen’s designer review on SitePoint). The interface and feature set is almost identical but there’s more emphasis on web publishing. Web Designer 6 could be more appropriate for your needs and it’s half the cost of its bigger brother.
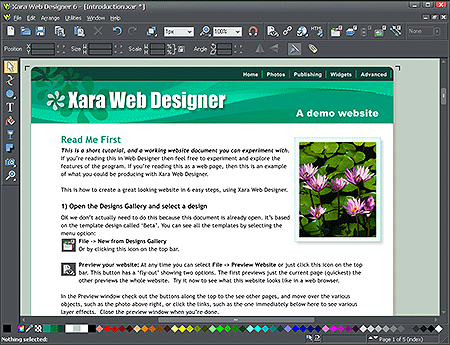
Installation is painless and, fortunately, Web Designer doesn’t register itself as the default application for every web-related file. You’ll soon be looking at the new dark-style interface:

Xara Web Designer 6 interface — click to enlarge
Dark interface themes have been adopted by Microsoft for Expression and Visual Studio. They are appearing everywhere and, although it’s largely cosmetic, Xara Web Designer looks far better. The layout and tools will be immediately familiar to anyone who’s used another Xara product. There’s an over-dependency on pop-up windows and the interface can feel a little clunky compared with Adobe or Microsoft products, but there’s nothing fundamentally wrong and many Xara users appear to like it.
As a graphic design package, Xara Web Designer has few faults and you’ll rarely need another application:
- The primary vector editing facilities are excellent and extremely fast. Even novice users can manipulate Bezier curves with ease.
- Bitmaps can be scaled, cropped, enhanced or have red-eye removed.
- It offers simple but effective Flash production with transforms such as moving, scaling, rotating, skewing, and re-coloring between key frames.
- Text re-flows around objects as they are moved.
- Roll-over effects can be added by switching to other layers.
- Resulting pages or images can be exported to PDF, PSD and many graphic formats.
Unfortunately, the web development aspects appear to be tagged on to the main DTP application. Creating pages is easy, but you can only develop fixed-width designs and preview them using the internal IE-based web browser.
There’s a useful Designs Gallery which allows you to import themes or widgets such as Wufoo forms, Google maps, PayPal buttons, YouTube videos, Flickr photos, Twitter updates, and RSS feeds. However, if the widget you require isn’t available, it’s not possible to insert the yourself. The application allows you to resize a widget in the design view but that can cause problems which are not evident until you preview or export the site.
Your completed site can be exported to HTML. The results are impressive: pages look almost identical to the original design and work in most browsers. Even IE6 looks great and transparent PNGs are supported. Text remains as HTML, graphic formats are used appropriately, and validation errors rarely occur.
However, HTML conversion is achieved by making every graphic and line of text (not paragraphs) into absolutely-positioned elements. It’s HTML spaghetti — you won’t want to edit it by hand — and the lack of semantic mark-up could be an issue for search engine optimization and accessibility. Finally, Web Designer 6 struggles to re-import the HTML code it exported — remember to keep your original project files in a safe place.
To be fair, Xara doesn’t promote Web Designer 6 as the ultimate web solution. At it’s heart, Web Designer 6 is a good all-in-one DTP package with HTML export facilities.
The pros:
- minimal system requirements
- very fast start-up and editing
- easy-to-use graphic tools
- no coding skills required
- Flash and animation effects
- great help, videos and resources
- a wide selection of templates
- easy to insert widgets for maps, video, social networks, etc.
- exported HTML pages are identical to your design
- good cross-browser support — IE6 works well!
- output to other formats such as PSD, PDF, TIFF, JPG, PNG and GIF
- automated FTP publishing
- reasonable price
The cons:
- too many clunky and ugly pop-up windows
- can only design fixed-width websites
- impossible to add or edit HTML, CSS, JavaScript and server-side code
- only one preview browser (IE)
- the exported HTML code cannot be edited by hand
- the web publishing features may be of limited value if you’ve already purchased Xara Photo & Graphic Designer
- web development facilities feel a little tagged on
- the “Designer” name could confuse some: it’s a purely visual design tool and not a front-end coding package.
I like Xara Web Designer 6. It’s ideal if you never intend learning HTML or want to produce rapid prototypes. Even programmers may like its simple graphic and Flash production facilities, but you’ll soon return to your IDE when it comes to developing the final web site code.
If you’re not sure whether it’s for you, try the Xara Web Designer 6 30-day free trial.
Frequently Asked Questions about Xara Web Designer 6
What are the unique features of Xara Web Designer 6?
Xara Web Designer 6 is a powerful web design tool that offers a range of unique features. It provides a drag-and-drop interface, which makes it easy for users to design their websites without any coding knowledge. It also offers a wide range of templates, allowing users to choose a design that suits their needs and customize it as they wish. Additionally, Xara Web Designer 6 supports responsive web design, meaning that websites created with this tool will automatically adjust to fit different screen sizes.
How does Xara Web Designer 6 compare to other web design tools?
Compared to other web design tools, Xara Web Designer 6 stands out for its user-friendly interface and flexibility. It allows users to create professional-looking websites without any coding knowledge, which is a significant advantage for beginners. Moreover, it offers a wide range of templates and supports responsive web design, which are features not always available in other tools.
Is Xara Web Designer 6 suitable for beginners?
Yes, Xara Web Designer 6 is suitable for beginners. Its user-friendly interface and drag-and-drop feature make it easy for users with no coding knowledge to design their websites. Additionally, it offers a wide range of templates, which can be customized to suit the user’s needs, making the design process even easier.
Does Xara Web Designer 6 support responsive web design?
Yes, Xara Web Designer 6 supports responsive web design. This means that websites created with this tool will automatically adjust to fit different screen sizes, ensuring a good user experience regardless of the device used to access the website.
Can I customize templates in Xara Web Designer 6?
Yes, you can customize templates in Xara Web Designer 6. The tool offers a wide range of templates, and you can choose one that suits your needs and then customize it as you wish. This allows you to create a unique website that reflects your brand and meets your specific requirements.
Is Xara Web Designer 6 a good choice for professional web designers?
Xara Web Designer 6 can be a good choice for professional web designers, thanks to its advanced features and flexibility. It allows designers to create professional-looking websites without coding, and its support for responsive web design ensures that the websites will look good on all devices.
What kind of support does Xara Web Designer 6 offer?
Xara Web Designer 6 offers comprehensive support to its users. This includes a range of tutorial videos and a dedicated support team that can assist with any issues or queries. This ensures that users can get the most out of the tool and create the best possible websites.
Can I use Xara Web Designer 6 to create e-commerce websites?
Yes, you can use Xara Web Designer 6 to create e-commerce websites. The tool offers a range of features that are useful for e-commerce, including a wide range of customizable templates and support for responsive web design.
How does Xara Web Designer 6 handle SEO?
Xara Web Designer 6 has built-in SEO tools that help improve the visibility of your website on search engines. These tools allow you to optimize your website’s content and structure, making it easier for search engines to index and rank your website.
Is Xara Web Designer 6 cost-effective?
Xara Web Designer 6 offers a range of pricing options, making it a cost-effective choice for many users. Its features and capabilities, combined with its user-friendly interface and comprehensive support, make it a good value for money.
Craig is a freelance UK web consultant who built his first page for IE2.0 in 1995. Since that time he's been advocating standards, accessibility, and best-practice HTML5 techniques. He's created enterprise specifications, websites and online applications for companies and organisations including the UK Parliament, the European Parliament, the Department of Energy & Climate Change, Microsoft, and more. He's written more than 1,000 articles for SitePoint and you can find him @craigbuckler.