
Specifying IE Document Compatibility Modes
You can use document modes to control the way Internet Explorer interprets and displays your webpage.
My webpage
Content goes here.IE Dev Tools
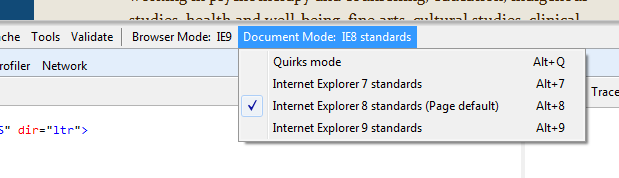
If we inspect IE dev tools we can see it’s running in IE8 Standards Document Mode (press F12 to open IE developer tools). From here we can easily switch between the versions but the version we specified in the meta tag becomes the page default.
Why use the meta tag?
You may be thinking why use the meta tag when you can just change the mode in IE dev tools. Well if you are using a conditional to load an IE8 stylesheet the meta tag forces this to be loaded.IE7
And for IE7 the same thing just use the following meta tag.More thoughts
Note that I’m pretty sure this will only work when using IE9 (won’t work in FF or Chrome – correct me if i’m wrong there) and you’ll need to do a hard page refresh once you add the meta tag. Also I’m not sure about IE10, I’m yet to have used it!!!Frequently Asked Questions about IE7 and IE8 Testing
What are the key differences between testing in IE7 and IE8?
Internet Explorer 7 and 8 have different rendering engines, which means they interpret and display web content differently. IE7 uses the Trident 3.1 engine, while IE8 uses the Trident 4.0 engine. This can lead to differences in how your website or application appears and functions in each browser. For example, IE8 has better support for CSS3 and HTML5, so if your site uses these technologies, it may not display correctly in IE7. Therefore, it’s crucial to test your site in both browsers to ensure compatibility.
How can I test my website in IE7 and IE8 if I have a newer version of Internet Explorer or a different browser?
There are several ways to test your website in older versions of Internet Explorer. One method is to use a virtual machine (VM) that runs the specific version of IE you need. Microsoft provides free VMs for this purpose. Another option is to use an online browser testing service like Browserling or BrowserStack. These services allow you to test your site in various browsers and versions, including IE7 and IE8, without needing to install anything.
Why is it important to test my website in older versions of Internet Explorer like IE7 and IE8?
While the usage of older versions of Internet Explorer has decreased over time, there are still users who rely on these browsers. This could be due to personal preference, corporate policies, or using older hardware that doesn’t support newer browsers. By testing your website in IE7 and IE8, you can ensure that it’s accessible and functional for all users, regardless of their browser choice.
What are some common issues that can occur when testing in IE7 and IE8?
Some common issues when testing in IE7 and IE8 include layout problems, JavaScript errors, and CSS styling issues. These browsers have less support for modern web technologies compared to newer browsers, which can lead to these problems. For example, IE7 doesn’t fully support CSS2.1, and neither IE7 nor IE8 support CSS3 or HTML5. This means that certain styles or features may not work as expected in these browsers.
How can I resolve compatibility issues when testing in IE7 and IE8?
There are several strategies to resolve compatibility issues when testing in IE7 and IE8. One approach is to use conditional comments to serve different CSS or JavaScript to these browsers. Another method is to use a JavaScript library like Modernizr, which detects the features available in the user’s browser and allows you to write code that works across different browsers. You can also use CSS hacks or separate stylesheets to target specific versions of IE.
Can I use developer tools for testing in IE7 and IE8?
Yes, both IE7 and IE8 come with built-in developer tools that can be helpful for testing. These tools allow you to inspect and edit HTML, CSS, and JavaScript, view rendered layouts, and debug scripts. However, the developer tools in these browsers are less advanced compared to those in newer browsers or browsers like Chrome and Firefox.
What are some best practices for testing in IE7 and IE8?
Some best practices for testing in IE7 and IE8 include starting your testing early in the development process, testing in a variety of environments and screen resolutions, and using a systematic approach to identify and fix issues. It’s also important to prioritize issues based on their impact on the user experience and the percentage of users affected.
Can I automate testing for IE7 and IE8?
Yes, there are tools available that allow you to automate testing for IE7 and IE8. These include Selenium, which is a popular tool for automating web browser interactions, and services like BrowserStack and Sauce Labs, which offer automated cross-browser testing. However, keep in mind that automated testing should complement, not replace, manual testing.
How can I ensure that my website is accessible to users of IE7 and IE8?
To ensure that your website is accessible to users of IE7 and IE8, you should follow web standards and best practices, use progressive enhancement to provide a basic level of functionality to all users, and test your site in these browsers. You can also use tools like the Web Accessibility Evaluation Tool (WAVE) to check for accessibility issues.
What should I do if I encounter a problem while testing in IE7 and IE8 that I can’t resolve?
If you encounter a problem while testing in IE7 and IE8 that you can’t resolve, you can seek help from various online communities. Websites like Stack Overflow have a large community of developers who can provide advice and solutions. You can also consult online documentation and resources, or consider hiring a professional web developer or testing service.
 Sam Deering
Sam DeeringSam Deering has 15+ years of programming and website development experience. He was a website consultant at Console, ABC News, Flight Centre, Sapient Nitro, and the QLD Government and runs a tech blog with over 1 million views per month. Currently, Sam is the Founder of Crypto News, Australia.
